Link #3 – Twine Task
Link #3: Twine Task – Ryan Dorey
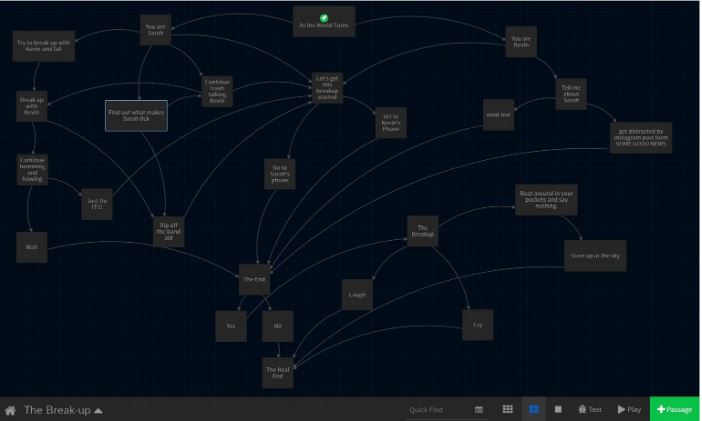
For this task, Ryan viewed the Twinery as an unshared experience stemming from one idea or event. The visual posted (below), of his twine, shows that he began with one main idea and immediately split into two almost very separate stories, that don’t show many interconnections. On the flip side, I viewed the twine story as a place for all ideas to be connected instead of kept separate. When using this tool I immediately wanted to interconnect each thought and make associations that would allow the viewer to access almost all the different pieces in
my “story”. Even though we both used the hyperlink to connect our associations and thoughts to help the viewer travel from place to place it seems that the intentions behind our overall twine stemmed from a very different thought processes.
Ryan uses the UBC blog to manifest his work for the ETC 540 course.
The layout of Ryan’s blog is very interesting! I found the layout user-friendly with the pages at the top of the screen. His home page, similar to mine, shows all posts written and published, in a scroll design with the most recent appearing at the top. Also similar are his pages where the posts are then divided into their specific categories, of tasks and linking assignment. Again in similarity to my design, his task page is not a scroll design but a landing page for links to each of his tasks. I find this element helpful to be able to scan the entirety of his work with one glance before choosing to enter a specific blog post. It is also quite easy to identify his posts due to his consistent titling using the task number for each.
Even though the layout of Ryan’s and my blogs are different they still privilege the reader to very similar multi-literacies. The use of pages, mine in a sidebar, and Ryan using page links at the top, allow the viewer the ability to see everything the site offers at a single glance. On RD’s Task page, the order and the presentation of each hyperlink to the associated blog are clear with the task number, but then he often has an interesting or touches of humour in the title that gives the viewer a slight indication of how the task went for him, how he approached the task or elements that the reader may find in the task. I appreciated this in his blog, often engaging me and encouraging me to question what his post would actually be about. Whereas, I do not give the reader any indication of what is going to be in the post, or encourage the reader to formulate questions prior to entering my posts as I simply state the task number and name given in the assignment. The last literacy that RD’s blog gives the viewer is a small peek into who the author is. His paged dedicated to “Who is Ryan Dorey” gives the viewer a broader understanding of the author behind the posts and shares more than just the pictures and words on the page.
Architecturally, this blog is very organized, easy to navigate, and evidently follows a schedule. The posts, as previously stated, are listed on the landing page chronologically, showing the newest posts at the top, and are titled using the task number for additional clarity. Even though the assignments are structured and are given titles, RD takes liberty in his titles to engage the reader before they enter his posts. The blog posts are also quite organized often using headings, subheadings, bold, italics, and quotations for dialogue. My experience on his blog was engaging and easy to follow. His blog and his work are clear, concise, and often use humour, imagery, videos, dialogue for an interesting and rememberable read.
My blog was created and designed to showcase the pieces of work that I create each week in response to weekly tasks. My work is organized chronologically for viewers to easily find my work and navigate the appropriate pages. I have kept my blog simple, but have incorporated feature images into each post as a way to catch the viewer’s eye to enter into a post. I have used headings, subheadings, videos, and links to answer key questions in the various assignments to show my understanding and the associations and connections I have made with the various texts and course materials. I have felt that each week has built on the last in terms on layering ideas and content – similar to the twine task. My hope is that each week it is becoming increasingly more evident that multi-layering and the overlap in the content I am sharing in my tasks and posts and the content we been reading. Connecting authors, texts, and themes throughout the posts.