Milestone IV – Blog Update #6
Blog Update #6a – Pilot Test:
In our pilot test, we found out that more preset/canned responses were necessary for the range of questions that the user could ask in the chat. Our previous repertoire of responses only covered the basic greetings, museum information, and travel directions. We expanded it to include other topics such as public transportation, pricing, restaurants, etc. We felt that this would help cover the limitation we have in a static map view with hard-coded markers. We also found out that the participant may respond better if the chat interface was not entirely AI. With recommendation from our TA, we decided to change the concierge to be a human/bot hybrid. As a result, whether or not the participants we looked for are more easily convinced that we used a full AI was no longer applicable. Furthermore, we decided to move our experiment setting to that which emulates the bustling and active environment of a hotel in order to help the participant immerse in the task scenarios. We hoped that this would generate more accurate results than a lab setting, and decided to designate areas in the NEST and nearby cafés for holding the experiment.
Blog Update #6b – Experiment Abstract:
We investigated the use of a chatbot to act as a responsive concierge for users planning trip activities on the go. It was our expectation that this service would provide customized and well-informed responses to users and help improve efficiency. Our experiment aimed to compare two interfaces, our Locl Bot prototype and traditional resources like Google Maps, with 5 participants in order to evaluate the the pros and cons of each interface via the task of finding a museum to visit in a foreign city. The results collected from time spent, satisfaction, and frustration ratings showed that there was no significant difference between our prototype and the traditional alternative. This was likely due to statistically weak data from the small sample size and various technical issues that may have affected the results. In the future, we hope to overcome these limitations in design with improvements and to validate our hypotheses.
Blog Update #6c – Revised Supplementary Experiment Materials:





Milestone III – Blog Update #5
#5a – Rationale of Medium Fidelity Prototyping Approach
- Our prototype is more vertical than horizontal. This is because chat and map are crucial in testing our prototype. Since making a dynamic chat and map are time consuming we decided to reduce horizontal features of the prototype.
- The chat is Wizard-of-Oz’d by having a human that’s pretending to be a bot. The bot’s responses will be scripted so that we’re consistent throughout. From a technical standpoint, we’ve already created a chat and map interface. We used ZenDesk (a customer service company) and Google Maps API. We will be telling the subject that we’re using a Google voice API to parse their chat. We will then reveal that a human is the bot.
- Functionality is more important than appearance.
- Prototype should be used on a phone.
- For our prototype, we are using the Google Maps API and ZenDesk.
#5b – Prototype Demonstrations
Figure 1: The prototype consists of a map screen that covers the entire interface with basic controls. The map is built using Google Maps API, allowing the map to be dragged, zoomed in/out, clicked for details, and switched to Street View. At the bottom left corner is our chat button, which was kept small to minimize it being intrusive in any way as we have found most users tend to mainly focus on the map.
Figure 2: The chat window allows the user to communicate with our bot. This screen shows the startup greeting and appearance of the chat window. The top right button shrinks the window so that the user may return to the map view at any time and continue exploring.
Figure 3: This shows an example of the conversation flow one might expect to see from the user interacting with the bot. Given what information the user requests, the chatbot will respond accordingly and make any necessary updates on the map view and direct the user’s attention to them.
Figure 4: This screen shows the updated map view according to the conversation between the chatbot and the user. The information presented here can be personalized to the user request depending on the extent of exploration.
Figure 5: A typical way to end the conversation with the bot after gathering information that is required for planning to visit a point of interest on the go. The amount of information required varies from user to user, but our bot should provide enough dynamic feedback to account for most experience levels.
Milestone III – Blog Update #4
Blog Update #4a – Revised goal(s) of experiment:
- On the level of content curation, the goal is to evaluate how our app compares to Google Maps, TripAdvisor or online travel resources. The comparison would be in terms of user satisfaction and frustration the user may feel during the process of usage but also on the level of the time taken to complete a task on our app vs. other tools.
- More specifically, in what ways is our app better or worse than the currently available resources for travelling.
Blog Update #4b Experiment method: detailed description of the following components:
- Participants – For our experiment, we are planning to have a minimum of 5 participants. These participants should range from non-computer science students who are more likely to believe that the concierge bot is a true AI system to computer science students who may be more skeptical to the technology. The participants should also be people that have experience travelling since they are the people that would actually use our system. To recruit our participants, we plan on sending out the questionnaire we used for our field study which asks general information about whether a person has travelled or not. If they happen to have experience travelling, then we plan on recruiting them for our experiment.
- Conditions – For our experiment, we plan on asking participants to use our interface to complete a task and also to complete the same task using Google and online resources that are available to them through the use of Google. Although the task itself will be the same (e.g. find a museum in the city), the city for our interface will be Tokyo and the city will be Seoul for Google. This is to make sure that the two tasks a user will complete are independent of each other and the user can’t use previous knowledge to complete the second task they are asked. Furthermore, we plan on randomizing whether the participant tests our interface first or Google and other resources first, again to make the results as accurate and independent as possible. We chose Tokyo and Seoul as the cities because they are similar to keep consistency between the two tasks while still producing independent results.
- Tasks – As mentioned we are comparing our interface with Google (and online resources that can be found through Google such as TripAdvisor or even Google Maps) with regards to collecting information about a travel destination. More specifically, the participant will be given a task respective to the interface they are using. When using our interface, the user will be asked to find a museum to visit in Tokyo. When using Google, the user will be asked to find a museum in Seoul. The task is focused and specific enough to direct and guide the user while producing useful data yet gives the participant full freedom to show us their process for museum selection in a new city.
- Design – Regarding our experimental design, participants will be given a phone on which they will need to complete the tasks required. This phone will give access to Google and also have our prototype on it for this experiment. Depending on whether the participant is using our interface or Google, they will need to find a museum to visit in Tokyo or Seoul, respectively. As mentioned, the task they complete first will be randomized. Because our app features a chat-bot, we will be on the other end of the chat answering questions they may ask in order to complete the task. The level of frustration, satisfaction and time taken to complete tasks on both interfaces will be tested and compared. We plan on timing the process and through observation, noting any difficulties the participant may have in either case.
- Procedure – In randomized order participant will complete either 1 or 2 first
- Participant is given the task to search for museum on our interface in Tokyo
- Participant is given the task to search for museum on Google in Seoul
- Participant is asked interview questions regarding frustration levels or overall satisfaction with both processes
- Apparatus –
- Phone with our prototype or access to Google (including other online resources)
- Remote person to answer participant’s chat questions
- Interview Questions
- Script to run identical process for all participants
- Independent and dependent variables- The data collected for statistical analysis will be from the post experiment interview questions we ask which will rate confusion, frustration or preference over the two interfaces. We will also be timing the process of task completion for both interfaces. The dependent variables will be the time spent on task completion, user satisfaction ratings and preference, and the number and severity of confusing points encountered. The independent variable will be the interface type (prototype or Google with access to other online resources). The individual differences in experience with using tools for trip planning will be offset by randomizing the task completion order using either interface within participants.
- Hypotheses – remember to state these in terms of the independent and dependent variables
H0 – There is no significant difference between the two interfaces in terms of time spent, satisfaction/preference, and points of confusion for the users
H1 – Users will be more satisfied with the prototype and prefer it over using Google (including other online resources) for carrying out the task
H2 – Users will experience significantly fewer points of confusion when using the prototype when compared to using Google (including other online resources)
H3 – Users will spend significantly less time in completing the task when compared to using Google (including other online resources)
- Planned statistical analyses
We plan on running t-tests on the data collected to test the validity of the hypotheses. Depending on which hypothesis we are testing, the data collected used will differ. Data will be gathered from post-experiment interview questions.
- Expected limitations of the planned experiment
Our prototype features a map and a chat-bot. This map in our prototype will be hard-coded and cannot be updated dynamically for user requests. Although we plan on covering the cases necessary for the user to complete the task, the lack of dynamic mapping may limit the information that a user can request or receive from the use of our app and therefore, our results. Another limitation is that this chat-bot is not an intelligent AI system as we are letting the user believe, but rather a human. Given this, the responses the user receives may be delayed and may not be as thorough as the ones of a properly implemented AI system. Also, most the data collected for statistical analysis will be from the post-interview questions so there is a chance they may not fully quantify certain aspects of our interface.
Blog Update #4c – Supplemental experiment materials:
Milestone III – Blog Update #3
3a – Further updated task examples
- Jacob is reading a travel brochure closely and is gathering information to make plans for things to do in the travel destination he has reached. He wants to check out as many interesting spots as he can within the time he has available. As part of his itinerary, he included a stop in a very small town and isn’t too sure what to expect from it because of the lack of information in the travel brochure as well as the limited information online. When finally reaching this small town, he wants to find a place to eat that offers typical local cuisine. Because he is exhausted from travelling, he wants this restaurant to be at a close walking distance from the hostel he is staying at. For the best and most trustworthy form of information, he relies on the concierge at his hostel for nearby restaurant recommendations. He then decides to go to the closest restaurant that serves local cuisine as suggested by the concierge.
SUMMARY OF CHANGES: The use of concierge at hostel to get reliable information about a location was mentioned as well as the point that information a person requires when travelling is distance dependent.
- Joseph is a college student who likes to travel to different countries during his school holidays. Given the short duration of vacation, he wants to make the most out of his trip. He doesn’t have much time to plan his trip before arriving at the destination, so he plans his activities on-the-go as soon as his trip starts. He usually does the planning in the hotel room or in the lobby area because he needs internet access in order to search for tourist activities online. He wants to save some of the relevant information on his mobile device so that he can access and use it while offline if needed. He finds several tourist activities to do and places to visit in the city and reads through the most relevant information about each of them. He then makes a shortlist of activities based on his preferences and saves the relevant information for offline use. He uses a hard copy map that has his points of interest circled when exploring the new location he is at. He uses this map and any information he has saved to get to his destination as well as to remind himself about other important details or make stops in places of interest that are near his current location.
SUMMARY OF CHANGES: Inclusion of a physical map to navigate town as well as offline more in-depth information. Also included that this map may be used for on-the-go or spontaneous decision making, i.e., if Joseph happens to find himself in a certain area of town, he can look at his map to check if there are any points of interest that he wanted to visit nearby.
- Jess, a young traveller, has just arrived in a new city and it is her very first time there. Since she isn’t familiar with the city, she wishes to explore it in the most efficient way possible – making the stops to the most important tourist attractions. For this purpose, she plans to make frequent use of maps so that she can easily reach to her destinations. She first considers visiting the nearby highlights of the city. Once she decides on where she wants to go, she marks these points of interest on the map and highlights the route that she needs to take. She also puts a note on the map in order to help remember important details of each attraction while she is on the go.
SUMMARY OF CHANGES: Use of map to plan exact routing for itinerary.
3b – Low-fidelity prototype(s) demonstration
Prototype 1: The “Tab” Interface: https://www.dropbox.com/s/n7lqm6j20yftryr/Blog%20Update%203%20Tab%20UI.mov?dl=0
Prototype 2: The “Sliding” Interface: https://www.dropbox.com/s/mxrpvy8blcpeqt5/Difference%20between%20prototypes.mov?dl=0
Task Examples and Prototype 1
The primary focus of TE1 is allowing the user to get local recommendations from a reliable source when he/she is in a new location. In our prototype’s case, it is the concierge-bot that answers all the user’s questions and in the TE, a real life concierge. The prototype demonstrates that the user has complete freedom in asking questions and when receiving advice – whether a museum or a restaurant, it is all shown on the map tab. TE2 and TE3 are also supported by our prototype through the “map tab”. All locations are filtered on the map and can be saved for later offline use. A specific itinerary can also be made using the “directions” button on the map just as specified in TE3.
Task Examples and Prototype 2
There are no major differences in design between Prototype 1 and 2, the main difference is the sliding vs. the 2 tabs for map and chat. Again, all our task examples are supported by our prototype.
3c – Additional information about the prototype(s)
As mentioned, all three of our task examples are supported by our prototype designs. For Prototype 1, our scope was to make a more traditional interface with 2 different tabs. One with the chat and the other featuring the map. The chat would be used to filter the results displayed on the map. The map would display those points of interest and by clicking on any of those displayed, more information about that specific place would be given, as well as the option to save or delete or get directions.
The saving feature is to ensure that if a user is interested in going to a certain point in a city, they can store it on their map. The map would allow them to see which areas they would then be most interested to navigate to, ie: if there is a cluster of things that interest the user at a certain location, they would probably choose to go there. The saving feature is also essential if a person happens to wander in a city and is in a part of town they weren’t planning to visit. In this case, they would be able to see if they had saved any places in that area that they could visit.
The deleting function would work similarly, it would clear the map of any places that the user is not interested in visiting, keeping the map less cluttered and only with essential information.
The directions feature gives route information from a user’s current location to point of interest, using the mode of transport a user has specified in the chat. For all chat interactions and mapping of locations, a user is always asked what mode of transportation and also how long the user is willing to travel to reach a certain point. Because the scope of our app is for it to be on-the-go, it was important for the focus to be on giving directions or time estimate choices to the user.
We decided to also prototype a more dynamic approach to the problem with Prototype 2. More specifically, through the sliding interface, all information regarding a location or point of interest is done through the chat window. This was done with the purpose of investigating whether or not users would prefer receiving all their information in one place – the chat, rather than also having details of a location on the map.
3d – Walkthrough report
In our cognitive walkthroughs, we observed that users generally preferred to use the map section of the interface over other aspects of the design. In particular, the concierge or chat was not the main focus of interaction with some of our walkthroughs, which was unexpected. The chat aspect of the interface was supposed to provide core features for personalized and dynamic responses to the defined search task, but it seems to have been overlooked by some participants. This may be due to the fact that the map covers half of our interface and that Google Maps is a popular interface (as we have seen in our field study). Some users also expressed confusion regarding the way the concierge asks certain questions and how one should respond to it. As a result, there is a small delay between viewing the concierge question and the user answering that we think should not have occurred. Later iterations of the concierge response patterns will need to be revised in order to address this issue and minimize the errors that may result from the delay effect. We have discovered that people favored the sliding screen mechanism, as well as the personalized suggestions of the concierge, and have no trouble utilizing either prototype versions to effectively complete the task.
Our walkthroughs cover the first task example with regards to the chat acting as the information centre. It also addresses the local personalized recommendations aspect by looking at factors such as transportation and time restraints.
Similarly, the walkthroughs highlight core aspects of the second task example where the planning takes place on short notice and affords offline map information storage. The chat also shortlists the available choices for the user based on predefined factors such as distance.
Lastly, the third task example pertains to efficiency and prioritizing important spots to visit with an emphasis on routes and direction. This is addressed by the map showing spots by proximity and displaying routes that minimize travel time within clusters, which help to create more appropriate itineraries.
Overall, we believe the given walkthrough scenario and task were sufficient in conveying key properties of our defined task examples.
3e – Proposed goal(s) of experiment for part B
After running a few pilots, we will be taking certain aspects from both of our low fidelity prototypes to create our medium fidelity prototype. As our application serves like an all-in-one tool for tourists, our goals for the coming experiment are to compare our application with existing tools on the market that tourists are likely to use in hopes that our design is a viable approach.
- How does our app compare with Google Maps in terms of efficiency for tourists who are looking for activities and popular places on the go? (e.g. multiple aspects of map functionality such as saving favourites and comparing places)
- How does our app compare with Trip Advisor for suggesting a personalized and tailored list of activities for tourists?
- Is natural language processing more or less preferred than use of pre-set commands and buttons? (e.g. asking concierge to suggest nearby museums vs scrolling through a filtered list of all museums < 5km away)
Milestone II – Blog Update #2
2a – Next Steps
For the next step of development, we should implement the system based on the following core aspects: use of local’s travel suggestions, map integration, and offline access of information. It is also important for the information given to the user is targeted to them given their profile and preferences.
Regarding local opinion or advice from people that have extensive knowledge on a certain travel destination, it is important we have a system that includes their information and their respective ratings and reviews for locations. This information would be useful in order for users to more informed decisions from a list of recommendations presented to them. An extension of this would be to make the process dynamic rather than just a static collection of locations with their respective reviews and ratings. More specifically, a system that allows the interaction with a concierge, that would have local wisdom, through a chat interface. A user could chat with this concierge and be given relevant personalized information. In foreign countries where the tourist does not speak the local language, it would be useful to have the ability to make bookings through this concierge chat.
With regards to maps, we aim to have the basic zoomable map showing locations of interest personalized for the user. Since many users have expressed concern for distance, it would be important to allow the user to base their itinerary decisions on their current location and location of the points mapped.
For offline access, it would be ideal for relevant information to always be accessible. Tourists are often offline when travelling abroad but they should still have access to their itineraries or maps.
The interface would be intended for phones, so information must be presented minimally avoid confusion. The group planning and tour guide aspects are no longer supported since users didn’t gravitated towards them when organizing their typical trips.
2b – Task Examples
- Jacob is reading a travel brochure closely and is gathering information to make plans for things to do in the travel destination he has reached. As part of his backpacking trip across this country, he wants to check out as many interesting spots as he can within the time he has available. As he is making his itinerary, he decides to add a stop in a very small town and isn’t too sure what to expect from it. Aside from hearing that rooms in this town are cheap, he knows little about the local attractions in the area. Jacob wishes to gather more information from locals and expert travellers to help find the best tourist attractions or must-see attractions in the town. Jacob also decides to visit the information center to ask for their opinions on popular attractions in town. To make the most of his trip, he is generally looking for places that highlight the essence of the country, and he wants advice on locations that will best suit his interests and typical travelling habits.
Summary of changes: We decided to exclude the feature for the tour guidance by others. Also, travelling with others as a group is no longer supported either. We added support for presenting reviews or ratings by locals and expert travellers as well as recommendations by information centers, hotel concierge etc.
- Excluded: tour guidance by others; travelling as a group
- Included: others’ opinions and recommendations
- Joseph is a college student who likes to travel to different countries during his school holidays. Given the short duration of vacation, he wants to make the most out of his trip. Therefore, he plans his activities on-the-go as soon as his trip starts. He usually does the planning in the hotel room or in the lobby area because he needs internet access in order to search for tourist activities online. He wants to save some of the relevant information on his mobile device so that he can access and use it while offline if needed. He finds several tourist activities to do and places to visit in the city and reads through the most relevant information about each of them. He then makes a shortlist of activities based on his preferences and saves the relevant information for offline use. Later when he is out for his selected activities, he uses this information to get to his destination as well as to remind himself about other important details.
Summary of changes: This task example has changed completely from the previous version since we decided to exclude the tour guide aspect as was addressed in the pre-field study version. The new version highlights the use case of information compiled from trusted sources as well as being able to have offline access to this information.
- Excluded: tour guide
- Included: information compiled from reliable sources and offline access
- Jess, a young traveller, has just arrived in Cape Town and it is her very first time there. Since she isn’t familiar with the city, she wishes to explore the city in the most efficient way possible- making the stops to the most important tourist attractions. For this purpose, she plans to make frequent use of maps so that she can easily reach to her destinations. She first considers visiting the nearby highlights of the city. Once she decides upon where she wants to go, she marks these locations on the map and highlights the route that she needs to take. She also puts a note on the map in order to help remember important details of each attraction while she is on the go.
Summary of changes: This task example has changed completely from the previous version because our design will not support group activities and search for tour guide. In this post-field study version, we covered the use case of maps.
- Excluded: group activities and search for tour guide
- Included: maps
2c – Prioritized List of Requirements
Given our task examples and associated inquiry with potential users, the requirements for our system:
a) absolutely must include
- the ability to store travel information and have offline access to plans. When travelling to foreign countries it is not likely that a user has access to a phone data plan. For this reason, it is essential that the user has access to the information of their itinerary (whether on a map or just names of locations they need to visit)
- personalized local information given the user’s preferences. It is important for the user to be given filtered information that fits their travel style and characteristics.
b) should include
- maps that are available offline. When in a new city, a tourist will need a map to navigate and find points of interest. Users do not always have access to phone data, so this would be an important functionality to have offline also.
- access to local advice + previous tourist information (whether static info or not). Whether asking your hotel concierge, friends, locals or even reading online local blogs, users really value the advice of people that have previously been to the places they are visiting. More specifically they value the opinions of users that are similar to them in terms of interests and travel style.
c) could include
- option to book activities through app. Because a tourist’s time in a new city is limited, booking restaurants or buying tickets before showing up to a location is often useful and makes the process more efficient. It would be useful to be able to book activities before showing up to a specific place. An automated service where the user doesn’t have to communicate directly with the local might be beneficial especially in those countries where language and communication is problem.
d) could exclude
- general, hard to process information. One of the current pain points of making an itinerary for travels is the amount of information that has to be read before finding something appealing by the user. This generic information about a city that is not relevant to a specific user should not be included in the design.
With regards to our users:
a) absolutely must include
- travellers that are visiting a place for the first time and want personalized information
- travellers that need to plan events when arrived in a new city
b) should include
- travellers that plan their trips in advance
c) could include
- tourists that are travelling in groups and plan in big numbers
- people that are not currently travelling but want to plan something in the future and want information on places that they are considering visiting
d) could exclude
- people that have extensive knowledge of the place they are travelling to (e.g., locals)
2d – Design Alternatives
Given the conclusions derived from our data analysis, there are three different design approaches we could take. These approaches are:
- a concierge design that would allow the user to ask for any information through a chat interface and store most useful information for later use
- a design that organizes static information about points of interest in the city by a certain category (restaurants, activities etc…)
- a map-centered design through which activities and points of interest could be indicated on a map
With all the listed possible design directions, the common components would be that users could always view their information offline and that all points of interest and information presented would be personalized to their user profile. More specifically, each user would have a profile that would allow the app to tailor their corresponding results and travel suggestions. Below are the three design directions mentioned, each would cover one of our previously mentioned task examples.
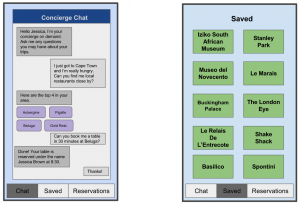
1 . Chat with Concierge Design

This design would allow a user to chat with an AI concierge bot that could provide answers and information to any questions a user may have pre or during travels. The left screen displays the chat, which is the medium of communication for the user with the bot. The concierge can also book restaurants and activities for the user. To produce answers to the questions asked by the user, the user’s profile would be taken into account as well as current information such as availability or crowdedness. Another feature is displayed on the right screen and is all the saved activities for past places a user has visited or future ones. For example, if a user is at home and wants information about a future trip to Milan, they can ask the bot about a museum to visit in the city and then ask the bot to save it to the app. In this case, it would appear in the “saved” tab displayed on the right along with all the information about it and any notes or pictures a user might want to add.
PROS:
- the concierge bot makes the information process dynamic and catered to what a user needs to know in that particular moment
- a user can save important information with their own personal notes to look back on an activity or use it for future reference
- the bot can also take care of all reservations which could be useful for time or if in a place where communicating with locals is difficult
CONS:
- although all the information is given and places can be reserved, a user cannot visualize it on a map.
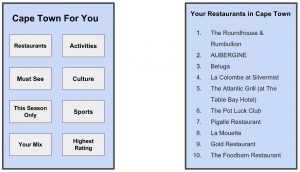
2. Information Compiled by Category Design

With this design direction, given a user’s characteristics and profile, a list is given for the top 10 things for the respective different categories. These categories are shown in the left screen and are: restaurants, activities, must see, culture, this season only, sports, your mix, and highest rating. The “your mix” category is meant to capture the best of all categories. When clicking a specific category, a list of the top 10 things will be shown. This is demonstrated on the right screen.
PROS:
- the categories capture the main ones that a user would be interested in and the respective lists are tailored to each user
- This design is simple and informative, making the selection process for places to see easy
CONS:
- although the options are presented to a user, a user cannot book anything through this design nor add their own notes or memories to the locations. This all remains static information.
- there are no maps or directions to help the user reach the location. This design is merely focused on informing the user on the different options he/she has in a city.
3. Map-Centered Design

With this map-centered design, a user would be given the top things that, given their profile, they should do in a specific city. These activities would be plotted on the map as shown on the left screen. In the case that a user is not interested a location listed, they could delete it from the map. By clicking on any of these locations, a brief description would be given. This is shown on the right screen. On this screen, a user also has an option to add their own notes and pictures taken at the specific place.
PROS:
- The map feature is very helpful for making an itinerary and organizing activities
- The locations featured on the map are personalized from a user’s specific profile
- A user can add their own information and memories in the form of notes and photos to the specific locations
CONS:
- A user can use this to navigate through the city but they cannot make bookings or sign up for activities through it. It remains static information.
Project Direction
A high-level goal of the project is to find the intricacies of booking custom tours online. The human activity is deciding on which tours to take. Locl is a service that is intended to help tourists visiting new cities in finding small customized tours or activities they could participate in.
Task examples
- Jacob is reading the contents of a travel brochure closely, and considers his plans for things to do when he arrives in town. As part of his backpacking trip across the country, he is making it his policy to check out as many interesting spots as he can within the allotted time. He has just decided to add this unscheduled stop to his trip and isn’t too sure what to expect in this sleepy-looking town. Aside from hearing that rooms are cheap he knows little about the local attractions. Jacob is hoping to gather more information from locals and perhaps see if people would be willing to guide him around. To make the most of the next few days, he is looking for short trips that highlight the popular spots. He wants to keep things flexible as well in case something unusual catches his attention while going around. Preferably, the information could be organized in one place so that he can quickly compare and decide accordingly. He is open to suggestions and is willing to explore together with new people if the situation permits. Jacob has decided to visit the information center later to start things off.
- Peter lives in a small town that is a very popular tourist destination and he knows the area very well, including tourist attractions, and the history or stories related to each place. He usually enjoys taking his family members, relatives and friends to these popular places and inform them of what is special about these places. Therefore, he decides that he wants to expand this activity a little further by connecting with visitors that are coming to his town. He wants to connect with them ahead of time and plan out a personalized trip according to their preferences. He wishes to do this on a single platform so that the visitors he guided can leave reviews and rate his quality of service.
- Jess, a student in UBC has her family of 4 visiting from abroad. She heard from a friend that people hike during the weekend and sleep in igloos overnight. Jess has never done a trip like this before. She decides to look for a tour guide. Her criteria is safety for her family and a personalized tour so they can all spend time together. She’s aware that she would need equipment but is unsure on where to find it. She’s also unsure of how to find reliable transportation to get her family to the base of the mountain. There’s probably something she’s forgetting right now but she wants reassurance that she’s prepared for every scenario.