Links: My post for Task 6; Richard’s post for Task 6
I chose to link to Richard’s post because I understood his emoji story immediately after reading it. The fact that we both chose famous stories to complete this emoji task might be a good starting point to compare and contrast our tasks and reflections. Therefore, I thought it would be interesting to dive deeper into Richard’s post to see if the points we made in our posts support one another.
Tool used
We are both using WordPress on UBC Blogs, so the content-authoring capabilities for our sites should be similar. However, we use different themes, resulting in differences in the end-user interface. For example, Richard’s page layout is more centralized than mine, resulting in a more concise end-user interface. His theme’s background and text color are white and black, respectively, while mine is reversed. Also, the text size for my theme is larger than Richard’s, which means my post would appear longer but easier to read on devices with smaller screens. Moreover, the “recent posts” section for Richard’s theme always appears at the right of the blog content regardless of the changeable page size, making it more convenient for users to check other posts.
For this task, we both primarily used text to present our reflection on the emoji story-making. Also, we used outside emoji makers to complete the story and inserted a screenshot into our post. I believe Richard applied emojis from another system than iOS because his emojis appeared simplified with a highly uniform style.
Content
Themes we both discussed
1. Using top-down processing
Top-down processing is a cognitive and perceptual process that involves using existing knowledge, experiences, and expectations to interpret new sensory information (Cherry, 2023). Instead of letting the readers interpret the emoji stories based solely on their sensory information, Richard and I made use of top-down processing by choosing popular stories that most people are familiar with. Since readers already knew the storyline, the possibility for them to understand our emoji stories was maximized.
2. Limitations to emojis
We both discussed the limitations of emojis during the emoji-story-making process. Richard mentioned that “symbols, while efficient for instantly conveying a whole meaning [are] however, inevitably ineffective building out and pointing to specific complexities” (Payne, 2023). I found that emojis, as an intersection between words and image depictions, possessed the downsides of both. For instance, applying emojis to convey the meaning of more complicated or abstract concepts is challenging. Also, there is a limited number of emojis to use.
3. Readers’ interpretations
Both I and Richard believed our peers would find it easy to understand our emoji stories due to familiarity. In addition, Richard believed that “people in many cultures might be able to grasp the meaning quickly” even if they did not know the story (Payne, 2023). Aligning with his opinion, I expected that my peers (with various cultural backgrounds) might explain my emoji task in “various but similar words” (Wang, 2023).
Emoji stories comparison
1. Theme choosing
Both of us chose our story theme based on how easy it would be to visualize and its popularity. By choosing a famous story that most people know, we tried to minimize the possibility that our peers get confused when reading the emoji stories. In addition, Richard noticed that the brief storyline made completing this task “incredibly advantageous” (Payne, 2023).
2. Relied on words and ideas
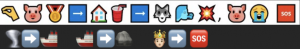
Both of us relied mainly on words when completing this task. We used direct-related emojis for specific concrete words. For example, pig, wolf, and house in Richard’s story and mermaid, princess, and boat in mine.
![]()
For verbs and abstract concepts, we used combinations of emojis to convey the ideas. For example, we both used the “SOS” emoji to represent “in danger.” Moreover, we used right-pointing arrows to represent story progression.

3. Order and position
We both used left-right and top-to-down sequencing for our emoji stories, and the passage of time in our stories followed the emoji-writing directions. Moreover, for each emoji chunk, the first symbol represents the actor of the following movements, aligning with Kress (2005)’s claim that being first might indicate being the cause of a behavior. The difference is that Richard used punctuation (colon, comma, ellipsis, and ampersand) to help explain the storyline, while I relied mainly on space and right-pointing arrows.
References
Cherry, K. (2023). What is Top-Down Processing? Verywell Mind. https://www.verywellmind.com/what-is-top-down-processing-2795975#:~:text=Top%2Ddown%20processing%20involves%20perceiving,to%20interpret%20new%20sensory%20information.
Kress, G. (2005), Gains and losses: New forms of texts, knowledge, and learning. Computers and Composition, 2(1), 5-22.
Payne. (2023, October 13). Task 6, An Emoji Story | Rich 540 Text Technologies. Retrieved October 20, 2023, from https://blogs.ubc.ca/540rp/2023/10/13/task-6-an-emoji-story/
Wang. (2023, October 10). Task 6: An Emoji Story – Bingying (Iris) Wang-ETEC540. Retrieved October 20, 2023, from https://blogs.ubc.ca/etec540bingyingwang/2023/10/09/task-6-an-emoji-story/

