Chloe Zhang, Penny Chan and Jennifer Kwok
Check out our interactive and corntastic visualization here:
InfoVIS: Corn Kid Tariq’s Rise to Fame
Overview:
“When I tried it with butter – everything changed!”
Our topic is the internet sensation of summer 2022: ‘Tariq the Corn Kid.’ The video interview where Tariq expressed his passion for corn on the kids-interview web series ‘Recess Therapy’ quickly gained massive popularity across YouTube and TikTok. On August 4th 2022, a short clip of the interview where Tariq describes his love for corn gained massive virality and was soon remixed into a song by The Gregory Brothers – an American musical group that specializes in comedy music and pitch-correcting through their YouTube channel called ‘Schmoyoho.’ Schmoyoho also posted their remix of the interview to TikTok, which has garnered 81.3 million views and 10.4 million likes as of today. Using this tune, 1.3 million people reacted, danced to, and utilized it on their own TikTok content throughout August and September, making it one of the greatest hits of the summer.
We’ve made an interactive online showcase that consists of one timeline, one line graph, one bar graph and a people network graph, which are all expandable for an elevated and detailed viewing experience.
Objective:
The objective of our Information Visualization design is to make an interactive digital showcase that features five InforVis: a timeline, a line graph, a bar graph, a stream graph and a people network graph. Our intended audience is social media users who are interested in or have engaged in viral content.
Our overarching InfoVis goal is to illustrate the power of viral positivity on social media and how it cultivates meaningful relationships between content creators and media consumers.
How did one kid’s love for corn change him from a nameless boy to an internet sensation? From a high-level action perspective, our InfoVis supports our audience to consume information about Corn Kid’s rise to fame in a succinct and coherent manner. Through various research and data analysis methods, we will curate all of the relevant data points, trends, and details to present them as an enjoyable narrative. Among the mid-level actions, our InfoVis support our audience in searching for trends, patterns, and other points of interest within the data. These search actions may include lookup, locating, and exploring data visualizations. The interactive nature of our InfoVis will also lead users to explore across multiple corresponding views. Narrowing down to low-level query actions, we will aid visual analysis in identifying single-target scopes, comparing multiple-target scopes, and summarizing an overview of targets. In order to keep our audience engaged with the data’s storyline, we aim to make the most out of interactive design components that align with expressiveness and effectiveness principles.
Visualizations:
- Interactive line graphs on TikTok and YouTube growth for stakeholders.
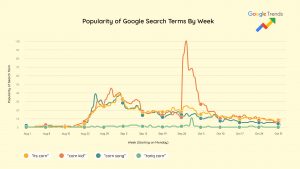
- Interactive line graph on Google search terms
- Interactive bar graph on corn stock
- Interactive network graph on stakeholders
Data:
Since we have a lot of visualizations, we are working with multiple data sets. For one of the line graphs, we are working with the engagement data for Tariq’s video and other viral videos that revolve around him. These data span across TikTok and Spotify. However, there was a slight change in the plan for data harvesting. We were planning to illustrate how specific videos increase following counts for YouTube and TikTok stakeholders. However, we were unable to harvest those data as official analytics is only available for creators on those platforms.
Therefore, we decided to design and visualize growth trends for these creators by sourcing data from third-party websites. We managed to harvest platform growth data over time (6 weeks after their first post about Corn Boy) for YouTube and TikTok, specifically for Schmoyoho and Recess Therapy, the two creators who played some major roles in Tariq’s fame. We are able to observe a growth in following for these two creators, and we’ve decided to showcase the growth trend as line graphs and compare them side by side. We cleaned the dataset using Microsoft Excel and used Tableau to draft a line graph visualization, before moving our visualization to Figma.
Another set of data we are working with is the Google search term we harvested using Google Trends, to observe a rise in trend on the topic of Tariq the corn kid. The terms we selected are: ‘it’s corn’, ‘corn kid’, ‘corn song’, and ‘Tariq corn’. ‘It’s corn’ came directly from Tariq himself during the interview, and appeared repetitively throughout his song remixes. ‘Corn kid’ is the name that the internet users granted him and are widely used by people who are only getting to know him. The term ‘corn song’ also captures the essence of Schomoyoho’s remix. We’ve decided to track the usage of the keyword every 7 days from August 1st to Oct 31st, as this is the time period when Tariq gained his virality, and keep observing how this trend progressed over two months after the initial rise of fame.
Tools:
- Microsoft Excel: we are using excel sheets to organize, store and clean raw data.
- Tableau: we are using Tableau to build graphs and visualizations from Excel file data. By applying the skillset learned from INFO419, the tableau graphs act as a foundation for our final design. Tableau is a powerful tool to build these visualizations with interactive features. We are able to make design decisions that positively impact a viewer’s experience. Our team is equally if not more skilful in Figma, which we migrate our Tableau graphs to for final views.
- Figma: We use this collaborative design tool to combine all our graphs from Tableau, using the Figma prototype tool to achieve brushing and linking. We are manipulating hues, luminance, spatial region and motion using Figma. It is easy to control the creative features of our visualizations on Figma while following effectiveness and expressiveness as if they are the North Stars. Figma is powerful in formatting our multiple InfoVis into one dynamic narrative that is best suitable for a cohesive viewing experience.
Analytics:
After harvesting and gathering all data into the Excel sheet, we ended up with six views of the data set. Right from the beginning, we know that we wanted to tell a story of social media virality and how one piece of content influences other media content and stakeholders. We know we are working with numbers (magnitude) here, therefore we wanted to design line and bar graphs that show spatial region and length. When we first looked at the dataset for Google Search Terms, we noticed an increase in the number of keywords around mid-August. Therefore, our graph needs to demonstrate the growth clearly, so we ended up choosing a line graph that showcases the highs and lows of the numbers of searches. We also wanted to show the visible association between attributes such as viral content, trending search words and time. Therefore, we implemented highlight and linking features on Tableau. Our finished design communicates our findings on the growth of trendiness, fluctuates of the stock market, as well as important stakeholders.
Design Process:
Google Trend Line Graph:

The Google Trend Line Graph was initially designed on Tableau and later refined in Figma. The graph shows how many times a key search term appeared from August to October. It is interactive, encoded by hues, and organized by showing relative spatial position. We chose four hues for the marks; the four hues are distinctive from the background and from each other, which stand out in the viewer’s pre-attentive vision. The viewer is able to hover over each search term on the bottom to activate the highlight feature, which dims out un-hovered lines and guides the viewer’s attention to focus on one coloured line graph that pops out against other graphs. The viewer is also able to hover over each coloured dot to expand an overlay view that associates each dot with their search term, number of searches, and date. As the magnitude attribute is the most important attribute in this dataset, encoding it with spatial position directly shows the viewer the highest amount of searches for the term “corn kid”. The graph also shows a rise in the number of searches for all four key search terms, which indicates the start of Tariq’s virality starting in late August.
People Network Graph:

Keeping up with the same colour scheme as the line graphs, the people network graph shows relevant stakeholders as nodes and their connections with Tariq as coloured lines. Designed for effectiveness, the identity channels are differentiated by different pictures for each stakeholder, and the viewer is able to hover over each node to expand on details (name and introduction) for each stakeholder. The detailed overlays are also different by hue. By hovering over the coloured lines on the bottom left, the viewer can activate the highlight feature which dims out un-hovered lines and nodes, and spotlights on selected network relationships. Thus, the viewer can better associate stakeholders and their type of relationship with Tariq.
Bar graph:

The bar graph uses bars made from corn emojis as marks, which are identifiable by dates. Since the purpose of the graph is to observe stock values – a magnitude channel- it uses differences in length to effectively show growth in stock prices of corn. We also implemented an animated yellow trend line to further indicate the growth. The viewer can hover over each corn bar, and the interactive feature allows a detailed pop-up of the exact price in USD, pointing to their respective dates. For precision matters, the dates we chose to include in our data are business days.
Our Story:
The story we want it to tell is engraved with the gen-z popular culture, of one boy’s passion for corn is uncovered by social media, which results in the boy’s unexpected fame which influences his entire lifepath and the stock prices for corn. The virality of Tariq created a major ripple effect on creators, artists, and media consumers to generate more viral content. Our InfoVis goes behind the scenes of pop-culture influences, and uncover its effects on the real world, specifically on publicity, streams, new relationships and new opportunities. We tell the story of how young generation media consumers are positively impacted by Tariq’s passion; how he influences content creators, who keep on influencing each other; how short video platforms help an ordinary kid walk on a road that might be drastically different from what he ever imagined. In the end, this story is helpful for creators and brands who seek to promote their work and offers them insights into the ways that organic content production and meaningful relationships with audiences can be achieved. This is a truly magical and corntastic story – a blizzard one, too – yet it is very suitable for the world of social media in 2022.
Self-reflection /Pros and Cons:
By combing each InfoVis into a single scrollable presentation, our design is proficient in presenting a cohesive and interactive visualization with a down-to-earth narrative. The viewers can easily explore our features such as highlighting and expanding; they are able to observe trends and patterns, and they are left with a refreshed memory of a cute kid’s rise to fame with the help of the internet. We placed the viewers on a guided tour with high memorability and findability, with minimal to no confusion on the viewer’s end.
However, there are certain limitations to our design. Our data for social media engagement such as total views, likes and comments are from the day of our data harvest – in other words, they are not live. As social media and virality are ever-changing, trends come and go, and the data displayed currently in our InfoVis might not achieve maximum accuracy. We would aim to integrate live data if we are given more time and resources for another similar InfoVis project in the future.
