3a – Further updated task examples
- Jacob is reading a travel brochure closely and is gathering information to make plans for things to do in the travel destination he has reached. He wants to check out as many interesting spots as he can within the time he has available. As part of his itinerary, he included a stop in a very small town and isn’t too sure what to expect from it because of the lack of information in the travel brochure as well as the limited information online. When finally reaching this small town, he wants to find a place to eat that offers typical local cuisine. Because he is exhausted from travelling, he wants this restaurant to be at a close walking distance from the hostel he is staying at. For the best and most trustworthy form of information, he relies on the concierge at his hostel for nearby restaurant recommendations. He then decides to go to the closest restaurant that serves local cuisine as suggested by the concierge.
SUMMARY OF CHANGES: The use of concierge at hostel to get reliable information about a location was mentioned as well as the point that information a person requires when travelling is distance dependent.
- Joseph is a college student who likes to travel to different countries during his school holidays. Given the short duration of vacation, he wants to make the most out of his trip. He doesn’t have much time to plan his trip before arriving at the destination, so he plans his activities on-the-go as soon as his trip starts. He usually does the planning in the hotel room or in the lobby area because he needs internet access in order to search for tourist activities online. He wants to save some of the relevant information on his mobile device so that he can access and use it while offline if needed. He finds several tourist activities to do and places to visit in the city and reads through the most relevant information about each of them. He then makes a shortlist of activities based on his preferences and saves the relevant information for offline use. He uses a hard copy map that has his points of interest circled when exploring the new location he is at. He uses this map and any information he has saved to get to his destination as well as to remind himself about other important details or make stops in places of interest that are near his current location.
SUMMARY OF CHANGES: Inclusion of a physical map to navigate town as well as offline more in-depth information. Also included that this map may be used for on-the-go or spontaneous decision making, i.e., if Joseph happens to find himself in a certain area of town, he can look at his map to check if there are any points of interest that he wanted to visit nearby.
- Jess, a young traveller, has just arrived in a new city and it is her very first time there. Since she isn’t familiar with the city, she wishes to explore it in the most efficient way possible – making the stops to the most important tourist attractions. For this purpose, she plans to make frequent use of maps so that she can easily reach to her destinations. She first considers visiting the nearby highlights of the city. Once she decides on where she wants to go, she marks these points of interest on the map and highlights the route that she needs to take. She also puts a note on the map in order to help remember important details of each attraction while she is on the go.
SUMMARY OF CHANGES: Use of map to plan exact routing for itinerary.
3b – Low-fidelity prototype(s) demonstration
Prototype 1: The “Tab” Interface: https://www.dropbox.com/s/n7lqm6j20yftryr/Blog%20Update%203%20Tab%20UI.mov?dl=0
Prototype 2: The “Sliding” Interface: https://www.dropbox.com/s/mxrpvy8blcpeqt5/Difference%20between%20prototypes.mov?dl=0
Task Examples and Prototype 1
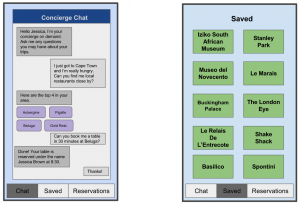
The primary focus of TE1 is allowing the user to get local recommendations from a reliable source when he/she is in a new location. In our prototype’s case, it is the concierge-bot that answers all the user’s questions and in the TE, a real life concierge. The prototype demonstrates that the user has complete freedom in asking questions and when receiving advice – whether a museum or a restaurant, it is all shown on the map tab. TE2 and TE3 are also supported by our prototype through the “map tab”. All locations are filtered on the map and can be saved for later offline use. A specific itinerary can also be made using the “directions” button on the map just as specified in TE3.
Task Examples and Prototype 2
There are no major differences in design between Prototype 1 and 2, the main difference is the sliding vs. the 2 tabs for map and chat. Again, all our task examples are supported by our prototype.
3c – Additional information about the prototype(s)
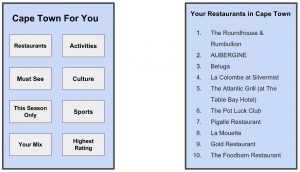
As mentioned, all three of our task examples are supported by our prototype designs. For Prototype 1, our scope was to make a more traditional interface with 2 different tabs. One with the chat and the other featuring the map. The chat would be used to filter the results displayed on the map. The map would display those points of interest and by clicking on any of those displayed, more information about that specific place would be given, as well as the option to save or delete or get directions.
The saving feature is to ensure that if a user is interested in going to a certain point in a city, they can store it on their map. The map would allow them to see which areas they would then be most interested to navigate to, ie: if there is a cluster of things that interest the user at a certain location, they would probably choose to go there. The saving feature is also essential if a person happens to wander in a city and is in a part of town they weren’t planning to visit. In this case, they would be able to see if they had saved any places in that area that they could visit.
The deleting function would work similarly, it would clear the map of any places that the user is not interested in visiting, keeping the map less cluttered and only with essential information.
The directions feature gives route information from a user’s current location to point of interest, using the mode of transport a user has specified in the chat. For all chat interactions and mapping of locations, a user is always asked what mode of transportation and also how long the user is willing to travel to reach a certain point. Because the scope of our app is for it to be on-the-go, it was important for the focus to be on giving directions or time estimate choices to the user.
We decided to also prototype a more dynamic approach to the problem with Prototype 2. More specifically, through the sliding interface, all information regarding a location or point of interest is done through the chat window. This was done with the purpose of investigating whether or not users would prefer receiving all their information in one place – the chat, rather than also having details of a location on the map.
3d – Walkthrough report
In our cognitive walkthroughs, we observed that users generally preferred to use the map section of the interface over other aspects of the design. In particular, the concierge or chat was not the main focus of interaction with some of our walkthroughs, which was unexpected. The chat aspect of the interface was supposed to provide core features for personalized and dynamic responses to the defined search task, but it seems to have been overlooked by some participants. This may be due to the fact that the map covers half of our interface and that Google Maps is a popular interface (as we have seen in our field study). Some users also expressed confusion regarding the way the concierge asks certain questions and how one should respond to it. As a result, there is a small delay between viewing the concierge question and the user answering that we think should not have occurred. Later iterations of the concierge response patterns will need to be revised in order to address this issue and minimize the errors that may result from the delay effect. We have discovered that people favored the sliding screen mechanism, as well as the personalized suggestions of the concierge, and have no trouble utilizing either prototype versions to effectively complete the task.
Our walkthroughs cover the first task example with regards to the chat acting as the information centre. It also addresses the local personalized recommendations aspect by looking at factors such as transportation and time restraints.
Similarly, the walkthroughs highlight core aspects of the second task example where the planning takes place on short notice and affords offline map information storage. The chat also shortlists the available choices for the user based on predefined factors such as distance.
Lastly, the third task example pertains to efficiency and prioritizing important spots to visit with an emphasis on routes and direction. This is addressed by the map showing spots by proximity and displaying routes that minimize travel time within clusters, which help to create more appropriate itineraries.
Overall, we believe the given walkthrough scenario and task were sufficient in conveying key properties of our defined task examples.
3e – Proposed goal(s) of experiment for part B
After running a few pilots, we will be taking certain aspects from both of our low fidelity prototypes to create our medium fidelity prototype. As our application serves like an all-in-one tool for tourists, our goals for the coming experiment are to compare our application with existing tools on the market that tourists are likely to use in hopes that our design is a viable approach.
- How does our app compare with Google Maps in terms of efficiency for tourists who are looking for activities and popular places on the go? (e.g. multiple aspects of map functionality such as saving favourites and comparing places)
- How does our app compare with Trip Advisor for suggesting a personalized and tailored list of activities for tourists?
- Is natural language processing more or less preferred than use of pre-set commands and buttons? (e.g. asking concierge to suggest nearby museums vs scrolling through a filtered list of all museums < 5km away)