Moodle Introductory Module Assignment
Moodle Introductory Module Assignment:
For this assignment you will create a Moodle Learning Management System (LMS) online course site introductory module. Overall quality of work, as per the overall standards listed above. A significant component of your score on this assignment relates to the calibre of your web design (including level sophistication, overall look and feel, and how user-friendly the site is). As well, your introductory module will be assessed for:1 ) Introductory activity: an interactive task where students and instructor get to know one another
2 ) Information pages: at least 3 substantive HTML pages of content
3 ) Structure: to what extent is the module logical and organized?
4 ) Content: to what extent does it provide the sort of information students need early in a course?
5 ) A reflection upon your experience completing this assignment posted in the in the Intro Module page of your e-portfolio
Introductory Module Reflection
I feel fortunate for having been a student-user of Moodle at the post-secondary level because this experience really helped to inform my thinking of what students might look for at the beginning of an online course. It also reminded me of the things that I often found incomplete or missing with regards to an online environment to support face-to-face learning. Moodle use at ECU was very limited, yet mandated as a supplemental resource in tandem with classes weekly. Since classes were very structured/rigorous and they covered a lot of learning terrain quickly, there was much opportunity to set students up with information, activities, and experiences to help them succeed. Unfortunately this was an opportunity lost, and Moodle ended up being used primarily to blanket-email and to deliver announcements, links, and PDF’s. At any rate, I tend to use experiences like this as a critical intervention point from which to design, so my intro module/site is modeled after this environment (meant to support face-to-face classroom learning for post-secondary students of design and dynamic media).
I hadn’t before had the opportunity to create a course/intro from scratch, it was a very interesting experience. While I did create my content on the MET Moodle installation I also chose to mirror this creation on my own serving by setting up a fresh Moodle install and playing around with themes and plugins (this helped me to extend the assignment to parts of my flightpath that I couldn’t explore using the UBC Moodle login). I’ve always found the system interface very counter-intuitive and the administration and super-admin interface are a bit harder yet. Configuring this from from scratch on my own server was a chore. There are a number of things that simply don’t make sense from a usability perspective, but I already addressed a few of these in a different post (rant?) so I’ll get into the ‘meat of my approach’ instead.
To support my goals I referred often to Chickering & Gamson’s Seven Principles for Good Practice in Undergraduate Education. The seven principles mentioned support what they called ‘powerful forces’ in this educational context:
– Activity
– Expectations
– Cooperation
– Interaction
– Diversity
– Responsibility
(Chickering & Gamson, 1987)
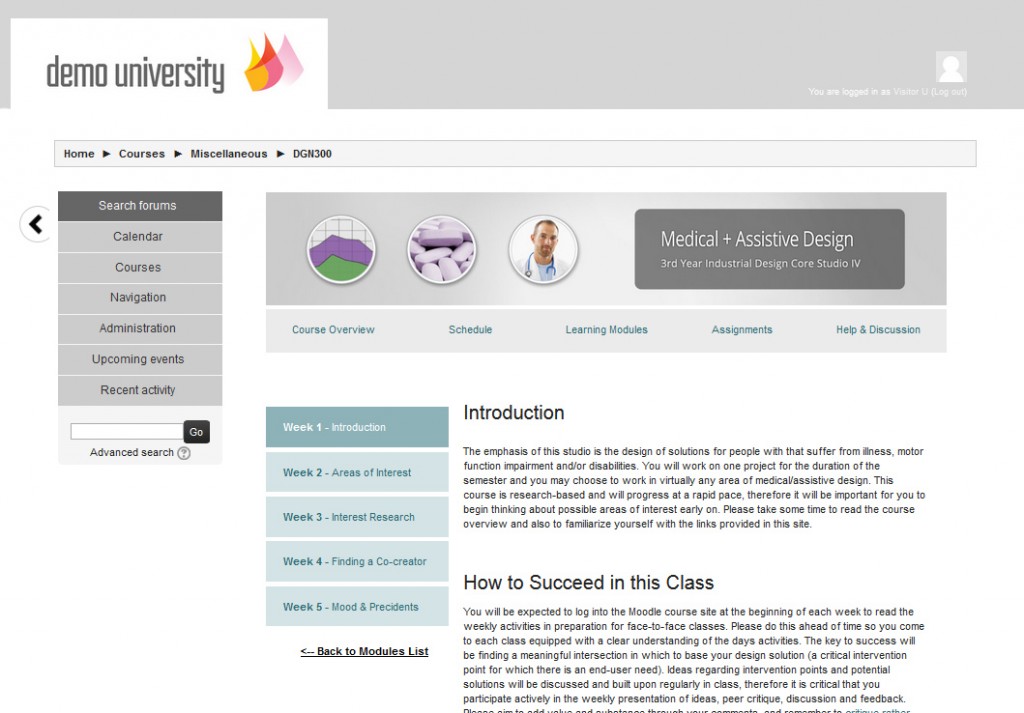
I tried to make these forces both evident in the design/content as well as (hopefully) supporting them in the site structure and organization. I realized that post-secondary blended courses can possibly set this ‘tone’ early on, so that’s what I tried to do. I made the course context a 3rd year medical and assistive design class. I created a landing (home) page, a course outline (topic, goals, expectations & outcomes), a schedule (timing & brief description of activities), a week 1 introduction page (communication, weekly expectations, cooperation, conduct and methods for success). To support interaction and diversity, I also created a ‘Padlet’ intro activity where students post on a community board introducing themselves and expressing their early ideas for design project interests. Students must create ‘visual boards’ throughout the semester in support of their design activities anyway, so the activity also helps to wet their feet by providing an early sample of the types of interactions they will pursue with peers and on their own time. The board is left on the home page throughout the semester so that students can revisit peer interests (students are also encouraged to update their directions on the Padlet board as the course progresses). A help & support page was also included with both synchronous and asynchronous student-student and student-teacher interaction (Anderson, 2008). An embedded general help chat enables student to chat as well as ‘digital office hours’ for teachers. In addition, two forums were provided; one for teachers & students, and a student-only forum. I also drew upon my web/communication design skills in an attempt to improve upon the quality of student-content types of interaction that I found lacking in my own encounters with Moodle courses.
Overall I found the experience very challenging and stimulating. Despite my initial frustrations, I quickly realized that Moodle is quite a bit more flexible than I had thought with regards to manipulating the framework to suit my own design and pedagogical goals. I was able to completely cannibalize the normal ‘endless’ page layout and co-opt the topic format to create a very website-like experience rather than sticking with convention. I was also able to embed services and manipulate the code in a fairly in-depth way to create a meaningful layout. My only frustration was the limitations of using ‘inline’ code versus having the power to create and manipulate CSS style sheets and @media queries to control the look and functionality over a range of devices. To my delight I can completely circumvent these issues, and I’m in the process of copying and customizing my own theme (on my own server) to push things further. I may not get enough time to complete it for the end of the class, but I’m content to keep tinkering away. Overall I’m very pleased by the exploration even if there are still several kinks to work out.
If you’re interested in checking out my rough demo environment, it can be found here:
http://portfolio.bgraphicstudio.com/moodle/
Username: Visitor
Password: Password123!
‘Design culture’ is an oddity to most people, so I’m not sure if the course setup will necessarily make sense to anyone. Also I have much to learn with regards to structuring courses/lessons, but I’ll be looking forward to everyone’s feedback to help out with this!
References
Chickering, A. W., & Gamson, Z. F. (1987). Seven principles for good practice in undergraduate education. American Association for Higher Education Bulletin, 39(7), 3-7. Retrieved from http://www.aahea.org/articles/sevenprinciples1987.htm
Anderson, T. (2008). Towards a theory of online learning. In T. Anderson & F. Elloumi (Eds.), Theory and practice of online learning. Edmonton AB: Athabasca University. Retrieved from http://www.aupress.ca/books/120146/ebook/02_Anderson_2008-Theory_and_Practice_of_Online_Learning.pdf