Linking Assignment 1: “What’s in my bag?” by Judy Tai
In her entry, Judy talks about the items in her office bag, and has aptly renamed the task to “What’s in my office bag?” One of the things that struck me the most about her post was how neat and uncluttered her bag looks as compared to mine. Instead of examining all the items (like I did!), Judy chose to examine a few specific items in her bag and connect it to her work experiences. Judy mentions that listing all items “would be quite boring” and has taken a different approach to presenting the information. This brings me to one of the prompts for this assignment
-
How has your colleague’s experience differed from yours? And how do you know?
The items in Judy’s bag are reflective of her life as an online teacher. When comparing and contrasting my post to Judy’s I realize that all my items are of a personal nature—ranging from a book to candies to random receipts. My narrative, too, is reflective of the myriad items in my bag, and while these tell a lot about me as a person, one cannot link the items explicitly to how they relate to me as a professional, which is something that Judy focuses on in her post. What appealed to me in Judy’s post were two things: the first was her idea to showcase only selected items, and not all the contents of her bag which is a different approach than mine. The second is how wonderfully, Judy was able to connect the items to her job of online teaching grades 1-2 students. While I simply listed the items in my task, Judy explains how these items serve as tools of teaching and motivation. The cute pink llama notebook for jotting on-the-spur-of-the -moment inspirations, to her laptop—all the items are indicative of how they serve a specific purpose.
The items also provide me a glimpse into Judy’ busy life as a teacher when she mentions about responding to emails and troubleshooting for parents late at night. I do see some similarities between our thoughts—for instance both of us do mention that our bags would have been much bulkier 20 years ago!
This linking assignment made me appreciate how two tasks with the exact same instructions can be presented completely differently. While I chose to list every tiny item in my bag, Judy’s interpretation of focusing on a few things was novel. While I chose to focus more on how text and technology is ubiquitous, Judy further built upon this and connected her items to her work experiences.
Linking Assignment 2 Emoji Story by Marwa Kotb
The Emoji Story was one of my personal favourites. I enjoyed not only creating my emoji story, but I also enjoyed guessing the stories/title of my peers.
For the second linking assignment, I have selected Marwa Kotb’s Emoji Story (Modern Family). Marwa begins her post with a snapshot of emoji messages to her daughter asking her to guess some movies. In this activity, Marwa makes an interesting point that “while using emojis, composing and deciphering would primarily depend on the author and the viewer’s knowledge, culture, and experience.” This point resonated with me because while I was able to guess the movies, I grew up watching and are some of my personal favourites, someone younger or belonging to a different generation might not be able to guess the names. Writing tells and visuals depict or show (Kress, 2005, pg. 12). However, what they show is subjective, “so it is the viewer’s action that orders the simultaneously present elements in relation to her or his interest” (Kress, 2005, pg. 13). For example, the folded hands emoji can mean to pray or as Marwa says it could mean a yoga pose or it could also be a symbol of gratitude!
Except in some cases wherein Marwa decided to break the words into syllables, our approach was similar in the sense we both decided to depict broad ideas and certain words through emojis.
I could connect Marwa’s different presentation style with one of the prompts in the linking assignment:
-
How does their tool differ from yours in the ways in which it allows content-authouring and end-user interface?
Both Marwa and I have used the UBC blog space for our posts. My template lists the main tabs on top with the “recent” comments to the right, while Marwa’s has the tabs to the left. However, over and above the superficial differences, what struck me were the different visual elements and tools in her post. While I used https://emojikeyboard.io to generate all my standard emojis, I observed that Marwa, in the initial example, has used WhatsApp emojis, that in my opinion offer more variety that the tool I used. I also see that while I had simply grabbed a screenshot of my emojis and pasted it as an image in my post, I see that Marwa has created her emoji story using Scribd, which has been embedded into her post. What I like about the Scribd format is the ability for the user to view it in full screen mode, which makes the emojis quite legible and spaces it out. While grabbing my screenshot, I realized I had to zoom out the images and grab multiple screenshots and then paste it all together so that the emoji were big and clear enough. Embedding it in the Scribd format takes care of this issue and makes the emojis clear and legible.
Reference:
Kress (2005), Gains and losses: New forms of texts, knowledge, and learning. Computers and Composition, Vol. 2(1), 5-22
Linking Assignment 3 Mode-Bending Exercise by Olga Kanapelka
During this exercise, I explored the posts o several of my peers. It was fascinating to see how everyone chose different methodologies to showcase the exact same things they had done in Task 1, and the creativity was very inspiring! Melissa D’s take through a sci-fi podcast; Ian’s take on using audio cues as hint and Meipsy’s “Day in the Life” theme—all of these were so creative and I learnt so much more about the individuals through these activities than I did by simply reading the description and looking at the pictures in Task 1.
I particularly chose to examine Olga’s Mode Bending task as I could see many similarities and differences between our posts. Olga says that she created the presentation to account for “increasing multiplicity and integration of significant modes of meaning-making, where the textual is also related to the visual, the audio, the spatial, the behavioral” (Cazden et al., 1996, p. 64). She further elaborates on how multiliteracies come into play especially in her role as an ESL teacher. One of the things that I could really identify myself with was Olga’s emphasis on how important it is to maintain one’s one voice in the ever-changing narrative. To that effect, she decided to include both audio and visual modes, and to let her “accent be heard, first, because it is a part of who I am, and second, because it adds to the diversity of our learning community.” Being a first-generation immigrant myself, I could really find echoes of my own dilemmas and challenges in her voice. I have always been a bit conscious of my accent, and generally avoid designing activities that include my voiceover and decide to go with more visual or textual modes. For the Mode Bending exercise, I decided to step out of my insecurities and to record an audio poem. In Olga’s words, my voice—accent and all–it is a part of who I am and contributes to the mosaic of learning diversity we see in our communities.
In this task, while I decided to use a mix of aural and text modes, Olga chose audio, visual and text. The diverse media made me realize that design “recognizes the iterative nature of meaning-making, drawing on Available Designs to create patterns of meaning that are more or less predictable in their contexts” (NLG, 1996). While the media is important, it is also necessary to provide learners with the necessary tools for meaning making and constructing their own knowledge.
Reference:
Cazden, C., Cope, B., Fairclough, N., Gee, J., Kalantzis, M., Kress, G., Luke, A., Luke, C., Michaels, S. and Nakata, M. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard educational review, 66(1), pp.60-92.
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review 66(1), 60-92
Linking Assignment 4 Twine by Anne Emberline
I simply loved Anne’s take on the Twine exercise! It was designed so professionally (Anne is a graphic designer, artist and educator) and everything was so clean, and it was so much fun to watch as she debated the different fonts for designing a business card for a professional organizer.
I decided to explore the following prompts for this reflection:
-
What web authoring tool have they chosen to manifest their work?
-
How does their tool differ from yours in the ways in which it allows content-authouring and end-user interface?
-
How do the constraints of the course design manifest in your architectural choices? How have you responded to the pedagogical underpinnings of this course design in your own web space?
In terms of the web authoring tool, Anne has used her own domain to host her Twine activity. I do believe that this offers more choice and flexibility in terms of presenting information. For example, in the Twine activity, Anne has creatively used screen capture videos to show the different branching scenarios. I tried to create videos and embed it in Twine, but I guess I would have had to play around with it a bit more to figure it out. I was able to embed videos from the web into my Twine, but I was unable to embed ones that I had created and saved onto my computer. I also like the way Anne’s post provides an option to either download the Twine or to play it live. I do believe that my own learning curve with Twine affected my design choices. For example, in terms of architectural choices, I have used a very, simple and straightforward branching scenario. I used existing templates and most of my energy was focused on learning and then applying the tool correctly.
In the activity, Anne takes us through the different steps in designing a business card—and the screen capture video shows us her perusing through a variety of applications—OneNote, Instagram, Google Search, Adobe Illustrator, etc. as she searches for the apt font. I am not a designer or a graphic artist, but I learnt so much about clean design and font selection for this exercise. For example, Anne used TypeWolf to search for font-pairings—I was not aware something like this existed (font pairing—how amazing is that?), and I can see it being so useful to me in my work as an instructional designer.
What I particularly found interesting was how Twine as a tool provided opportunities to organically divide the content into “verbal units or topics” (Bolter, 2001, pg. 29) in both tasks.
Reference:
Bolter, Jay David. (2001). Writing space: computers, hypertext, and the remediation of print. New York, NY: Routledge.
Linking Assignment 5 Attention Economy by Olivia Marin
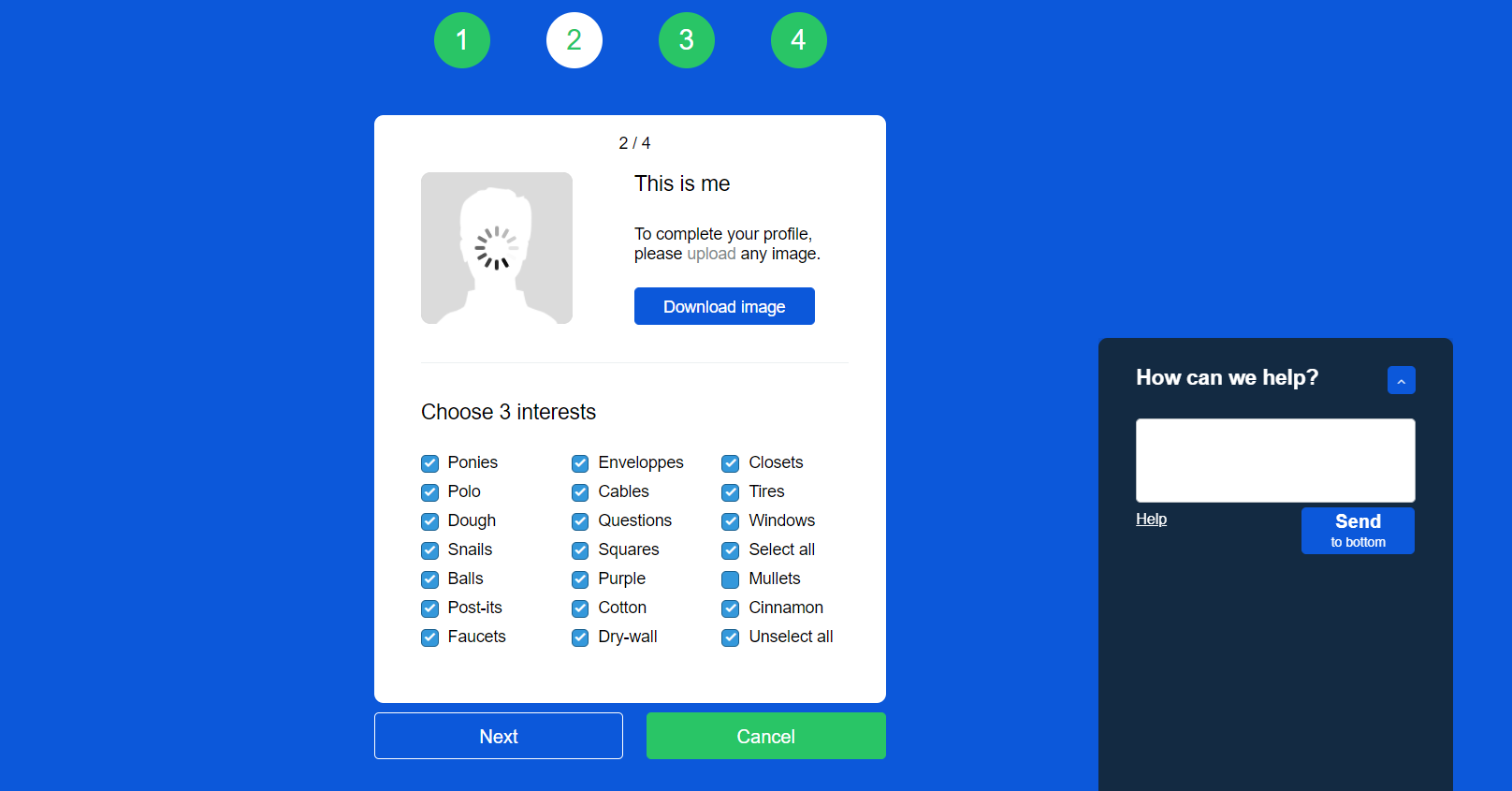
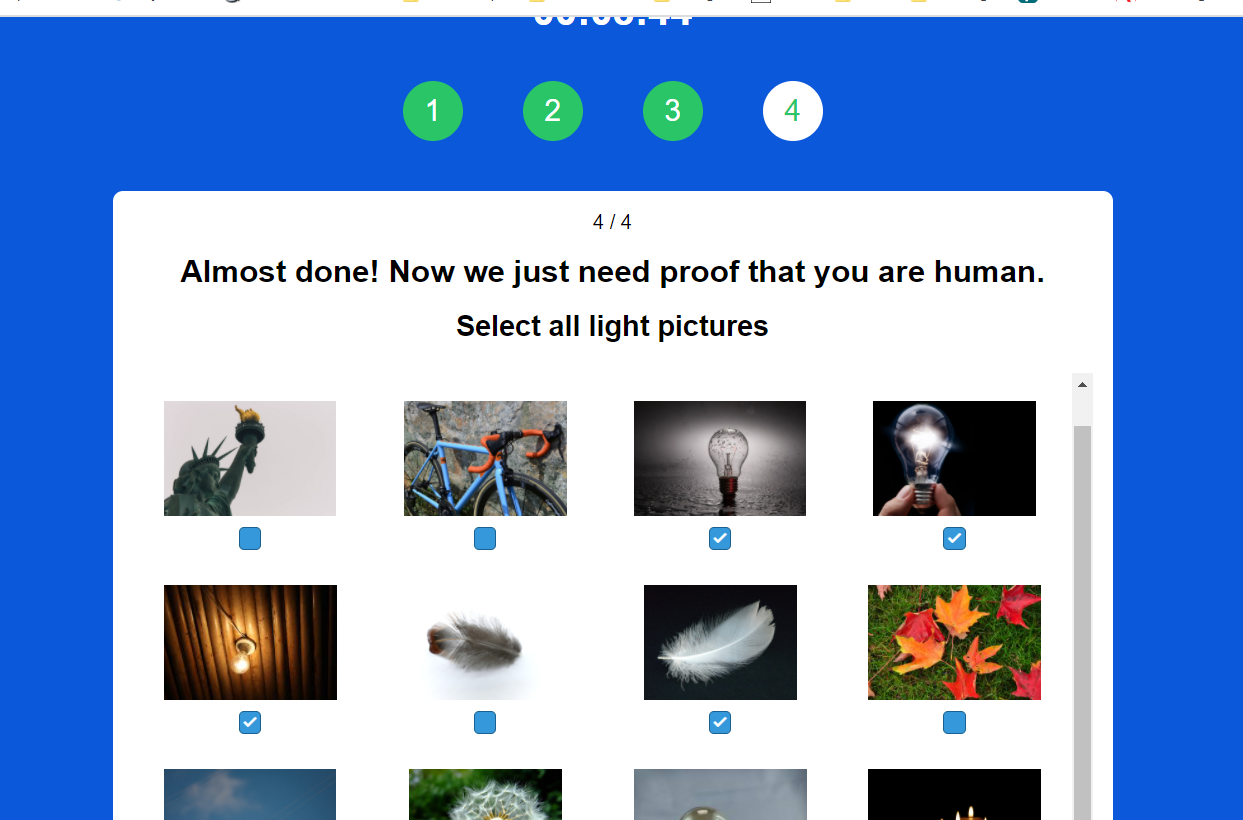
The first thing that struck me was the time difference. Olivia took a total of 3 minutes 48 seconds to complete the exercise and I took a whopping 14 minutes 20 seconds to do the same. It really got me wondering where I went wrong, especially as I looked at the posts of some of my other peers and realized that they had taken far too less time to complete it compared to me. Perhaps I overthought or over complicated the whole exercise and tried to read too much between the lines!
After reading Olivia’s post I realize that we have adopted a different approach towards the analysis. While our posts do share similarities in terms of the click baits, and the overall frustration with the exercise, there are marked differences as well. For example, in my post I have provided a screenshot-by-screenshot analysis of the exercise. Olivia’s approach is more holistic in the sense that the first part of her post is about the interface. The second part focuses more on how she has drawn connections between this exercise and between the videos of Mr. Harris and Dr. Tufecki that were suggested for that week. For example, she mentions Tristan Harris’s need for a design renaissance to get our technology under control and to steer it towards more humanistic goals. Olivia also talks about Dr. Tufecki’s thoughts on algorithms and their impact on democracy and our political system.
With reference to Mr. Harris and Dr. Tufecki’s videos, Olivia mentions that, “I hate to think of myself as someone who can be easily manipulated through targeted ads, but I can understand that we are at a place with algorithms and AI that the kinds of calculations they are making are beyond human understanding.” I agree with Olivia’s views, but I do wonder at the same time that while it is possible for the more aware and discerning individuals to not get swayed by the advertisements, it does pose a challenge for those who are most vulnerable—children, teenagers, seniors, people who are suffering from mental and physical health issues and who are not in the best position to judge what is in their best interests. Dr. Tufecki highlights that the dark side of UX is not merely relegated to annoying ads. She further gives an example of how it can predict the onset of manic behaviour in those who are suffering from a bipolar disorder and take advantage of their condition. For example, people in such a manic state are known to behave riskily—for instance gamble. By showing ads for cheap airline tickets to Las Vegas, the algorithm does much more then simply induce consumers to buy. It preys on their mental and physical vulnerabilities without them knowing about it, which is indeed scary.
References:
Tristan Harris (2017, July 28). How a handful of tech companies control billions of minds every day. [Video]. YouTube. https://www.youtube.com/watch?v=C74amJRp730
Zeynep Tufekci. (2017, November 17). We’re building a dystopia just to make people click on ads. [Video]. YouTube. https://www.youtube.com/watch?v=iFTWM7HV2UI
Linking Assignment 6 Speculative Futures by Adriana Silvestre
I loved listening to Adriana’s piece on how Lara, a 13-year old girl uses an AI planner to navigate through her daily tasks and chores—both at home and at school. In my opinion, the AI app was a perfect combination of Siri, Alexa, and meditation apps such as Calm and Headspace.
Both Adriana and I have used AI as an example in our posts. While Adriana’s AI app focuses more on planning of day-to-day tasks as well as curriculum planning, my fictitious AI app called CC or ‘Calm-n-Collected’ is of an emotions management tool that helps Joe, a fictitious transit operator in Vancouver to manage the more emotionally challenging aspects of his job.
In this reflection entry, I have chosen to examine the authoring tools used by Adriana and myself. For my first scenario I chose to use Adobe Spark page that helps to create engaging web pages quickly. There is both a free and paid version available. Creating the post, including images and sharing it is a quick and easy process. I have used images of our beautiful city of Vancouver to show the different stops our fictitious transit operator makes along his way as he drives all over the city picking up and dropping off passengers.
Adriana has used a program called Murf.ai to record the voiceover. I was not aware of this app and after a bit of research I realized that it is cool program that allows us to create professional studio quality voiceovers at home. One can either use their own recorded script or record it directly using the suggested AI voiceovers. What I like about this program is its ability to record “hyper-real lifelike AI voices”. As an instructional designer, I have always struggled with recording voiceovers. While having a real human recording is the best option, it is not always easy. For in-house recordings there are always time and scheduling conflicts. Recording externally is always an expensive and a time-consuming affair. Also, in both scenarios making edits to existing Vos is difficult. At the other end of the spectrum we have the automatic, very android-like voiceovers that are not the most preferred due to their artificial tones. Murf.ai sound like a great in-between option. The tool also allows to time it perfectly with visuals and the voiceovers have been created based on the voices of professional artists. I cannot wait to try their free version!


















 Graphics are used in replacement of text and the two are constantly working upon one another (Bolter, 2001, pg.47) Similarly, emojis are being increasingly used to replace common textual phrases and are also used to express emotions. For example, the heart emoji alone has various meanings ranging from romantic love to friendship to a close bond to admiration, all depending upon the colour of the heart. A “bye” or a “see you later” is replaced by the hand wave emoji.
Graphics are used in replacement of text and the two are constantly working upon one another (Bolter, 2001, pg.47) Similarly, emojis are being increasingly used to replace common textual phrases and are also used to express emotions. For example, the heart emoji alone has various meanings ranging from romantic love to friendship to a close bond to admiration, all depending upon the colour of the heart. A “bye” or a “see you later” is replaced by the hand wave emoji.