By Celeste Wu, Maite Mayeta Cumba and Nora Varga.
Link to our final product: Public Libraries in BC – Home (weebly.com) Make sure you visit the Explore Trends page for our Tableau visualizations! 🙂
Introduction
BC’s public libraries serve 99% of the population with 2.2 million cardholders (Province of British Columbia, n.d.-a). Public libraries are considered democratic and progressive social institutions worldwide. In BC, public libraries serve a diversity of users in rural and urban communities. All over the province, British Columbians of all levels and backgrounds use public libraries. Public libraries provide communities with literacy; safe and inclusive physical spaces; access to knowledge, information, and technology; as well as connection to community services and resources. Local libraries maintain a curated collection of physical and digital materials and services that keep library patrons connected, literate, and engaged in society.
Objectives
Our objective for this project was to create a website with interactive data visualizations and infographics that would enable users to discover trends and produce new knowledge from our dataset. Specifically, our main goals were to reveal patterns in the circulation of print and digital library materials, trends in in-person and virtual library visits, and patterns in library funding. The website we created with the accompanying data visualizations and infographic elements has a wide range of potential audiences, including library professionals, decision-makers, or those who are simply interested in public library services. The visualizations we created are interactive; allowing audiences to explore, browse, locate, and look up data by filtering, hovering and clicking.
The Data
We decided to use a dataset we found in the Government of British Columbia’s Data Catalogue (Province of British Columbia, 2020). Since 2002, public libraries in British Columbia have filled out a questionnaire for the BC government every year. The dataset we found is comprised of the answers for this questionnaire provided by all the libraries from 2002 up to 2020.
The spreadsheet we downloaded consists of 19+1 sheets: each of the 19 sheets represents a year, and one sheet serves as the table of contents. On each sheet, there are 71 data items: every one of the 71 rows corresponds to one library. Each data item has up to 170 attributes: in other words, there are 170 columns. Every attribute represents one question from the questionnaire.
As far as credibility goes, since this data was collected and published by the government, it is relatively credible and authoritative. However, we expected to find some errors and omissions, as it is self-reported data, and was collected via a questionnaire.
This dataset is licensed under the Open Government Licence (Province of British Columbia, n.d.). According to these terms, we, data users are granted a “worldwide, royalty-free, perpetual, non-exclusive licence”. There are only a few conditions users must abide by; for instance, users are required to include an attribution statement in their final product, and they need to provide a link to the Open Government Licence. It is also clearly stated in the license, that the information provider is not liable for any errors or omissions in the data.
Data cleaning
Before we could work with this dataset in Tableau (our choice of visualization tool), we had to perform a little bit of data cleaning. We previously decided to use Excel for data cleaning, as we expected it to be sufficient for our purposes. We created a new Excel spreadsheet and copied all the data from our original spreadsheet into one, single, sheet. As the names of libraries in our dataset were not consistent, we went through the “Short Name of Library System” column and standardized all the library names. We had to add a new column for library locations as well, since we wanted to include some geographical data in our final visualizations.
Once our data was cleaned, we imported it into Tableau. We decided to import the whole dataset, as we were not sure initially which attributes we were going to include in our final visualizations. We were able to start creating visualizations in tableau right away, which meant there were no major errors in our dataset. As expected, our original dataset turned out to be relatively clean and easy to work with.
Analytic steps
We had some idea from the very beginning what story we wanted to tell. Specifically, we wanted to look at how the usage of public libraries had been evolving, and how geographical location affected library funding. Our dataset includes a considerable amount of data, as it is based on responses to a very long and detailed questionnaire. However, it turned out that not all libraries had answered all questions in the questionnaire every year, therefore there are “gaps” in the dataset. We had to take this into consideration when we were selecting the attributes that we were going to visualize. We selected parts of the dataset that were relatively complete, and therefore they were useful for our visualizations.
Tableau Visualizations
Tools Used
We previously decided to use Tableau for our visualizations, as this is the software we used for our assignments and in-class exercises. Tableau turned out to be a good choice: we did not encounter any major issues or challenges while using it. We appreciated many of Tableau’s features, such as the ability to filter the data on multiple worksheets simultaneously or to create duplicates of worksheets. Sharing our Tableau workbooks or embedding our Tableau views in our final Weebly site was relatively easy too.
Design Process
As our Tableau visualizations are relatively simple, we did not need to create any sketches before we created the viz-es. Our visualizations all adhere to the principle of expressiveness: we encoded all and only the information we wanted to communicate (Munzner, 2015). We followed the principle of effectiveness as well: we used simple line charts where we had one ordered key attribute (i.e., year) and one quantitative value attribute (i.e., circulation, library visits etc.). These line charts use the position on a common scale channel, which is the most effective channel to encode ordered attributes. On our map, we used the area channel to encode our quantitative attributes (i.e., population served, library revenue, and library revenue per capita). Area is not the most effective channel to encode ordered attributes, however, it is commonly used on maps, and for aesthetic and practical purposes, we decided to use it as well.
Infographic
Tools Used
The infographic materials we created for this project were produced using Canva, a web-based data visualization tool, that allows users to create charts, graphs, and infographics. It enabled us to condense heavy information into a more digestible format, and present complex data in a clear, concise, understandable, and engaging way through high-level visualizations. A weakness of Canva is that several features are limited to premier membership subscribers, such as the ability to change the size of infographic templates.
While our plan was to use Infogram initially, we later found that Canva had more templates for infographics. Additionally, all members in our team were more familiar with Canva, having more or less experience with it.
Design Process
Since we were creating graphics for a website rather than a purely a standalone infographic, we did not use a single template for our project. Instead, we chose a template, deleted many of its elements, and picked up elements from other templates. Besides, to accommodate website dimensions, we resized our graphics. We also broke the infographic up into individual panels to integrate a chart we created with Tableau. Additionally, we chose the green and yellow color palette for our infographic.
All the icons such as the library and book icons are related to our topic and our objective. The color of these icons was set with the intent of consistency with the green and yellow color palette. Regarding the text, we limited the total number of words, only choosing the relevant and significant lines to avoid any distraction. We used the sans serif font family for all text except the title, as that is one of most easy-readable fonts. All critical information such as numbers were bolded, and we used a larger font size for them to grab the attention of the audience. Generally, our design follows the principles of utility by employing an objective-based approach, and only using unpersuasive texts and relevant icons to avoid the distortion of information. Additionally, we follow the principles of soundness by using reliable, authoritative data, and employing the expressiveness and effectiveness principles when choosing effective channels to communicate the complete, trustworthy, and meaningful information. Further, we follow the principles of beauty and attractiveness by consistently using a high-contrast color palette, an easily readable layout and font-family, and different font-sizes for titles and texts (Lankow et al., 2012; Munzner, 2015).
Website
We decided to create a Weebly site to host our final visualizations and infographics. Similarly to many other web design and web hosting platforms, Weebly is free, as long as you do not use your own domain name. Weebly is supposed to be an easy-to-use, drag-and-drop website builder, however, we found it a bit clunky and frustrating to use sometimes.
The story that we are telling
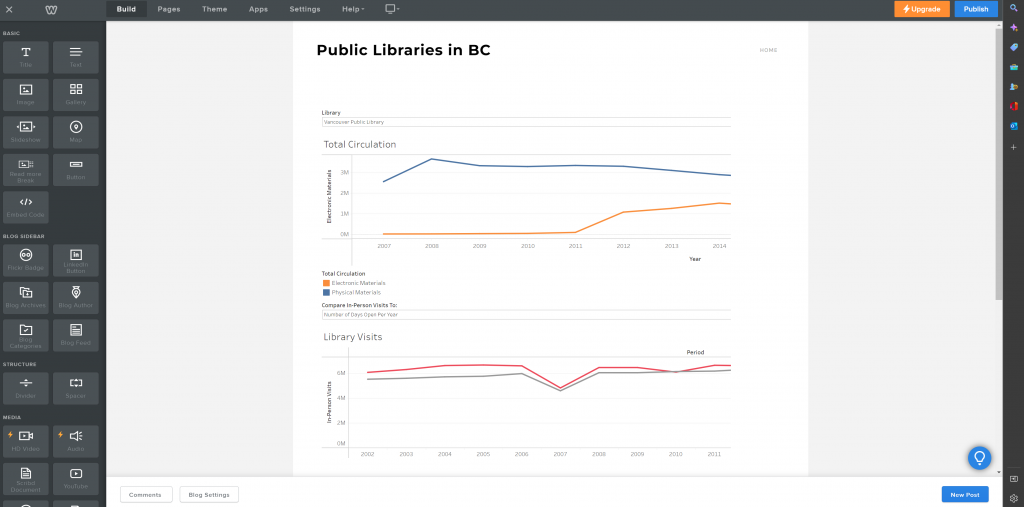
Our data reveals patterns in the circulation of print and digital library materials. For example, as the use of digital material increased, the use of physical material decreased over time. This is a general trend in all public libraries in BC.
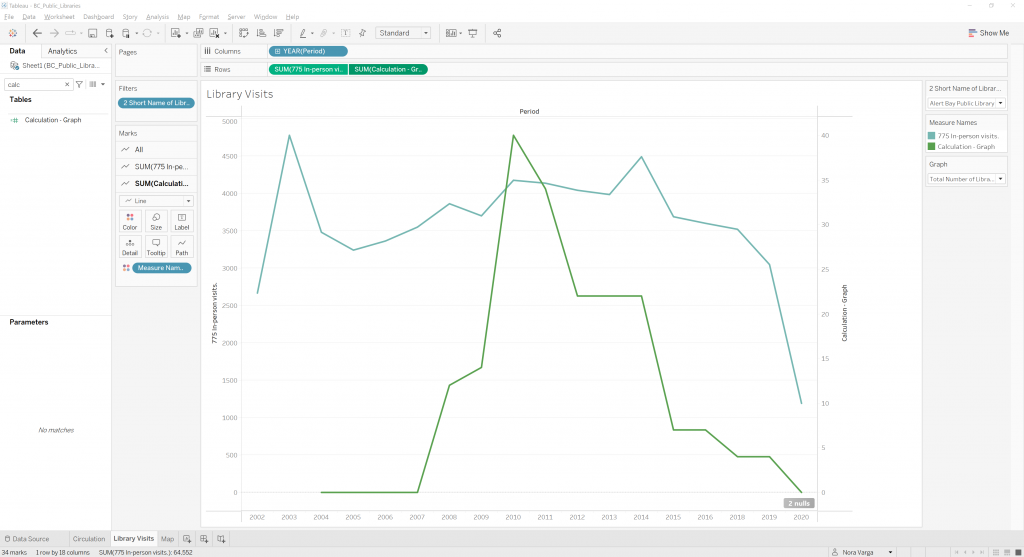
Virtual visits were steadily increasing until 2020, the beginning of the pandemic lockdowns. Once physical visits dropped dramatically; virtual visits also showed a steep decline. The number of days open per year has been very stable from 2008 until the beginning of the pandemic.
In our province, there are public libraries even in areas with smaller populations. The cost per capita of operating these libraries in BC is higher in these low-population areas (but we believe it is absolutely necessary). The data shows that in smaller, interior rural communities where the local library serves a small population, the cost of library services per person is noticeably higher when compared with larger library systems located in high-population areas. Since 2002, BC has maintained the same number of public libraries across the province, but the role of libraries in the community has changed overtime. Public libraries are more than repositories of books and materials. Modern libraries help communities, help individuals access information, and connect resources to vulnerable people. Libraries are a place for socialization as well.
Reflection
While our visualizations are simple, they are effective in revealing trends and patterns in public library services in BC. An immense dataset like ours is not very consumable by a human user unless it is visualized. Even though we studied our dataset before we created our visualizations, we were surprised to see some of the trends our visualizations had revealed.
While our final product is informative, the story we tell is not complete. Due to time constraints, we were only able to visualize a small portion of our data. Moreover, since our data was collected through questionnaires, there might be some errors and omissions in it. We need to take this into consideration before we draw conclusions or make decisions based on our visualizations.
Finetuning After Peer Review
After receiving feedback from our peers, we made the following adjustments to our final product:
- Updated the colors of the infographic.
- Added captions under the bottom icons in the infographic.
- Instead of using a screenshot of the Tableau viz in our infographic, we created a cvs file containing the circulation data, and used that file to create a native chart in Canva.
- Changed the labels “revenue” to “funding” in our map viz. (“Revenue” here is essentially the sum of all the funding and grants a library receives.)
References
Lankow, J., Ritchie, J., & Crooks, R. (2012). Infographics: The power of visual storytelling. John Wiley & Sons, Inc.
Munzner, T. (2015). Visualization analysis & design. CRC Press.
Province of British Columbia. (n.d.-a). Facts and stats. Province of British Columbia. Retrieved October 18, 2022, from https://www2.gov.bc.ca/gov/content/sports-culture/arts-culture/public-libraries/facts-and-stats
Province of British Columbia. (n.d.-b). Open Government Licence—British Columbia. Province of British Columbia. Retrieved October 18, 2022, from https://www2.gov.bc.ca/gov/content/data/open-data/open-government-licence-bc
Province of British Columbia. (2020). BC Public Libraries Statistics 2002-Present. https://catalogue.data.gov.bc.ca/dataset/bc-public-libraries-statistics-2002-present
Screenshots

Working in Tableau.

Publishing visualizations in Tableau Public.

Editing our Weebly site.
The objectives you set forth correlate well with the visualizations, specifically the user actions. The visualizations are very user-friendly and allow for easy exploration. The magnitude and visual channels used help with the expressiveness of your visualizations. For the infographic, you used proper icons that do not harm or hinder the user’s experience.
The trends in your data are very noticeable, however, the story you are telling (which is mentioned in your blog) is not translated in your visualizations. For example you can see how the pandemic impacted libraries in all three line graphs. I think you could tell more of a story, or reveal more information to the user by possibly marking on the graphs specific dates of events such as the pandemic (maybe draw a line to show when the pandemic was declared). This way we can see more of the causes of trends in the data. You could also look into new government policies or other implementations that had an effect on libraries – for instance, why did in-person visits rapidly increase in 2007? What took place in this year that might have caused it? Or maybe find out when Ebooks became popular. Overall, I think you could add more background information to help the user understand what is happening with the data. If you don’t have time to physically add markers onto the graphs, you could also have some text underneath each visualization to describe the trends.
You mention how your data shows library funding in correlation with geographical location, but the visualization contains data on revenue, which are two different things. It would be great if you could change the data to funding instead of revenue because again, you could tell more of a story with this since it would be about how much the government helps libraries in certain populations.
For the infographic, you could maybe add some numbers next to your statements which will help draw the user in and make them want to click onto the next page for more information.
For further developments, it would be interesting to see the demographic of the public libraries for each location and how that affects in-person visits and the circulation of electronic and physical materials.
Hi there! Great job on the project and for finding a very interesting topic! I have a couple of suggestions for tweaking in the next few days:
1) Some basic visual elements could be adjusted to make for more intuitive viewing. For example, I think the white text on yellow backgrounds is possibly going to reduce the legibility of the infographic across some devices, so if you could find an alternative that works, see how it goes!
2) I like how you’ve embedded Tableau graphs in to the trend exploration section of the website, however, I think for the infographic on the home page, you could probably use one of the native graphs in Canva. This is to make the data vis slightly more consistent with the rest of the infographic.
3) I’m also a bit confused about the final section of the infographic, which shows the services that libraries provide. The use of icons is visually pleasing, but it requires the viewer to guess what they mean. Maybe add some text captions to explain what the icons are representing?
4) Lastly, I think the last graph on the trends page might be showing incorrect data. The attribute “number of days open per year” shows values well over 365. Perhaps I’m just misunderstanding the meaning of that metric.
Overall I think the project is in great shape!
Hi there!
Thank you for sharing such an insightful topic and bringing to light the importance of public libraries of BC. For the overall design of your infographic, I have a few thoughts you may want to consider over these next few days.
The colour palette of your infographic is visually pleasing and remained consistent throughout the design, although the white font on a yellow background is very difficult to read and as suggested in Ware Visual Thinking for Design, Chapter 4, you should try to stray away from this pairing. The tableau graph imbedded into your infographic is very small and therefore difficult to read and understand. Canva has graph capabilities available within their tools, and are very easy to use (you can even upload a cvs), but if you decide to keep with tableau I would at least suggest changing the colours to have them match your colour palette. As Liam said above, the bottom icons are confusing in their meaning and purpose, but a caption under each of them would make them much more comprehensible to your audience. Lastly, the “Explore Trends” page seems to be having a small glitch where you are first prompted to a white screen then have to scroll down for the graphs – I think bumping the graphs up a bit in your website design would make it more user friendly to navigate.
Overall great project, I like your idea of combining a designed infographic along with Tableau data visualizations into a website for easy viewing. Just a quick thought for future process and implementation on this project – I think it would be very interesting for your main infographic to be turned into a book mark and passed out to those taking out books at BC libraries. This would further make your audience the people who use the libraries resources the most, and allow them to easily become aware of the impact and further funding opportunities for libraries as a whole.