[5.4] Twine
by markpepe

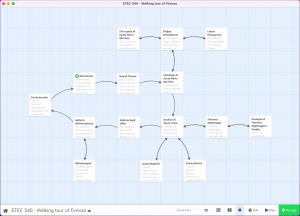
A screenshot of my map for this Twine project.
I created a walking tour of the city of Florence, Italy. Firenze, in Italian. It is also my favourite city in the world. I used Twine to create a walking tour of a few points of interest as well as introducing some of its famous inhabitants.
I went to Florence to study Italian and to visit the place where my favourite art was created, it’s the birth place of opera. While at language school, we would go on a passeggiata (a leisurely walk with friends and or family, usually in the evening) through a historic neighbourhood. The passeggiata is what I had in mind when creating this creating this Twine (note: this is a second, and expanded, iteration of something that I used in ETEC 524). I picked five points of interest, and for four of them I connected historical figures and events to those locations. In the virtual tour, you can side step back and forth to a person from a location, but not back and forth from location to location. I did so to only allow forward motion on the tour.
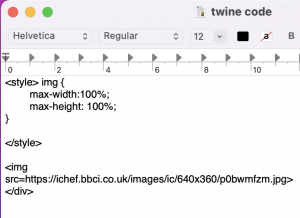
Twine uses visual space to help organize connections within your story and it uses text in two ways. Bolter (2001) says, “we tend to conceive of hypertext spatially: the links constitute a path through a virtual space and the reader becomes a visitor or traveller in that space” (p. 29). Twine allows you to see the connections between screens spatially, along with their directions, when creating a story. To view the connections on a map spatially made it easy to organize. Furthermore, Galloway (2004) says, “natural languages such as English of Latin only have a legible state, code has both a legible state and an executable state” (p. 166). I find it interesting that to use Twine one needs just a basic level of coding knowledge to put together their story. To create these stories on Twine we are required to write text that acts as prose and as an instruction to our web browser (hyperlinking forward, back, to the side; linking images and possibly other media). I found the code to insert images online and I copied and pasted them to a basic text editor. That way it’s easy to insert into the Twine screen editor.

Screenshot the code for inserting an image.
This task reminded me of Dr. Vannevar Bush’s Memex machine, and the demonstration video, but rather using sets of buttons and levers we use some text and symbols to code our journey.
Use the widget below to go on the virtual tour of Florence that I created. Enjoy!
References
- Bolter, J.D. (2001). Writing Space: Computers, hypertext, and the remediation of print. Mahway, NJ: Lawrence Erlbaum Associates, pp. 77-98.
- Bush, V. (1945). As we may think. The Atlantic Monthly, 176(1), 101-108.
- Galloway, A.R. (2004). Protocol: How control exists after decentralization. MIT Press.