 As mentioned in an early Discussion post in this course, I had attempted to learn Moodle many years ago, but gave up on it because the newer and much easier to manage Canvas LMS became available. After working on the Moodle course site for ETEC565A, I am re-assured that giving up was the right choice at that time.
As mentioned in an early Discussion post in this course, I had attempted to learn Moodle many years ago, but gave up on it because the newer and much easier to manage Canvas LMS became available. After working on the Moodle course site for ETEC565A, I am re-assured that giving up was the right choice at that time.
This time, learning Moodle was not a matter of choice and, although it was a difficult task, I am glad to have had this opportunity to get to know this enduring open-source tool that is still being used by many educators today. It is not difficult to see why. While working with it, I developed new insight and a real appreciation for its value in teaching with technology. Moodle provides an incredible array of options and, as I discovered, much more flexibility than I had previously thought. It also outperforms the Canvas LMS in certain areas, such as how it handles iframes from external websites.
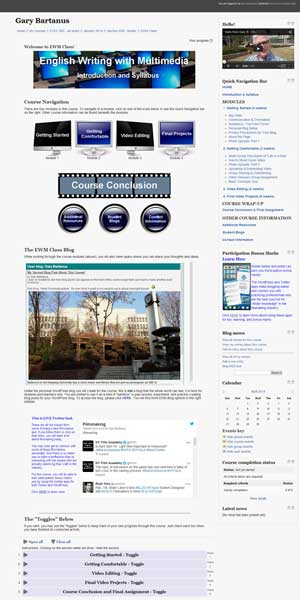
To gain the most satisfaction from this project, I focused on giving the site a look and feel that does not look like a Moodle site. I chose a theme (Nimble) that provides one wide sidebar and a colour scheme that is neither shocking nor boring. To draw attention to the module icons in the Splash Page, I built mouse over effects that will, hopefully, prevent users from aimlessly scrolling down and clicking on random links in the sidebar.
I also took time to learn how to make the Moodle “topics” appear as toggles that minimize that long list of links and activities that often appear on Moodle sites. Originally, I had planned to remove all topics, but I reconsidered because I felt that it was important for students to be able to open and check off their completed activities as they progress through the course.
Another important aspect was the site navigability factor. Without having the ability to add a “Custom Menu” block (which can only be done through “Administration Settings,” to which there is no access) I was determined to find a work-around that would provide students with better navigation than just the “breadcrumbs” that Moodle provides by default. I took the time to revert back to some of the basic html editing skills (that I learned in the early 1990s) and came up with the “Quick Navigation Bar.” It is not a perfect solution, but it is better than leaving Moodle breadcrumbs as the only navigation tool.
I also considered the excellent feedback from my ETEC565A professor (thank you, Natasha!) and made appropriate changes to the original site, starting with the “course introduction video” that appears in the “Introduction, Syllabus, and Digital Story” section, and finishing with more informative assignment introductions so that, if students will be needing to watch a long video, for example, they are advised of its duration ahead of time.
In his 2007 article, Michael Wesch advocates that we should, “stop pretending that the walls separate us from the world, and begin working with students in the pursuit of answers to real and relevant questions.” In keeping with this proposal plus the “community of practice” approach documented by Barab and Duffy, Lave and Wenger, Wenger-Trayner (and other scholars whose work I cannot recall and cite due to time constraints), I have attempted to integrate some Web 2.0 technology (WordPress and Twitter blogs and apps) that would allow students to begin moving “from practice fields to communities of practice.” (Barab and Duffy n.d.)
This took a lot of time as I tried various approaches and made repeated attempts to transcend the technical limitations (such as the apparently unavailable “Custom Menus) that are a necessary aspect of the well secured UBC Moodle environment. Had more time been available, I would have loved to pursue the use of more “social software” and “microcontent” such as those described by Bryan Alexander (2006).
 Based on my special education teaching experiences, I decided to implement a type of “token economy” in the course. As shown in the screenshot from the sidebar, I include opportunities for students to earn “Participation bonus marks.” I cannot recall the scholarly sources that first got me into using this kind of incentive, but its effectiveness has been proven repeatedly over the years that I have adapted it to teaching ESL in Korea, where the students are extremely shy and reticent about speaking English in front of one another.
Based on my special education teaching experiences, I decided to implement a type of “token economy” in the course. As shown in the screenshot from the sidebar, I include opportunities for students to earn “Participation bonus marks.” I cannot recall the scholarly sources that first got me into using this kind of incentive, but its effectiveness has been proven repeatedly over the years that I have adapted it to teaching ESL in Korea, where the students are extremely shy and reticent about speaking English in front of one another.
Siemens (2003) states that “one of the biggest values of visuals is the ability to liven up existing text through the use of graphics, diagrams (“picture is worth a thousand words”), and digital pictures.” This especially benefits students who are visual learners and provides a much more appealing learning environment for all students. As a former special education teacher, I could not agree more and I have integrated visuals as much as possible in the Moodle site and in the Focusonlearning.net “blog parent” site.
As Siemens also suggests, “expense” and “quality” could be a major tradeoff for this and my experience with developing the Moodle site included the expense of copious amounts of time while I painstakingly sought “public domain” and “creative commons” images that were appropriate and high quality. Unfortunately, most of the public domain and creative commons images are limited in scope or not good quality, thus requiring the expenditure of more time to a) either continue searching or b) create my own images.
One area in which I struggled was deciding whether or not I should include the traditional Moodle topics at the bottom of the page. After seeing that it was possible to put them in a collapsed “toggle” format, I decided to leave them in so students would be able to use them, if they want, as personal checklists as they progress through the course.
Another difficult decision was how to use RSS feed. I experimented with including feed from filmmaking sites in the sidebar, but Moodle’s rendering of the feed was purely text-based and unattractive. Finally, I decided to just use the RSS feed for the Moodle site’s student blog and feature it on the front page as a way of motivating students to start using the Moodle blog. This would be a way for them to develop enough skill, privacy awareness, and confidence before they start building their open access, real-life WordPress blogs.
In addition to all of the above concerns, I attempted to respect the pedagogical and practical criteria of the SECTIONS framework (Bates & Poole 2003), with particular emphasis on “interactivity,” “ease of use,” and “novelty.” The first criterion (interactivity) is a vital aspect of progressing from “practice fields to communities of practice” and the latter two criteria are key pedagogical aspects that, on the surface, appear to be nonexistent in Moodle. However, with a little research, plenty of experimentation, time expenditure, and innovation, I feel that I was successful in implementing those crucial affordances.
Overall, the Moodle project was, in my opinion, a useful and worthwhile endeavor. I will likely be using many of its components to re-shape the real-life “EWM Class” and may actually continue to explore Moodle further for future projects.
To view my ETEC565A Moodle project, please click here and self enroll.
References
(Because these don’t format correctly when pasted into WordPress, please click here to see the PDF version)Alexander, B. (2006). Web 2.0: A new wave of innovation for teaching and earning? EDUCAUSE Review, 41(2), 34-44. Retrieved from http://www.educause.edu/ir/library/pdf/ERM0621.pdf
Blogging and RSS — The “What’s It?” and “How To” of Powerful New Web Tools for Educators. (n.d.). Blogging and RSS — The “What’s It?” and “How To” of Powerful New Web Tools for Educators. Retrieved April 3, 2014, from http://www.infotoday.com/MMSchools/jan04/richardson.shtml
Bates A. W. & Poole, G. (2003). A framework for selecting and using technology. In A.W. Bates & G. Poole, Effective teaching with technology in higher education (pp. 75-108). San Francisco: Jossey-Bass. 4.
Barab, S. A., & Duffy, T. M. (n.d.). From Practice Fields to Communities of Practice.
Intro to communities of practice | Wenger-Trayner. (n.d.). Retrieved April 04, 2014, from http://wenger-trayner.com/theory/
Sasha Barab’s Homepage. (n.d.). Sasha Barab’s Homepage. Retrieved April 3, 2014, from http://sashabarab.com/index.html
Siemens, G. (2003). Evaluating media characteristics: Using multimedia to achieve learning outcomes. Elearnspace. Retrieved from http://www.elearnspace.org/Articles/mediacharacteristics.htm
Stephen Downes. (n.d.). ~ Stephen’s Web. Retrieved April 3, 2014, from http://www.downes.ca/
Wenger-Trayner. (n.d.). WengerTrayner. Retrieved April 3, 2014, from http://wenger-trayner.com/
Wenger, E. (1998). Communities of Practice: Learning, Meaning, and Identity. Systems Thinker, 9, 2–3.
Wesch, M. (2007). A vision of students today (& What teachers must do). Retrieved from http://www.britannica.com/blogs/2008/10/a-vision-of-students-today-what-teachers-must-do/
What is a Community of Practice? (2009). Retrieved from https://www.youtube.com/watch?v=63rQ3S8EHoA
