Course Site Assignment:
A Moodle online course site module and overall site components:
Since I unknowingly created some overlap between assignment 2 and assignment 5 by hajacking my Moodle layout early, I’ve done the following to push the design a bit further and compensate for overlap.
Just to recap, my completed pages for first ‘module’ in e-Portfolio Assignment 2 were:
1 ) ‘Home’ page (I moved the content from ‘Home’ to this page to make room for my ‘Splash’ )
2 ) ‘Course Overview’ page
3 ) ‘Schedule’ page
4 ) ‘Week 1’ page
5 ) ‘Help & Discussion’ page
What I did for e-Portfolio Assignment 5:
1 ) Reorganized the navigation – added the ‘home’ page as sixth menu item along with recognizable iconography to refine GUI. I thought if students are expected to go to the Home page frequently, it should be accessible in the navigation (cognitive ergonomics principles and all that).
![]()
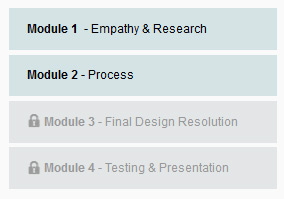
 2 ) I changed the look of the sub-navigation, greying out ‘locked’ modules and adding an icon to indicate module status. Having messed with the traditional layout meant that a different approach was required required to address the time-release portion of the assignment. Modules 3, 4 and Week 10 of module 2 are all set for time-release in coordination with the dates as listed in the course calendar. This is now visually apparent thanks to some custom CSS tweaks.
2 ) I changed the look of the sub-navigation, greying out ‘locked’ modules and adding an icon to indicate module status. Having messed with the traditional layout meant that a different approach was required required to address the time-release portion of the assignment. Modules 3, 4 and Week 10 of module 2 are all set for time-release in coordination with the dates as listed in the course calendar. This is now visually apparent thanks to some custom CSS tweaks.
3 ) I moved the ‘Home’ contents (except intro activity) to the ‘modules’ page to fulfill the required ‘splash’ page component. Here I used the recommendations of the eLearning Toolkit to make a splash image that was simple and straight-forward for reading and recognizability. I realized that getting comfortable with the interface for students would be easier when students aren’t inundated with too much writing at the start.
4 ) I filled in the rest of the weekly pages in Module 1 (week 2, 3, 4 & 5) with substantive HTML content (supporting lessons) & resources. I chose to seam the story & quiz into the curriculum early on, so I wrote weekly activities around these (please visit those pages for the logic of each re:composition). I also experimented with java popups and links to enhance viewing/browsing.
 5 ) I Filled in Module 2 weeks 6, 7, 8, 9, and 10 (as mentioned above, week 10 is time-released where a presentation calendar/list will appear last-minute to build anticipation and to motivate students to practice and prepare for an early presentation slot). I also made the schedule page hyperlinked/interactive, as I realized how handy it would be to simply go to the place you want be via clicking after looking at the schedule (something I frequently wish I could do in other courses, and an automated feature I will consider building-into my future LMS re-design!)
5 ) I Filled in Module 2 weeks 6, 7, 8, 9, and 10 (as mentioned above, week 10 is time-released where a presentation calendar/list will appear last-minute to build anticipation and to motivate students to practice and prepare for an early presentation slot). I also made the schedule page hyperlinked/interactive, as I realized how handy it would be to simply go to the place you want be via clicking after looking at the schedule (something I frequently wish I could do in other courses, and an automated feature I will consider building-into my future LMS re-design!)
6 ) I created the required group discussion forums – these are also set for time-release directly after students present their work. To give a bit of background: presentations generally takes place in front of peers, professors, recent graduates and members of industry. Students are tasked with working in groups to keep notes for one another on the 5 minute critique that follows each presentation (they are grilled on their approach and must defend it). The forum provides a place where students will post these notes for one another. This grouping serves two purposes: 1 ) presenting students can attend to these issues later, focusing entirely on responding to their critique; and 2 ) this helps ensure critique/presentation attendance. As this is a high-pressure, high-stakes time in design study, students present at different times on different days (over a period of two or three days) and are required to view each others’ presentations. Many skip without a motivation to attend, and this activity can therefore help to motivate learners and better distribute their efforts (Gibbs & Simpson, 2005).
7 ) Additional general discussion forum is located under Module 1 Week 2. This is a great place for students to ‘bounce’ their design areas of interest ideas off of one another for peer feedback. I chose to populate this task based on the Synchronous & Asynchronous communication activity. You can read more about my reasoning for this week’s activities/layout here.
To recap my design experience, I chose to continue working with Chickering and Gamsons ‘powerful forces’ in undergraduate education (1987) as mentioned in my introductory module post to set high expectations for myself as well as my learners. I believe that this indeed helps to “create a strong sense of shared purpose” (1987). From a pedagogical standpoint, “creativity is best understood and approached holistically as a fully physical, emotional and cognitive, as well as iterative and generative, human capability of a high order” (Tudor, 2008), which is why I set about to create activities that were infused with exploration, empathy and reflection. I also worked hard to establish a peer-to-peer participatory model of interaction and collaboration to provide “the kin[d] of environmen[t] that support the process of expertise” (Scardamalia & Bereiter, 1994). Although there were many individual activities, many of the other activities provided encouraged students to work in pairs or in groups for communal knowledge-building. Basically, I tried to architect a constructivist learning environment where emphasis was placed “on creating circumscribed activities or experiences for the learner […that were] authentic; [and presented] most of the cognitive demands [that learners] would encounter in the real world (Barab & Duffy, 2000). The combination of these factors helps to create a practice field (2000) where learning is modeled, coached and scaffolded with a high degree of social and contextual support (Jonassen, 1999).
The design domain itself provides a highly collaborative environment structured around ill-defined problems. These tend to be naturally stimulating and inviting when effectively coupled with innovative teaching practice and technology implementation. In line with my flight-path, I chose to integrate a variety of Web 2.0 tools because as Prensky points out, students today have and require a “very different blend of cognitive skills” (2001), particularly students of design and dynamic media. I felt confident in my approach to use new ‘Digital Native Methodologies’ to enable speedy exploration, random access, and new and various forms of collaboration and interactivity (2001). According to Anderson, online courses should demonstrate an “awareness of the unique cognitive structures and understandings that learners bring to the learning context” (2008), and in this context students crave to ‘flit about’ topics, to engage in “judicious risk-taking” (Tudor, 2008), and to play with, and explore new interactive experiences in rapid succession. Throughout the course I provided students with extra links to technologies and resources where they may take part in this exploration.

“Innovative teaching strategies […] prompt creative questioning and encourage creative action and analysis that sustains the affective engagement by students with what it means and feels like to ‘be’ intentionally creative in a given field. This is the foundation of professional ‘experience’ and the basis of self motivated creativity.” (Tudor, 2008).
