Blog Update #7a: Final conclusions and recommendations
Conclusions:
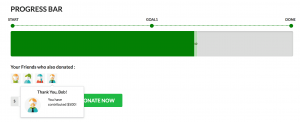
Overall, although we did not manage to see statistically significant results, both qualitative and quantitative data from our study suggests that community-related elements are important motivators for participants when deciding to donate to a charity. Donation events with segmented progress bars and community-related elements displayed a higher mean level of engagement and trust. Many participants stated that seeing their friends who have also donated was an important requirement for their own donation, and also played an impact on the amount they decided to donate. This hints that our design was able to meet its primary goal of creating an engaging donation experience to motivate donor behaviour.
However, due to time and experimental limitations, we were only able to evaluate a subset of the functionalities in our design; we were not able to assess the impact of establishing clear goals and subsequent feedback in encouraging increased user engagement and donations. We can only conclude that the trends from our data showed that the segmented progress bar and community-related elements may be useful to motivate donation behaviour. Interestingly, we also found that both elements may cause a feeling of competition or social comparison to arise, and that the colors of the segmented progress bar are distracting. These areas can potentially be explored further.
Recommendations:
We believe that our logical next step would be to perform several much-needed minor adjustments, but that our overall design approach was also validated. Adjustments to the progress bar and improvements of aspects such as anonymity are needed, but the community-related elements of our interface to improve donation motivation was validated through our prototype.
However, there are mixed findings on the emphasis on individual contribution as well as social comparison. Regarding these findings, future studies should investigate the effectiveness of segmented progress bar with more aesthetically pleasing colors, such as single colored segments, or low saturated colors, to reduce visual fatigue. Another issue that is worth studying is the scalability of segmented progress bar. Larger scale donation events would likely have unrecognizable individual contributions and overly crowded segments, which might lead to confusing donation experience. Moreover, a major concern for many users has to do with the social comparison arising from the segmented progress bar and community elements. Some users liked it, whereas others reacted negatively to it. More investigation should be done on ways to mitigate the negative aspects of competition, while continuing to cultivate increased intrinsic motivation to donate.
Blog Update #7b: Reflection on your design and evaluation process
Beginning our project with a field study was a great way to start. We were able to get insight about the current practices used by charities to motivate donors, and the causes that drive a potential donor to contribute, which then directed our design. From the field study, we learned that participants trust a charity more when family and friends have also donated, and the sense of community is also a motivating factor as the impact made by a community will be much bigger. By conducting interviews with users, we were able to uncover these motivators, which would not have been reflected in our design without the field study.
Starting our design with low-fidelity prototyping before moving to medium-fidelity prototyping worked well. We were able to find confusion points early on that could have been potential confounds in the evaluation of our interface designs later. However, when moving on to our medium-fidelity prototype, we made certain visual and interface decisions that we found ended up surprisingly influencing our evaluation (e.g. the colorful segmented progress bar). In our paper prototype, the segmented progress bar had less saturated and a more toned down color palette, meaning that any issues were missed from piloting. However, when we moved on to the medium-fidelity prototype, we changed the colors to become more saturated and more colorful – leading some users to feel distracted and confused by the array of colors presented. From this experience, we realized the importance of such seemingly small decisions – even on the visual aspects of our interface. More careful and systematic piloting would have helped to avoid these issues again in the future.
Regarding our evaluation of participants’ motivation to donate, we thought that the approach we had taken was, in general, the right direction, but certain details could have been changed to improve the validity of the study. Creating a scenario for participants where they were given money to allocate to different donation events worked well, as participants were able to definitively decide which interfaces they liked better, and donate more to those. Although the task was limited in that the given budget was not real money, and that people were forced to donate some amount of money, we still found that this allowed us to better focus on just the effect of the interface factors we were interested in. We could have, however, been more careful with the content of the donation events we used – although there was no statistically significant effect from the content, we found that people were more motivated to donate towards natural disasters such as earthquakes (something we also found in our field study). As a result, we should have, in hindsight, briefly piloted the content of each donation event as well, and remove events where there might be a potential confound.