I wanted to link to Trista’s post, similar to my Emoji story, the title was not in an English language, therefore we both had to go in roundabout ways to describe them.
Please take a look at Trista’s post before reading the following, as it will contain spoilers to her Emoji story!
The movie that Trista chose was Mulan, which is not very apparent from the Emojis that she chose, UNLESS, you know Chinese.

Mu: 木 is the character for wood
Lan: 蘭 is the character for orchid
Given that, I presumed that Trista has knowledge of the Chinese language, which I was able to confirm after going back to her Task 1: What’s In My Bag blogpost. I was able to know that Trista was born and raised in Shanghai, China, and moved to Canada 7 years ago.
“I started with the title, and actually, I chose this movie because I feel that the title is easy to visualize by emojis” (Ding, 2022), which contrasted with the comments from Jessica and Emily about unable to figure out what movie it is. Some guesses included “wood flower”, “log flower”, “log blooms”. I found this quite amusing , as this is definitely a case of information being lost in translation!
I am unsure if this is the case for Trista in Shanghai, but The Ballad of Mulan is a required piece of poetry in our education curriculum in Taiwan. The context in which I learned about it is very different to the one that of a Western audience.
I think most people know of Mulan in the context of the Disney movie. Therefore, if Trista were able to narrow down the category of movies to “Disney”, it might be a helpful hint, especially for those who do not have the linguistic or cultural background that Trista and I both share.
Trista then continues a chronological re-telling of the story through emojis. Similar to my experiences, Trista mentions “spending a lot of time selecting events that the emoji can represent” (Ding, 2022) as the emoji choices can feel limiting when it comes to more general and abstract concepts.
Even without the movie title, given the events that happened:
![]()
Mulan deciding to cut her hair to look like a boy, enrolls in the army on behalf of her father was one of the big transitions in the plot, which Trista made clear with the “haircut” Emoji, and one that reaffirmed my guess.
Reflection
One thing that Trista’s post made me think about a lot is this concept of “common ground” in Linguistics. For successful conversation and communication to happen, there is a presumed background information shared by participants in the conversation.
From the phrase ” I chose this movie because I feel that the title is easy to visualize by emojis” she is leaving out “the title is easy to visualize by emojis (for her given the cultural and linguistic context)” which is normal and natural for someone who is immersed in that context, after all, how would a fish know it is in water?
Along the same topic, Trista ties multi-modal communication with Kress’ commentary, adding on that “it illustrates how speech and writing are controlled by the author, and the interpretation of pictures largely depends on the viewers” which can be seen here in this instance of the author (Trista) intending “[wood emoji] [flower emoji]” to be “Mulan” whereas the viewers (Jessica and Emily) interpreted it differently.
All in all, this is to say, that in the same time we are using multi-modal communication to express ourselves, there is also a need to review and unpack what we assume to be “common ground” amongst us and others participating in the conversation, in order to meet each other in the middle such that what we are expressing, is also what others can interpret.
References
Ding, T. ( 2022, June 25) Task 6: A Emoji Story. ETEC540 Personal Web Space. https://blogs.ubc.ca/etec540trista/2022/06/25/task-6-a-emoji-story/




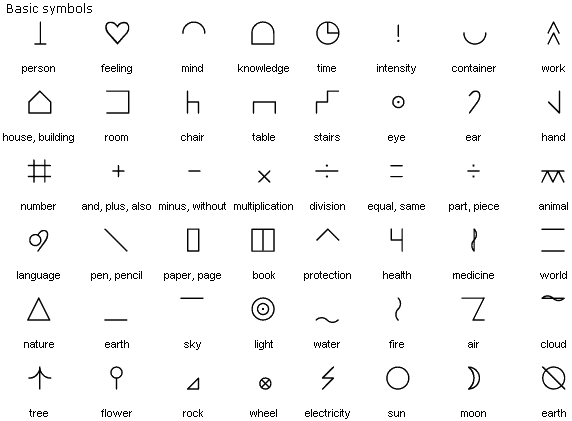
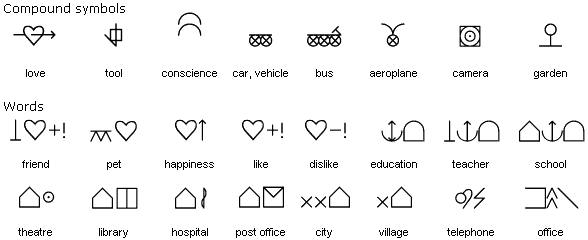
 “friend” is represented by:
“friend” is represented by: person
person feeling
feeling positive (
positive ( plus +
plus +  intensity)
intensity)