Task 1: Jasmine Parent https://blogs.ubc.ca/jasmineparentetec540b/2021/01/21/task-1-whats-in-my-bag/
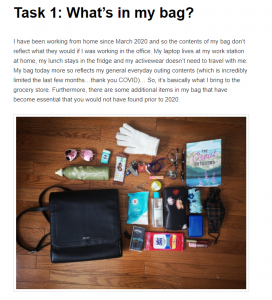
Jasmine is also using the UBC blog format but has chosen a template that resembles a  website creation platform much like Wix or Weebly. Although we both talk about 2020 being a different year and that we don’t go out much, Jasmine did indeed choose a bag she uses for grocery shopping. I chose my “work” bag. I think this really shows how we have all been equally affected by the pandemic while at the same time showcasing how different it is. I am immunocompromised and get my groceries delivered, I only leave the house for medical appointments. Even if I wear all of the gear and take all of the things Jasmine has in her bag I still am vulnerable. We do both discuss the place our cell phones play in our everyday life and how integral they are to our existence. Jasmine speaks of how the colours represent her style and personality which I also discuss as a function of attempting to minimize my wheelchair speaking for me. I think the platform though the same for us both is used very differently. I do not enjoy WordPress as a tool for creating web content, it has always been counterintuitive for me and I think it shows, as my posts and template are very “stock.” Jasmine’s page is much more weblike
website creation platform much like Wix or Weebly. Although we both talk about 2020 being a different year and that we don’t go out much, Jasmine did indeed choose a bag she uses for grocery shopping. I chose my “work” bag. I think this really shows how we have all been equally affected by the pandemic while at the same time showcasing how different it is. I am immunocompromised and get my groceries delivered, I only leave the house for medical appointments. Even if I wear all of the gear and take all of the things Jasmine has in her bag I still am vulnerable. We do both discuss the place our cell phones play in our everyday life and how integral they are to our existence. Jasmine speaks of how the colours represent her style and personality which I also discuss as a function of attempting to minimize my wheelchair speaking for me. I think the platform though the same for us both is used very differently. I do not enjoy WordPress as a tool for creating web content, it has always been counterintuitive for me and I think it shows, as my posts and template are very “stock.” Jasmine’s page is much more weblike
Task 4: Jasmeet Hothi
https://blogs.ubc.ca/jhothietec540/2021/02/07/manual-scripts/
Jasmeet’s page has a huge colour contrast compared to my weblog. That shade of yellow is not one I have encountered frequently on the web. It was jarring at first but if I link it to the content of the page may link to the sunny outlook Jasmeet seems to have. I found the images difficult to see and was not able to zoom in. I did see large similarities in our content. Jasmeet like me talked about the formality of typing and its more professional use, though she admits to using a note tool to write birthday cards. Herein is our difference. Manual text for me is a creative endeavour and a nostalgic one. I found pleasure in it. Jasmeet found it uncomfortable and worried about making mistakes. The differences in our manual writing experience are paralleled in the presentation of our information. Jasmeet chose to write about her experience and I chose video though I used a platform that allows for closed captioning in order to make my content to the deaf and hard of hearing.
the content of the page may link to the sunny outlook Jasmeet seems to have. I found the images difficult to see and was not able to zoom in. I did see large similarities in our content. Jasmeet like me talked about the formality of typing and its more professional use, though she admits to using a note tool to write birthday cards. Herein is our difference. Manual text for me is a creative endeavour and a nostalgic one. I found pleasure in it. Jasmeet found it uncomfortable and worried about making mistakes. The differences in our manual writing experience are paralleled in the presentation of our information. Jasmeet chose to write about her experience and I chose video though I used a platform that allows for closed captioning in order to make my content to the deaf and hard of hearing.
Task6: Marwa Kotb
https://blogs.ubc.ca/etec540texttechnologies2021/2021/02/15/task-6-emoji-story/
I really like that Marwa shows you the task here without reading words. Her emoji header is a great visual for the task to follow. Marwa summarized the week’s readings with examples and introduced the task before she jumped into her emoji story. I missed that glide into the task, opting for first and foremost my emoji story and then a description of how it affected me and what I would do to enhance the readability of emoji’s as storytellers. Marwa relies on writing to convey her ideas, again here I like to use a multimodal approach, Writing, Video(transcripted) and the visuals from the emoji and bitmoji. My analysis is found in my video. Our analysis converges in many areas. Marwa linked emoji’s with text as a combination suited to convey meaning more effectively as is the case for her daughter. I liked her more personalized understanding of the task. I did touch on that with the efficacy of Bitmoji over emoji as a visual and textual language, however, I explored the history and evolution of text in a way much more linked to the academic writings and less from a personal experience.
bitmoji. My analysis is found in my video. Our analysis converges in many areas. Marwa linked emoji’s with text as a combination suited to convey meaning more effectively as is the case for her daughter. I liked her more personalized understanding of the task. I did touch on that with the efficacy of Bitmoji over emoji as a visual and textual language, however, I explored the history and evolution of text in a way much more linked to the academic writings and less from a personal experience.
Task 7: Megan Stewart
https://blogs.ubc.ca/meganstewartetec540webspace/2021/03/03/task-7-mode-bending/
I really enjoyed the Podcast version of Mode bending that Megan Created. I appreciated the self-talk as a way of explaining the task. The audio of her PDM and its social connection to her was fascinating. This was so personal. The auditory description was robust and I found the visualization experience very interesting. It reminded me of a communication activity I do to talk about technical writing with students where they have to draw without looking at what the other person says. I have a decent idea of what her PDM looks like but I don’t actually know. This was reflected in her analysis. My reimagination and analysis were very different. I reimagined my task by reimagining the assignment criteria changing it to relate more to the intersectionality of learners and to fall in line with the universal design of tasks. Mode bending for me was more about making things more accessible to everyone rather than reimagining how I would accomplish the task differently for myself.
Task 10: Ryan V
https://blogs.ubc.ca/rjvketec540/2021/03/21/task-10-attention-economy/
I totally agree that the task was frustrating. The pop-ups and colours were distracting, however, I have a background in a little UI and was able to ignore the distractors by reading. I related the experience to UI design and how it relies on the natural mapping created by psychological processes. I didn’t find much of an analysis of Ryan’s frustration. I did enjoy his frank honest humour about the experience. Ryan’s site is simple and easy to navigate, the graphics were clear and the formatting was succinct.
Task 11: Ben Z
Ben’s analysis was more with the idea that predictive text is more like the databases created from existing patterns like the Enron emails. He did not touch on machine  learning as in-depth as I did. I actually think his interpretation is more accurate to the algorithm predicting text. We both touched on justice and bias in algorithms. I appreciate that he pointed out the privilege we sit in. His blog looks much more like a website where the distribution of text and images are more in line with the proximity design principles and show he likely understands how to navigate WordPress much better than I do. Perhaps I should have just coded the whole thing in HTML.
learning as in-depth as I did. I actually think his interpretation is more accurate to the algorithm predicting text. We both touched on justice and bias in algorithms. I appreciate that he pointed out the privilege we sit in. His blog looks much more like a website where the distribution of text and images are more in line with the proximity design principles and show he likely understands how to navigate WordPress much better than I do. Perhaps I should have just coded the whole thing in HTML.
