
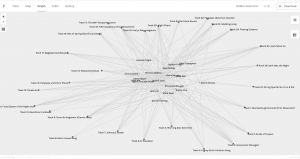
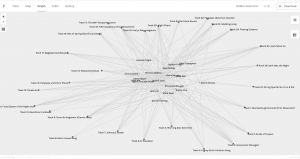
This is how I manipulated the data points to show all the tracks on the outer circle, in numerical order.
The follow up to the first part of the Golden Record Curation assignment invited us to use the Palladio app to interpret the data collected via a dynamic visual representation. I personally found the data presentation to be overwhelming at first glance. The labels used to represent the data were the first hiccup as I was required to decipher what the facets, edges, nodes and other titles were referring to. All the data was represented by dots and I immediately thought, ‘I would have preferred to have the song names and people represented by different symbols or colours to help provide a better visual for my thought process.’
At this moment, my mind went to Howard Gardner’s Theory of Multiple Intelligences (Garder, 1983). Although his theory is flawed, I do believe each of us hold certain strengths in learning and are challenged in other areas. I would consider one of my areas of strength to be Bodily-Kinesthetic Intelligence and immediately felt the need to physically move data points around to help me interpret the information.
I played around with the Settings option and discovered the Side Nodes feature. I decided to simply click and drag each track out to the edges to keep the tracks on the outer edge, while being able to see how many people interacted with each track. Once I was able to physically manipulate the chart for my own ease of understanding, I was actually able to better interpret the data being presented. When I couldn’t move one of the nodes as the dot representing it was so tiny, I realized they were different sizes for a reason (insert lightbulb moment here). At this point, everything made much more sense and I was able to easily visualize the popularity of each piece of music. I was unable to view my data in connection with the group as I was hospitalized and am catching up with my coursework, however I did compare my selections with the most popular songs and uncovered that I included all of the top song selections in my own playlist. These included:
- Track 3 – “Percussion (Senegal)”,
- Track 9 – “Tsuru No Sugomori – Crane’s Nest”
- Track 11 – “The Magic Flute”
- Track 18 – “Fifth Symphony”
- Track 23 – “Wedding Song”
Although I was not privy to the rationale behind the other participant’s selections, the overall popularity of these particular tracks demonstrate the diverse nature of each song, and the importance of their unique representation to our planet Earth. Beethoven’s Fifth Symphony definitely stood out as a favourite piece, which to me indicates the impact that one piece of International music has had on generations of people, and the ability for a wide variety of individuals to make a connection with one song.
I was also interested in seeing which songs were selected by either no one, or a small number of participants. I discovered that only 2 or 3 individuals selected the following pieces of music:
- Track 8 – “Men’s House Song”,
- Track 27 – “String Quartet in Bflat”,
- Track 17 – “The Well-Tempered Clavier”.
It made me wonder if the same people selected these less popular songs, and what criteria they used to select these pieces. Without the direct ability to access their criteria, it is next to impossible to understand why these pieces were selected by only a small group of individuals.
I further looked into the communities and used the Nodes feature to again spread out the tracks to better see the connections. With this visual representation, I was able to interpret the following:
- Community 1 (Most popular Tracks): I found this group had the least amount of connections: 3, 7, 11, 18, 24 – with many individualized songs selected by the participants
- Community 2 (Most popular Tracks): 5, 20, 23, 25
- Community 3 (Most popular Tracks): I found this group to have the most connections with at least 3 or 4 people choosing the following tracks: 1, 2, 3, 9, 10, 11, 16, 18, 26. Perhaps this is the community I would have been added to based off of my song selections.
- Community 4 (Most popular Tracks) : 18, 20, 24, 25
I can see how the app may have created these communities using the most popular tracks to associate them together. I was also trying to decipher if the data provided included songs that were not selected, as that too could have tied the individuals together in a community. All of these connections are simply based on a mathematical equation and demonstrate the who and what of the community connections. What it is unable to provide is the why, the rationale behind each individual’s choice and how that logic was used to make the selections.
Overall, I enjoyed learning about this Golden Record Curation as I was unaware of its existence. Participating in this assignment and using the Palladio app was a learning experience that allowed me to understand more about connecting and interpreting data. When watching the video of “The Internet: How Search Works” and relating it to this assignment, I recognize the role that algorithms play in modern day data collection, management, analysis and interpretation. Just as an algorithm was used to create communities in this activity, search engines use the data we provide them to place us in their own ‘communities’ which they determine are relevant. Although advertising, corporate money and politics play a considerable, yet perhaps less obvious role in the curated communities we are part of on the internet, in the end, we are all just little dots of data in the world wide web on this amazing place we call Earth.
References:
Code.org. (2017, June 13). The Internet: How Search Works. Retrieved from https://youtu.be/LVV_93mBfSU
Gardner, H. (1983). Frames of Mind: The Theory of Multiple Intelligences. New York: Basic Books.