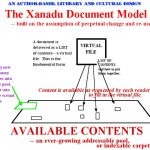
For this post I could have submitted the time line separately, but I was playing around checking for compatibility between digital tools early on and discovered things worked so I figured what the heck, give the full Ted Nelson introduction for this post. The web page I created that houses the time line is part of my multimedia project which is still in the build stage. The focus of this will be on Ted Nelson’s work and the implications his concepts have on text technologies. After the initial reading we had on his work, I watched the supplemental presentation video. My curiosity got piqued and subsequently started chasing down that particular rabbit hole.
The first introductory page for the Rip.Mix.Feed blog sharing includes a time line giving a few of the highlights of Ted Nelson’s life to date. The application I used is called, believe it or not, Timeline. I haven’t used this time line application before. I wanted to find a new one as the old one I was using went to a paid subscription model. I am housing the project in Weebly as it is a free plug and play web site builder that I have used before. Upon reflection this could have been created in the UBC WordPress space, but one new app at a time. I used Camtasia to record the introductory audio, uploaded to YouTube and played with the YouTube HTML embed code to decrease the size of the viewer so it would look and function like a rudimentary audio player.
Timeline is a cloud based application which appealed to me for a couple of reasons. First, my laptop is showing the wear and tear of five hard years of use and prone to the quirks, creaks and groans of old age and I appreciate an application that is omnipresent in the digital sphere if the old machine gives up the ghost. Second, the application uses Google Sheets to enter the data for the time line. By having a line-by-line entry format makes for streamlined content entry. Also, link and embed code as well as a previewer are provided so one can see the product prior to it being deployed. The downside of entering data outside the application is the look of the finished product is fairly rigid. The user does not have the ability to create their own graphic layout. This isn’t necessarily a bad thing for someone who wants to mash up a quick time line. The cells provided are comprehensive for the type of information one would want to place on a time line. All of the link credits are live so one can just click and go if one wants to see where the media came from. The media types supported are extensive, though I stuck with still images as this will form part of a larger project and the time line will end up playing a minor role.
The use of digital media to present information in a linear fashion is key for an educational setting. I have used power points with attached audio before for order of operations for projects (think construction and robotics), but the time line application opens up the possibility of housing the order of operations with attached video for each step. This would allow the students to use their digital devices to progress through a project with video support for the text based procedure. The perceived ease of use and perceived usefulness, as Fred Davis says, is all important, from both the creator and end-user point of view. Since the time line would be accessible through the mobile version of the student LMS (Learning Management System) and the creator can load data and media fairly quickly into the application, this is a product that shows promise outside a history class. This extends the media types used previously in my personal teaching context from videos hosted separately from order of operations to one where stills, text, audio, and video can be combined to present a full multimedia experience for the student in one package. Don’t get me started on the number of trees students have slain losing their paper based procedure sheets. The biggest drawback in using this application is the somewhat stilted options for layout. Basically you have Henry Ford’s any colour as long as it is black type of graphic layout selection. I guess that’s the price one has to pay for a free app.
Please forgive the incomplete view you will see of the website. The introductory page is the one that is geared toward the Rip.Mix.Feed project. I will be building out the rest of the site over the next couple of weeks. Weebly’s free version doesn’t allow for hiding pages like Wix and other site builders do.
The link to the web page is Visiting Xanadu.
References:
Davis, F. D. (1989). Perceived Usefulness, Perceived Ease of Use, and User Acceptance of Information Technology. MIS Quarterly, 13(3), 319. doi:10.2307/249008
Henry Ford. (n.d.). Retrieved from https://en.wikiquote.org/wiki/Henry_Ford







Cathy M Miyagi
July 20, 2018 — 12:22 pm
This is very cool. It’s the first I’ve heard of Timeline. I can think of a lot of journalistic stories that can demonstrated through this application, especially with shrinking newsrooms and every major Canadian outlet moving towards digital. It works well in Weebly too. Thanks for sharing!