Listen to our final project through our podcast. Click the image below to access it!
To view references for the podcast, please click HERE
Listen to our final project through our podcast. Click the image below to access it!
To view references for the podcast, please click HERE
Posted in Final Assignment
Speculative Narratives: my story
Reflection
In my speculative design I focused on where education may be moving with the enhancement of artificial intelligence. I intersect two different narratives related to one idea- robot-teachers in the classroom. One narrative introduces the idea of artificially intelligent robots taking over educational design and assessment. The idea is that robots will work far more efficiently when it comes to designing educational programs for students. The internet has connected curriculum ideas and design from people all over the world and I robot may be able to search through all that data to find something that would work best, given a certain context, for students to learn. Robots also may have the potential to assess students far faster than a human. The idea being that these robots can assess student work on the go and design their educational plan according to their assessments and readiness levels. The robot could also take in facts provided by each child about their interests and passions and weave that into each student’s individualized education plan. Teachers can be slow- slow to provide feedback, slow to assess student progress, slow to design new learning opportunities for students. Humans only have so many hours in the day and with 30 students in a class, all at different levels, with multiple learning needs, it is so overwhelming to tailor education to the individual student. Robots have the potential to academically enhance the learning and learning environment for all students.
The second narrative speaks to the job teachers have that no one sees. It’s the job, that unless you’re a teacher, you probably don’t know about or at least don’t know the toll it can take on you. It’s hard to understand the time this part of the job takes, the emotions it evokes. Students are little humans that can have adult problems. When we hear about these problems we as the teachers have to process these issues and help the students to navigate them. Sometimes it involves getting the student to seek professional counselling and sometimes, on the very serious side, it involves calling the Ministry of Children and Family or the police. Dealing with these issues all happens outside the hours of the bells. The fictional narrative explained by Ms. Street in my story speaks to the social emotional side of learning teachers have with their students. It’s nothing that can be put into code or algorithm… instead it’s a feeling. It’s reading someone’s face and knowing somethings wrong without them ever needing to say anything. Educators that make connections with their students and build relationships know how to read their students so they know if something is wrong or off. Students need to have their basic needs met: food, water, clothing, sleep, and shelter. If these items are not available or being restricted to students they will not be able to learn. If their social emotional needs are also not met, for example the student feels stress, anxiety, or trauma, the student will not be able to learn. No matter how spectacular the individualized learning plan is, the student will be unable to focus on it. I am not confident that technology can ever replace a teacher in this respect.
Dunne and Raby (2013) speak to speculative design and its importance in providing a look at alternative futuristic scenarios. They discuss the importance of having an early look at possible undesirable features of future speculative design so that these problems can be addressed early on in the technology advancement. This relates directly to my intersecting narratives. AI in education has the possibility of enhancing academic achievement of students, however, I don’t believe AI could ever replace a teacher. I don’t believe robots will ever be capable of reading emotion and helping students navigate the social emotional side of learning.
References
Dunne, A. & Raby, F. (2013). Speculative Everything: Design, Fiction, and Social Dreaming. Cambridge: The MIT Press. Retrieved August 30, 2019, from Project MUSE database.
Posted in Tasks
Richard’s Website:https://blogs.ubc.ca/richard540/2021/09/19/task-1-whats-in-my-bag/

There are a few similarities between Richard and my tasks #1. We both discuss the bag we use on a daily basis for work. We have some very similar items that speak possibly to the similar culture and jobs we have. Richard works as a part time lecturer and educator at UBC, while I am a teacher at a high school. Items that connect here are things like our laptop and pens/highlighters. Both of these pieces of technology speak to our use of text in our job. The laptop has become a very important teaching tool to share text and ideas in multiple modalities with students.
One of the major differences in Richard and my projects is the way we chose to display and represent our information. I simply showed a photo of my bag and spoke to each item through written text. Richard used a mode of communication that I feel was much more personalized. He used images that were voice over with him explaining the significance of each object. Whenever someone can use their own voice to tell a story or explain something, I feel as though the point of the story comes across so much stronger and clearer. Richard also included an embedded video of himself speaking to each item. These videos again add personalization and create a clearer understanding of each explanation. If the point of this task was for us to get to know each other, I feel as though Richard’s choice of text did a far better job than mine.
By listening and learning through Richards’ video I reflected a lot of the difference between using a video and using written text. There is far more to be interpreted when reading text and written text needs to be careful in how they design the text in order to convey things like importance. When someone speaks to something they are passionate about, you can hear it in their voice. You cannot necessarily do that through written text. For example, when Riachrd discusses the significance of some of the food items he has chosen, he also discusses how food relates to culture and how he loves to extend his cultural knowledge. The passion in exploring various cultures and food is very evident in his voice. Without listening to him explain this I might not otherwise be able to have picked up on how much of a passion he has for this.
I also looked through Richard’s Blog and it reminds me of mine in some ways. It’s fairly easy to navigate as there are not many menus. This may become more muddled as the course progresses. You can access all assignments using the menu of recent assignments posted on the right side. In terms of aesthetics, again it is similar, but reminds me that perhaps adding a bit of color or relevant images may help peak the readers interest. A page full of text is not super engaging. Text can appear or not appear to be engaging based on first glance. First impressions for many versions of “text” today may convince people to read it or move on. Back in the days where books dominated as the form of text where most people got their information, you may have said “you cant tell a book by its cover”. The covers sometimes had a picture that represented the book well, and sometimes they didn’t. While the “covers” of Richard’s and my blog might not reflect the rich nature of the typed text, people will judge based on its appearance. Today’s world of flashy, attention grabbing media draws in viewers/readers. Adding a little pizazz to Richard and my very grey background could help enhance the reader’s experience.
Posted in Linking Assignment
Marlis Website: https://blogs.ubc.ca/meetec540/2021/09/26/task-3-voice-to-text-task/

Marlis and I tackled this assignment in similar ways by using a word processor and its voice to text programming to complete the assignment. Marlis chose Microsoft Word and I chose Google Docs. We also both chose to discuss part of our day with the hope that it would provide an easier or more smooth discussion piece. Marlis and I both discuss the difficulties of talking smoothly without a script. Marlis chose to create an outline of thoughts whereas I did not create an outline. This perhaps created more disjointed thoughts and created a muddled explanation of what I was trying to say. Using an outline helps to keep thoughts flowing a bit better.
Marlis describes at the beginning of her reflection that she often uses talk to text programs on her phone and understands how to input grammar. I have very little practice using talk to text programs and did not know I would have to input grammar. Without a beginning and end to my thoughts this made my written text much more incoherent than Marlis’. This difference being notes, we still both discussed not being very happy with the grammar of our text. Marlis was missing some capitalizations, quotation marks and new paragraphs. I was missing all of that as well as all punctuation including commas and periods. We also both found that when using talk to text that often there were extra words put in like “oh” or “so” that you wouldn’t put into written text. When using these programs, unless you have a script I would say it’s near impossible not to include these transitional words unless you are being very mindful of it. In shorter text you may not have this problem.
By reading through Marlis’ assignment I have learned that talk to text programs are not a guarantee to clear understanding of what someone is trying to say. There are often errors made by the program that can lead to misunderstanding. As well, Marlis reflects on how Oral storytelling allows the author to provide “animated”, “personalization”, and even “props” to help engage the audience. To try and add these to written text is very difficult or impossible to change based on the audience. Written work cannot adapt to the needs of the audience where oral storytelling can. That is what makes oral storytelling so powerful and so different from written work.
Marlis’ blog is a very well organized and aesthetically pleasing website to visit. Right away I was drawn into her blog as the pictures and colors she used on her home page were very inviting. It was very easy to navigate and this makes me reflect on perhaps some of the choices I made on my own blog. Marlis has menus to organize her task which is something I have yet to figure out how to do on UBC blogs. Her organization helps the reader navigate and access her information much easier than having the majority of content just posted to one page. For this task Marlis has included a picture of google assistant on her page. Without having to read anything, this picture indicates the type of technology she will discuss in her task. By adding a simple picture the writer can engage and provide information about what will be discussed without having to use words. A great multiliteracies approach to the task.
Posted in Linking Assignment
Nick’s Website:https://blogs.ubc.ca/etec540njh/2021/09/11/task-4-manual-script/

There are a few similarities between Nick and my assignment including we both chose to write a manual script and we both discussed using a preferred pen when writing as it makes the task easier and more pleasurable to complete. If you visually look at Nick and my assignment you will be able to tell right away that Nick is more well practiced at writing by hand than myself. My writing is printed and looks messier and more rushed. Nick uses cursive writing and aesthetically his writing is much more pleasing to read and look at. As explained in Nick’s reflection he chooses to write by hand often and enjoys the process. I explain that I am pretty choosy when it comes to writing and only do so when the process is easier than typing. I explain for example, I like to take notes by hand as I can connect ideas in the format of a mind map. Nick explains he prefers to write tasks like emails via typing but doesn’t explain why. I can assume that emails are a task that he does not care to put as much effort into or that the quantity would be overwhelming to complete by hand.
Through comparing our tasks I have learned that preferences to use manual writing versus typing can be very personal. There are a variety of reasons why one person might choose one form of writing over another. Nick loves writing and finds it enjoyable and in comparison I don’t like to write and sometimes can find it painful. We choose our mode of writing through our thoughts on ease of process and task outcome. We choose our more pleasurable mode unless the product dictates a method that is easier.
After exploring Nick’s blog I have had some personal reflections on my own blog. Nick has his blog set up a lot like mine which is very simplistic and visually plain. I have added a few more features in terms of a home page and a picture on my home page. However, the grey backgrounds we both use are not super aesthetically pleasing to the reader. It also appears that we both have chosen to create many tasks using written text. We both don’t have very many interactive features, or features that include audio-visual components. Multimodal components can help to engage the reader and perhaps I can look to include more audio or visual components to engage the readers.
Posted in Linking Assignment
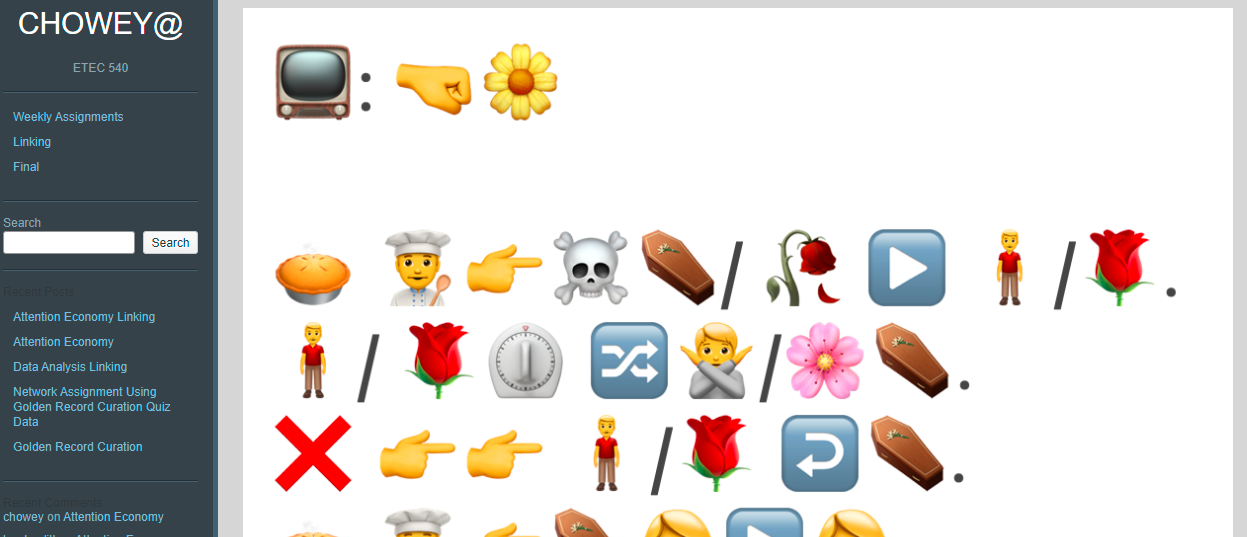
Chris’ Website: https://blogs.ubc.ca/chowey/2021/10/13/an-emoji-story/

Chris and I had many similarities in our emoji stories such as we both chose a TV show and used the title as a starting point for readers. Chris wrote, and I agreed, that if you weren’t to start with the title of your show the rest of the explanation would have no context and therefore, be very confusing for the readers. Context is such an important element of explaining any story. Titles and or thesis statements can help to provide context to readers such that the rest of the text that follows makes more sense.
One of the differences between Chris’s emoji story and mine was that Chris used “/” to split his sentences. I was not sure how to punctuate my story. Instead of using the forward slash I used extra large spaces between pictures. I think Chris’s method made things more clear which is helpful in a project where there are difficulties in communicating the intended message.
Through looking at Chris’s emoji story, and reflecting back on mine, I have learned a lot of the importance of clarity and the impact of interpretation from a viewer’s perspective. Words, images, videos, audio, and all forms of text or communication require an element of interpretation on the viewers side. Whether a reader is looking for the details in sentences through vocabulary, tone, pitch, point of inflection by a reader/speaker, or looking at images to tell a story, they all require interpretation. The more attention to detail the author can implement, the clearer their message. There are, depending on the mode of text, aspects of the text that are out of the control of the writer. For example, in the case of the emoji story there are limited amounts of emojis to be used to explain ideas. These limitations can create confusion and increase the amount of interpretation from the reader. As producers of text, and as readers, we need to take into account limitations of the text we choose to ensure we are not reading into something that is not there.
While Chris’s emoji story was difficult to navigate I found his blog very easy to navigate. I really liked the way he has set up his home page providing a link to each assignment stated in words and a picture. The picture draws your attention to some of the context of the assignment without even reading the title. As a viewer or reader, the navigational ease is welcomed by viewers as it’s more likely to grab and hold my attention than something that is difficult to navigate.
Posted in Linking Assignment
Mandy’s website: https://blogs.ubc.ca/alvesetec540/2021/10/21/task-7-mode-bending/

After looking at Mandy’s mode bending assignment our approach to the task is quite similar as we both attempt to use multiple modes of text to convey what is in our bag instead of just using written text and an image. We both reference the New London Group’s idea of the importance and strength of making meaning through multiple modes. Mandy and I both utilized written text and videos to convey the ideas of what was in our bag. The biggest difference in our mode bending assignments was I included audio sounds of my objects and Mandy utilized the gestures of her child to convey meaning about each object.
Through Mandy’s project I learned about the power of gestures. I think the most important aspect of Mandy’s approach was that it was not her own gestures that explained each item, instead she used a third party to gesture. By Mandy’s daughter explaining and gesturing to each of the objects there was a lot of information brought to light about the importance and use of each object from an outside perspective. The perspective of a child also adds another dynamic. Children are honest creatures and will speak or convey the unedited truth. If items were not used often you could tell because Mandy’s daughter did not pay attention to the item or she tossed it aside. Items that were important, and used often by “Mom”, like a pen, were gestured to have significant importance. Mandy discusses the intersexuality of meanings that are conveyed by these gestures made by her daughter. The feelings her daughter has towards the items combined with the meaning to Mandy were shown to her through experience. It was very cute to see her daughter pretend to do work and get mad when Mom interrupted her. I can only imagine this is usually the context of this situation with roles reversed. Gestures and the interpretation of information through a third party presents vast amounts of information about text that might otherwise be overlooked by using another form of text. Mandy has pushed me to think about the powers of multimodal text.
I also want to take note of the way Mandy has set up and created her blog. Her assignments are so inviting to look at and the ease at which one can navigate her blog is also inviting. Text can sometimes get muddled or lost on blogs but Mandy’s is well organized. There are visuals to represent each assignment which presents intrigue about the tasks posted. I also love the way Mandy highlights bold important information throughout her posts. Bold texts convey extra meaning through typed text to signify the importance from the writer to the reader. In formal contexts bolding is not always considered appropriate but in the case of our blog I believe it is. I had not thought about bolding or changing color of text throughout my blog posts. Changing fonts can convey extra meaning through text as well. I really like this idea. It reminds me, in the pre-digitized world, of a poster. Where information has different font size and color and meaning can be conveyed through these visual components.
Posted in Linking Assignment
Kirn’s website: https://blogs.ubc.ca/etec540bhela/2021/10/22/task-7-mode-bending/

In this mode bending assignment, some of the similarities between Kirn and my assignment was that we analyzed the same type of bag. We both looked at our everyday bag that we take with us to work. We both also made reference in our reflections to the discussion of the New London Group’s recommendation that there are various linguistic modes that can be benefited from learners to learn through including visual, audio, gestural, spatial, and multimodal approaches. At this point our projects took a different turn as we focused on different modes to represent the “What’s in the Bag” assignment. As per the task instructions, I did my best to incorporate audio technology into my representation of the task. After watching Kirn’s video, I thought it was interesting that there was no audio. Instead, Kirn used a video of her making gestures to show and explain what was in her bag. After checking out Kirn’s first project I noticed she had used audio during her first assignment and, therefore, must have decided to focus in on a different mode. After reading Kirn’s post and learning she was focusing on the gestural approach to communicate items in her bag. I then watched her video for a second time. If Kirn had simply pulled out each item and showed it through a video I would have understood only some of what she had in her bag and why she uses it. However, Kirn makes gestures in conjunction with showing each item in her bag. This conveys so much more information about each item. For example, when Kirn shows off her bag at the very beginning of her video she does show with a positive gesture. She shakes it towards the camera with a big smile as if to say, without words, “look at my pretty bag; I love my bag!” Of course, these gestures require interpretation from the viewer but can provide a lot of insight as to how the writer/producer feels. Emotions are very hard to convey through words and can be more easily translated through gestures. This is one of the strengths of utilizing gestures as a form of text. I find audio text also has the ability to add and convey emotion. This idea brings to light the importance of incorporating multiliteracies or multiple modes to help learners understand ideas. Specifically, as a teacher, these concepts become important. Together, the strength of multiple modes to communicate information can be the most useful. The New London Group found that students have varying needs and desires when learning and educators must take into account things like age, interest, culture, and class dynamic. Today’s youth and most adults engage with multimedia and social media on a daily basis in order to connect with ideas, people, and text in general. By integrating multiple forms of text and media, including audio, video, and a game, there is a far greater chance to engage readers, or students, than by just using written text.
References
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review 66(1), 60-92.
Posted in Linking Assignment
 After reading about the GUI game and the task for this assignment I briefly opened the game to see how long it would take to play the game. I wanted to ensure I was scheduling in enough time to complete it. After spending about 60 seconds clicking around the first level of the game I realized what the game had intended to do. Annoy the living daylights out of me! So the next day I prepared for the game by making sure I was on a PC for easier maneuverability of the website and had a mindset of patience so I wouldn’t get frustrated. As I progressed through the game I was becoming increasingly confident in my abilities. I would try and predict where the game was trying to pull my attention and look for less obvious solutions to progress. I struggled a bit but persevered through the levels. Upon reaching the final stage I attempted to figure out how to pass the level and after several failed attempts I threw in the towel. Had I had more time I probably would have continued to try and figure it out but life priorities took over and I had to stop.
After reading about the GUI game and the task for this assignment I briefly opened the game to see how long it would take to play the game. I wanted to ensure I was scheduling in enough time to complete it. After spending about 60 seconds clicking around the first level of the game I realized what the game had intended to do. Annoy the living daylights out of me! So the next day I prepared for the game by making sure I was on a PC for easier maneuverability of the website and had a mindset of patience so I wouldn’t get frustrated. As I progressed through the game I was becoming increasingly confident in my abilities. I would try and predict where the game was trying to pull my attention and look for less obvious solutions to progress. I struggled a bit but persevered through the levels. Upon reaching the final stage I attempted to figure out how to pass the level and after several failed attempts I threw in the towel. Had I had more time I probably would have continued to try and figure it out but life priorities took over and I had to stop.
It was obvious to me that throughout the GUI game I was trying to notice and pick up on the manipulations of my attention. Big bolded words, common webpage phrases like “next” or “help” were not so helpful. I tried to stay away from clicking those. My previous experience in using the web interfaces, and thinking I knew what to expect to click to progress, was actually a hindrance. You always had to click somewhere where you wouldn’t expect. Once I got the hang of the manipulations, I came to expect them and playing the game got a little easier. However, one unintended manipulation I had not thought of until reflection afterwards was the game’s ability to hold my attention and make me want to keep playing. I was so focused on thinking through the manipulations of the actual game I hadn’t thought about the game’s ability to grasp my attention and hold it. The game created small problems that were solvable through trial and error. This allowed me to progress to the next level and feel success. Everyone loves that feeling and games have the unique ability to do that. I had not thought about the positive reinforcement of the game as a manipulation until I watched the TED talk by Tristan Harris (Harris, 2017), a former ethicist at Google. Harris discusses the thoughtful manipulation that many internet companies try to design to grasp and hold your attention. He explains that these companies are not afraid to try and evoke emotions like “outrage”, as it works really well at getting attention. The only issue is that these companies are then not accountable to the people they are making feel that way. They are only worried about how much time they can hold your attention. The companies do not worry about how it might make someone feel or how it is impacting these people’s lives. Social media, webpages, games all have an ability to grasp your attention and manipulate you in an attempt to continue to hold your attention. To think that there are rooms full of people out there working at ways to distract me from parts of my daily life, distract me from perhaps things that are very important to me, is a scary thought. The internet and technology in general is a very powerful tool that can manipulate text in very unique and strong ways. I hope that society understands this power and is mindful of how easily manipulated we can be.
References
Harris, T. (2017, April). How a handful of tech companies control billions of minds everyday [Video]. TED Conferences. https://www.ted.com/talks/amy_cuddy_your_body_language_shapes_who_you_are
Posted in Tasks

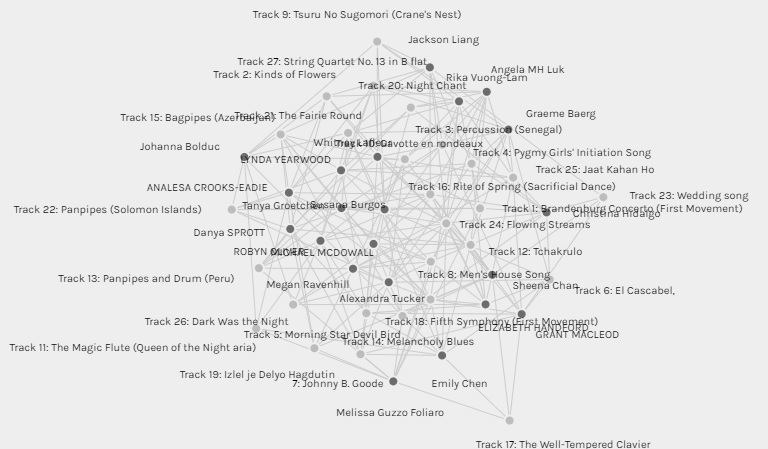
As stated by John from Google (Code.org, 2017), “Google came up with the most famous algorithm for choosing the most relevant results for a search by taking into account how many other pages link to a given page. The idea is that if lots of webpages think a link is interesting, it’s probably the one you’re looking for”. This is a prime interpretation that if many people are choosing this “website”, its popularity could be from similar reasoning. In comparison to our statistical analysis based on our top 10 choices from the Golden Record, a “track” that was very popular could have its popularity strung from similar reasoning by many people. What this reasoning is will require further interpretation and analysis of data. Watch my video to learn more about my analysis!
References
Code.org (2017, June 13). The Internet: How Search Works [Video]. YouTube. https://www.youtube.com/watch?v=LVV_93mBfSU&t=212s
Posted in Tasks