Since part of my flightpath deals with exploring, pushing and manipulating LMS frameworks to do things that aren’t necessarily a ‘typical’ use scenario, I spent a lot of time hijacking the normal course layout (after deciding on the aims, goals, needs and appropriate interactivities and materials that is).
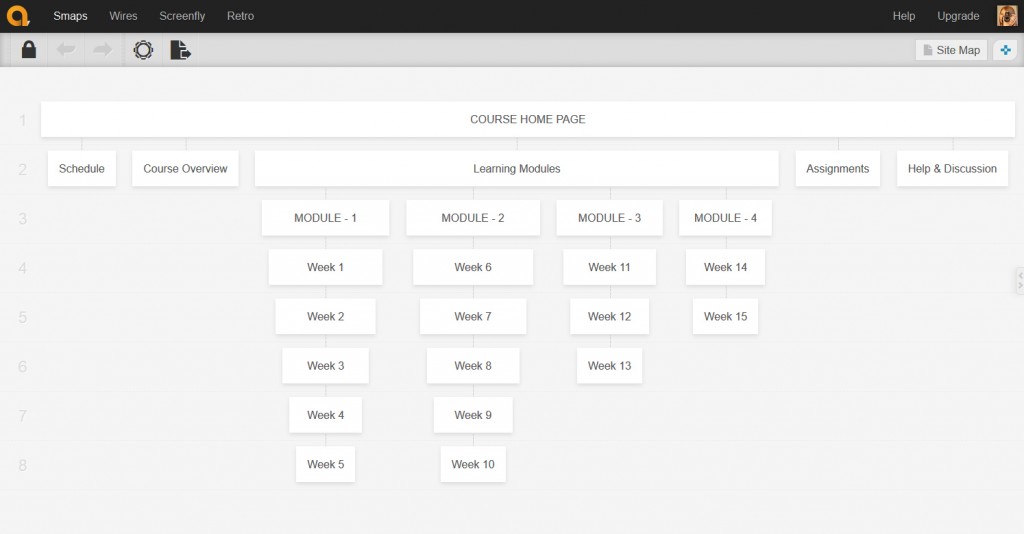
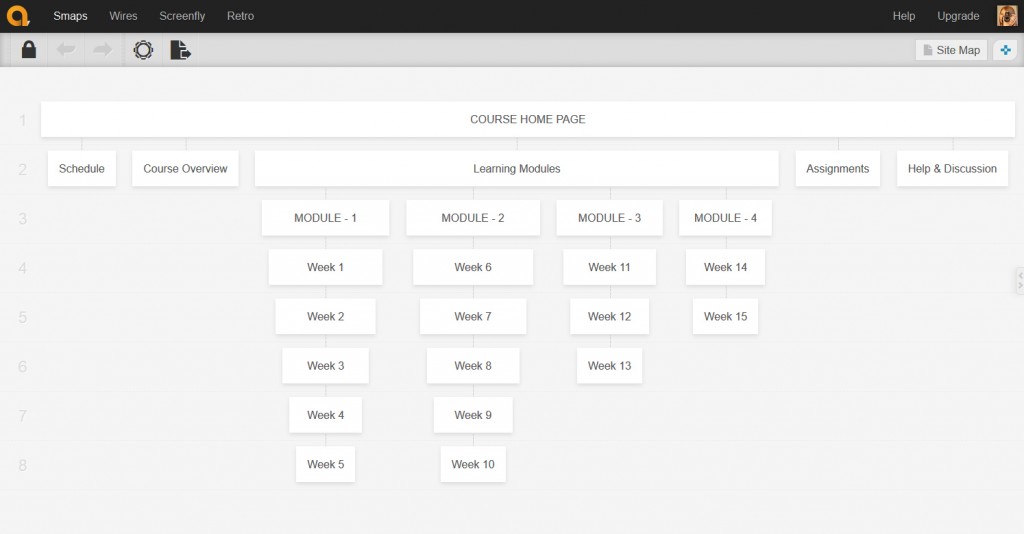
Once I had thought about and composed the items listed above, I decided to create a sitemap to figure out what my layout would look like. I used a free service called Smaps for this.

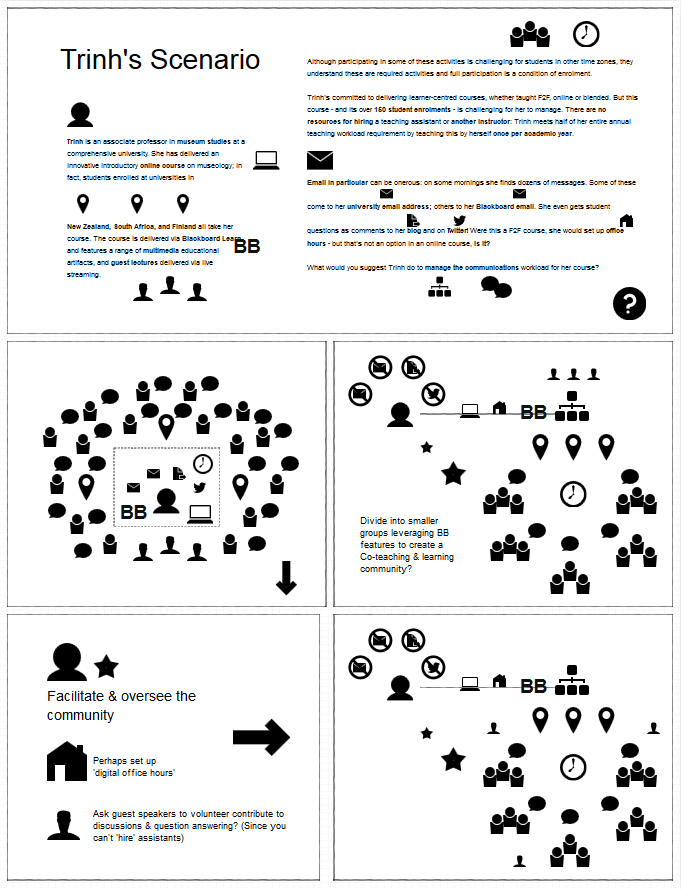
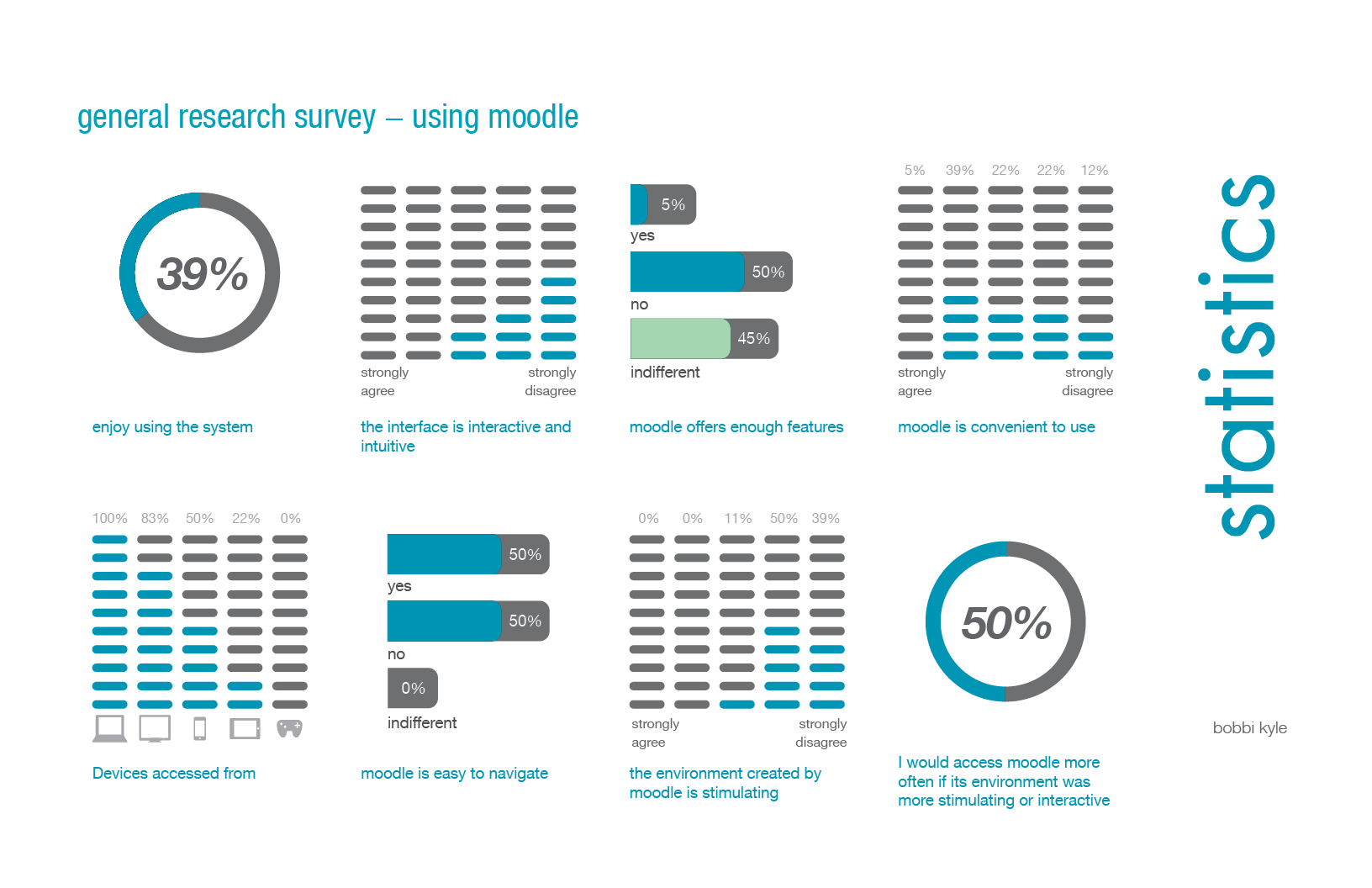
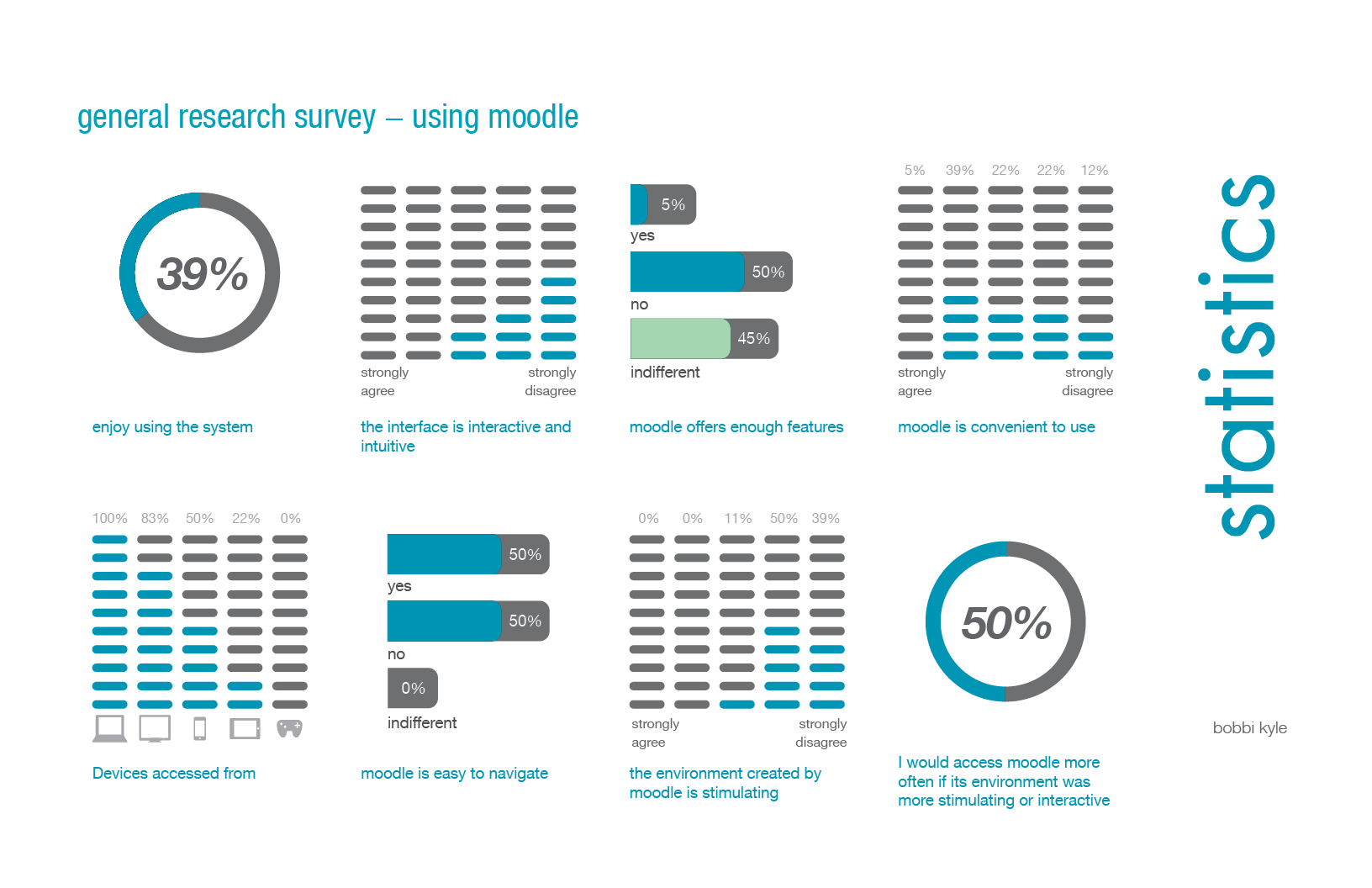
In my graduating project at ECU I did a few general student surveys regarding students’ feelings towards using Moodle and their impressions of usability (part of the ethnographic research process). This was actually the reason that I took this approach.

One of problems frequently identified was the ‘endless scroll’ format and bread-crumb navigation. Many of the students expressed their wish that it behave more like a website or blog, so I wanted to play with this idea.
I used a short youtube video on making Moodle behave like a webpage to inform my approach and also brushed up on my inline CSS styling and HTML skills at Code Academy.
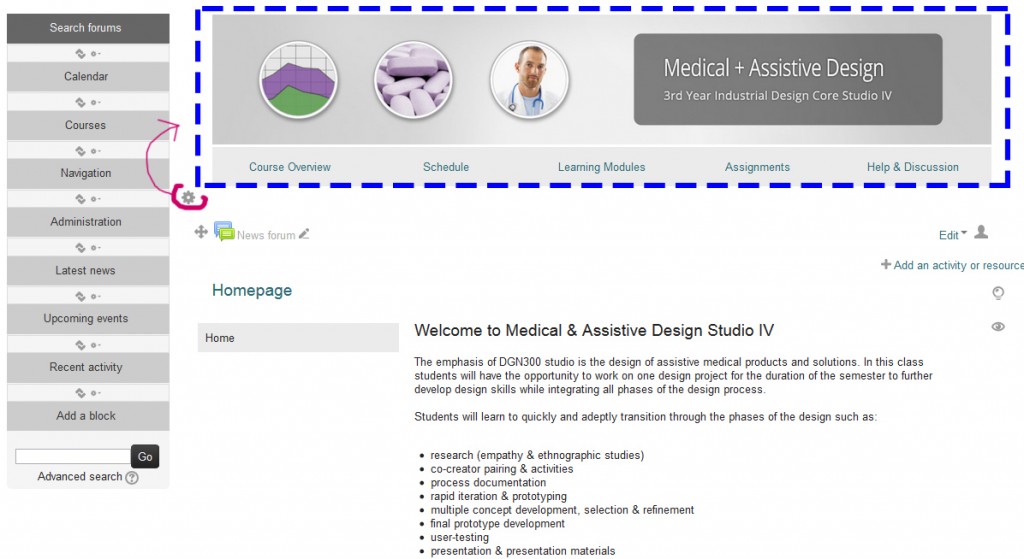
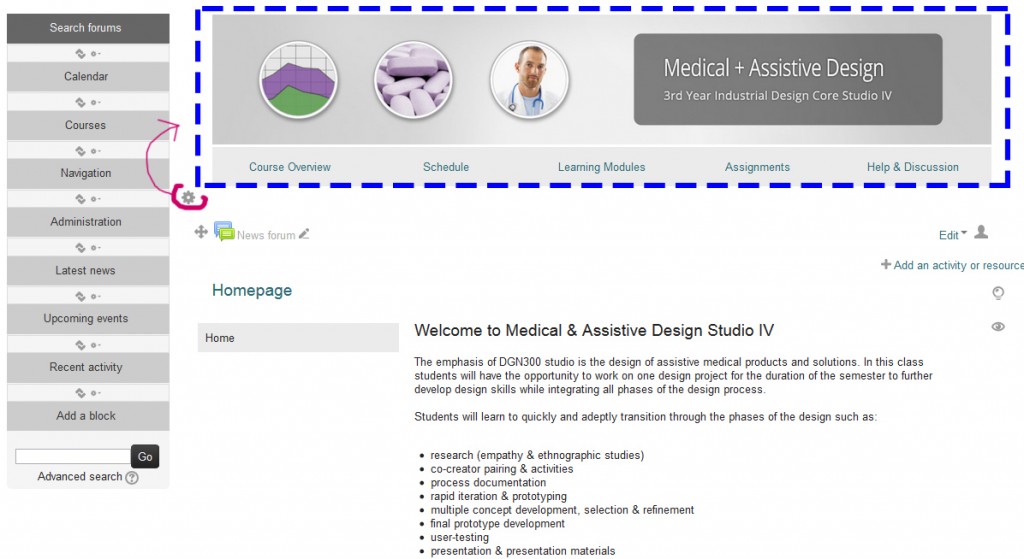
I realized that the top section or course “summary” always stays at the top of the page, so it’s a good place to put a static site banner and navigation images/button that display on all pages.

The other thing that I realized is that I can create and link my “pages” to these buttons, then force Moodle to display only one page at a time.

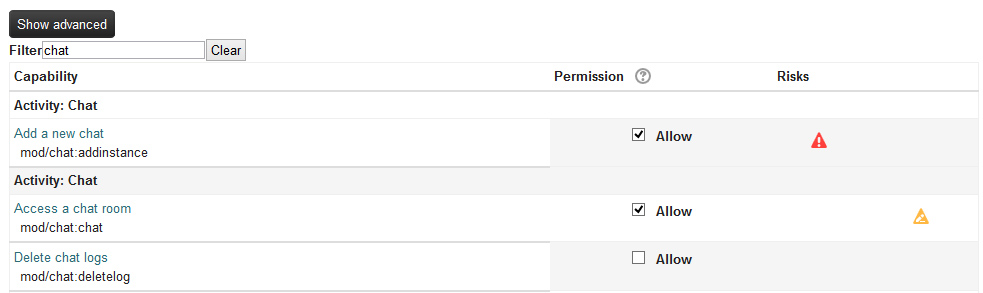
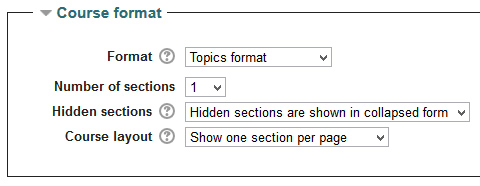
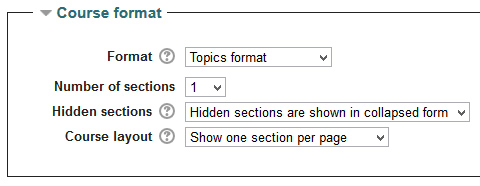
Administration > Edit Settings > Course Format:
This essentially ‘hides’ the long list of pages, showing them only when they are clicked on in the navigation. (I had to work with them all showing first, then switch to this when I was done to make it behave this way). Overall I had a lot of fun. I’m glad I attended to the important stuff first, then dove into the design/HTML code last. I was able to make the layout look nice by using inline CSS styles, and by creating content columns using divs. This saved me a lot of time since I tend to dive into design first. The overall verdict is that Moodle isn’t half as bad as I thought, it does perhaps have some flexibility in terms of course design that other LMS’s might not offer. It does require a lot of work though :\
If you’re interested, you can read my reflection post and access my non-UBC Moodle site on this page: https://blogs.ubc.ca/bobbik565a/intro-module/