Since my Moodle course is a geared towards post-secondary students of design and dynamic media, I decided to add an activity that would fit with the curriculum I’ve been roughing in. The class is structured as an online companion to a face-to-face design class, extending opportunities for learning outside of classroom hours. In terms of course weight, studio courses are critical at 6 credits. Students cannot proceed to the next year without having successfully completed the studio class because this class serves to focus the years other required courses, and course electives. Everything learned in these other classes is applied in this one concentrated studio. It is understood and required that students spend a large amount of their own time prepping for, and working together on the materials for this course.
At the beginning of any design studio project students must explore topics of interest and present interest areas for the development of design solutions. For some this is easy, for others it is hard. Typically students will begin the exploration alone then present their areas of interest to their peers and instructor in class (or outside of it). Due to time restraints this usually happens in groups and not all students have the benefit of this in-person research and questioning. An opportunity lost is also the “legacy” that is left by these explorations for ALL students to read, absorb, learn, and ideate from peer ideas and posts. It is also difficult for students to keep track of what their peers are working on, yet they will have to intelligently monitor and critique peer work several times during the semester. In this sense an asynchronous forum is extremely beneficial because it allows for constructive presentation and feedback between peers over the long term. Students may at any time browse, comment and continue to monitor the progression of peer work as well as their own.
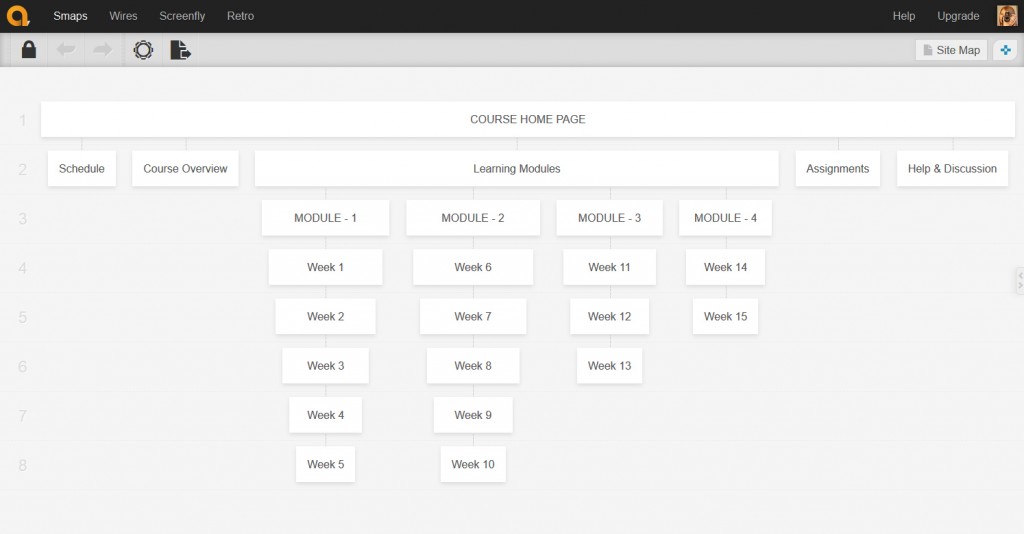
For my activity I decided to rough in my Module 1 > Week 2 activity “Areas of Interest”
You can log in using the username: Visitor
password: Password123!
I created a discussion forum for students to post their interim areas of interest and I asked other students to comment on at least 5 of their peers posts.
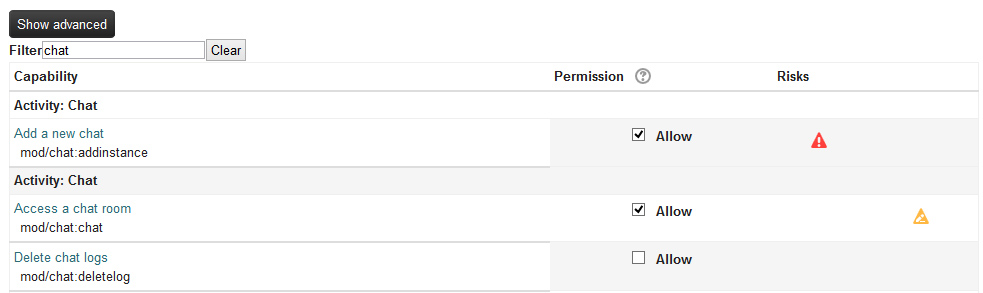
Students that spend long hours in the studio have the benefit of this discussion through a shared studio space, but students that cannot spend a large amount of time on campus tend to miss out on these opportunities. The asynchronous forum will allow these students to still engage and contribute in this process. Synchronous feedback in a community of inquiry or practice is also key as students must actively question their decision making processes; this often occurs organically through the spontaneous presentation of peer thoughts and ideas. I decided to create a single instance of a live chat activity to allows for a degree of this to take place outside of the studio. I also turned on the ability for students to create/add their own chat rooms in case the main chat is already in use.
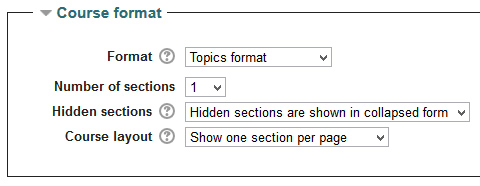
(I’m still playing with the logistics of how this might be restricted to a certain class in a certain week so as not to overload or bog down the server.)
My rationale for including both synchronous and asynchronous activities was based on the opposing benefits and drawbacks for each activity and Anderson’s mention that “it is possible to combine synchronous, asynchronous, and independent study activities in a single course” (2008). I think that where possible, students can have access to these “optional synchronous activities” (2008) to enhance their learning, thus I made the asynchronous activity mandatory, and the chat rooms an added optional activity. I’m hoping that this type of approach can constitute the ‘right mix’ when applied thoughtfully and effectively.
I injected these at the beginning because “knowing what you know and don’t know focuses learning” (Chickering & Gamson in Garison et al., 2000). This seeks to make early use of student-driven “appropriate feedback on performance [… and] help in assessing existing knowledge and competence” (2000). I thought this would be a key opportunity to combine aspects of prior assessment, knowledge building and synchronous and asynchronous communication. Establishing this practice early hopefully helps to reinforce the high expectations set in the intro module, and also hopefully guides students towards a model of sustained inquiry and use of the meta-cognitive strategies that they will need to succeed through the term (you can read my related intro module post here).
References
Anderson, T. (2008). Teaching in an online learning context. In Anderson, T. & Elloumi, F. Theory and practice of online learning. Athabasca University. Retrieved from http://www.aupress.ca/books/120146/ebook/14_Anderson_2008-Theory_and_Practice_of_Online_Learning.pdf
Chickering, A., & Gamson, Z., in Garrison, D. R., Anderson, T., & Archer, W. (2000). Critical inquiry in a text-based environment: Computer conferencing in higher education. The Internet and Higher Education, 2(2-3), 87-105.