
Final Project: User Experience and Changing Literacies


My journey through Text Technologies: The Changing Spaces of Reading and Writing

Dystopian: Child Addicts

Utopian: Deletion of Social Media
In a utopian world, all social media as we know it now, would be gone. The applications would be given a complete redesign, to be used purely for communication, connection, and the bettering of society. The apps would be void of all the garbage that makes the platforms so addictive and detrimental to mental health and wellbeing.
My bag was a digital bag with digital things and Tanya’s bag was a physical bag with physical things. I related to absolutely everything in Tanya’s bag, as I carry very similar things- cleaning products, snacks, receipts, writing objects, lip balm… these all travel with me out of the house. I giggled when I saw the Post-It notes, because those are in my top 3 favourite office supplies.
Reflecting on my original post, I never mentioned why I chose a digital bag over a physical bag. When I first read the assignment I was excited, because I remembered this trend on social media, but I never participated in it back then. At the time of the original assignment, I was working from home and didn’t need to commute to my office, and I had recently emptied my purse and only carry a tiny zip wallet with my phone and keys. I thought about curating a photo of what would normally be in my purse but decided that I wanted something natural and real… so digital bag was chosen.
“The two items that I think might stand out the most to an archeologist would be the mask and the sanitizer. These items would gives hints about living in a pandemic.”
Many of my classmates have posted photos with masks and hand sanitizer, giving the viewer context clues, such as approximate year and conditions. My digital bag, on the other-hand, has no indication of living in a pandemic at all, unless you count the large number of food and grocery delivery apps.

For this task, I wanted to record myself struggling through this site, with my comments in real time, followed by a reflection of my experience.
First of all, I had no idea that this existed, and now I am telling everyone who will listen about how cool this is. I was incredibly impressed and blown away by the intricacy of the first few “sounds of the Earth” tracks, and the ability for various and wide connections to be made across the universe, should these golden records be scooped up and analyzed by something or someone! I mean, come on- planets are represented mathematically through sound, which can translate to location in the universe… how cool is that!?
The ten songs that I chose are:
The curators of this record used mathematics to help inform their thinking about what songs to include (Taylor, 2019). When I curated my list, on the other hand, I used phrases, sounds, and descriptions to guide my choices- I wrote down phrases like sounds familiar but different, magically beautiful, or first full piano track, and adjectives like fun and intriguing. I also chose songs based on various musical genres, making sure to include a variety of different cultures and backgrounds in my list.
References
Taylor, D. (Host). (2019, April 22). Voyager Golden Record (No. 65). [Audio podcast episode]. In Twenty Thousand Hertz. Defacto Sound. https://www.20k.org/episodes/voyagergoldenrecord
Victoria’s Digital Bag Redesign: MadLib
For me, redesign is synonymous with Universal Design for Learning (UDL). Principles of UDL help educators to provide diverse learners with multiple ways of engagement, representation, and expressions of learning (Flanagan & Morgan, 2021). This requires teachers to take lessons, assignments, assessments, and material, and redesign how they expect students to interact, respond, and engage with the materials. I think it’s very important to think about how we can redesign things to make them more accessible to everyone.
The original task that I created was an auditory and visual video describing the apps on my digital, mobile device. I redesigned this task to be completely text-based, with interactive and fun elements, which takes the user into a different type of informal and interpersonal discourse with me (The New London Group, 1996).
The live session on Saturday with our professor, Ernesto, really helped me think outside the box for this task. He suggested playing around and possibly creating a novel or even dialogue between items, which got me thinking about how I could engage my audience in a more personal way. I initially thought about taking the screen shot of my device’s home screen and creating an interactive poster that had clickable elements for all of the apps with descriptions and hyperlinks for the user to explore on their own. I chose not to go this route because it still included the visual element of my home screen, and I felt like it wasn’t quite mode-changing enough. I wanted to create something that was the completely different from visuals and voice.
I took the video that I initially recorded describing my home screen, uploaded it to Microsoft Word’s online transcription tool, and thought about how I could change the transcribed text to an interactive mode for my audience. I used a website called Flippity.net which uses Google Sheets to create simple online interactive tools, and that is where I settled on a MadLib. I had to redesign my original text to make it flow more like a story, but the overall process was simple and fun. I loved doing MadLibs as a kid, and I love that my task now has funny and lighthearted elements that shows the audience a bit of my quirky side. This redesign of my task also allows for an easy way to start a conversation with others by bringing up some of the hilarious sentences of their own personal story about me and my digital device.
References
Flanagan, S., & Morgan, J. J. (2021). Ensuring Access to Online Learning for All Students Through Universal Design for Learning. TEACHING Exceptional Children, 53(6), 459–462. https://doi.org/10.1177/00400599211010174
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review 66(1), 60-92.
 Did you rely more on syllables, words, ideas or a combination of all of them?
Did you rely more on syllables, words, ideas or a combination of all of them?
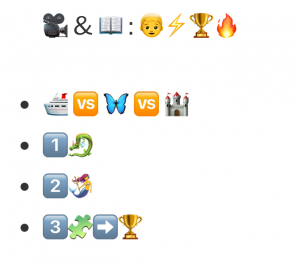
For my process, I relied on a combination of words and ideas. I’m not very good at deciphering syllables from emojis, so I decided to create short emoji sentences to describe the plot of the story. I searched for words based on the ideas that I wanted to convey based on a very simplified plot, to make it easier for the viewer to understand.
Did you start with the title? Why? Why not?
Yes, I did start with the title for this assignment. I went through the titles in the series that I wanted to represent, and this was the first and easiest title to convey with emojis. I wanted to choose a title that could be easily identifiable with emojis, so the viewer wouldn’t have to do much guesswork. For me, I had trouble understanding the sentences from Emoji Dick, so I didn’t want my viewers to be stumped the same way I was. Also, having the title right off the bat made it easier for me to visualize what I wanted to show for the rest of the plot.
Did you choose the work based on how easy would it be to visualize?
I based my work off of how well I knew the story; I wanted to know it well enough to be creative in my depiction of the plot, so I chose to base this off of my favourite fantasy series. I was able to very easily type in the words that I wanted, although I was stuck on the last emoji sentence, as I couldn’t find the specific word that I was looking for. Instead, I had to be creative and write a short emoji sequence that described what I wanted.
Since taking the MET Digital Games Institute this past summer, I have been excited to try my hand at creating a Twine. After playing the goofy and entertaining Temple of No game, I decided to create a Choose Your Own Adventure (CYOA) style of story with different paths that the story could take. It took me a while to decide my topic, but I eventually settled on the Three Little Pigs story because it illustrates a simple example of something that most students could relate to and create quite easily. The whole process of creating this Twine took me about an hour, start to finish.
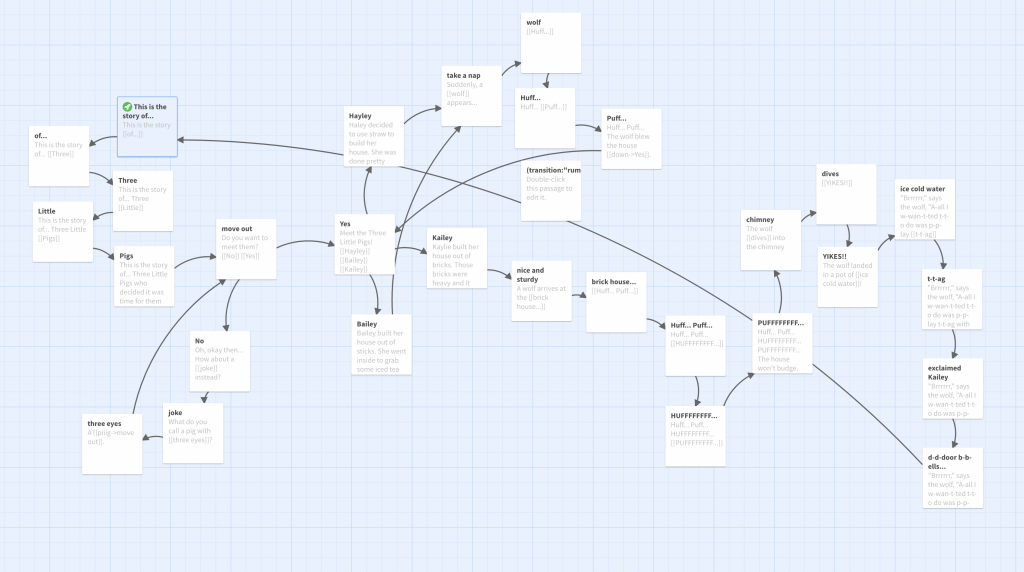
Knowing that I wanted to create multiple paths in my story, I initially started to write my story directly within the program. However, the coding part of Twine was quite frustrating and I decided it would be better to switch to a flow-chart to focus on the contents of the story itself. Coding could wait until I had all of my story paths complete.
I used Lucidchart.com to create a flow chart for my story.
With the story finished, I did a quick YouTube search for a Twine tutorial which taught me that I could code my entire story with links and passages. As I began to transfer my story into code, I realized that my original ideas could be made into more efficient paths, helping the story flow better. It was also interesting to see how much more creative I could get with dialogue and story elements once I got the hang of linking passages in Twine; I was inspired to create a more humorous ending in the midst of the process.

In the future, I’d like to explore more of the styling features of Twine, such as adding pictures and text effects, and using hidden text. I would also approach my story creation from the perspective of world building rather than a CYOA style. Frank (2019) found that most students gravitate towards the static CYOA style of writing, which limits their creativity. Instead, if students build a virtual world, they are opening up the ability to interact and explore with a more dynamic narrative, increasing creativity and critical thinking (Frank, 2019).
References
Frank, D. (2019). Walking simulators and interactive fiction in the composition classroom: Reading, writing, and making. Press Start, 5(2), 72-87. https://press-start.gla.ac.uk/index.php/press-start/article/view/154
Do you normally write by hand or type? Did you find this task difficult or easy? Explain.
This task was fairly easy for me, as part of my everyday routine is a morning journaling practice. When I’m at work, I also use a journal to keep track of each day’s notes and tasks. I am particularly drawn to writing in cursive rather than printing; it’s faster and allows me to put down my ideas more quickly. There’s just something about the way it feels when all of the letters of a word are formed and connected by a single stroke that keeps me wanting to keep writing.
What did you do when you made a mistake or wanted to change your writing? How did you edit your work?
I don’t particularly worry about how my writing looks when I handwrite; it usually starts off very neat, but as my hand gets tired from writing, it gets messier and a bit more scrawling, at which point I have a very low attention to detail. It was fairly easy for me to change things in my writing because I was using an erasable pen. Sometimes I would erase spelling mistakes, sometimes I would cross them out, and sometimes I would just leave them. I felt like the way I engaged with my mistakes and edits were based on my mood at that particular moment in my writing process. I had to decide if I wanted to stop my train of thought, erase, and rewrite, or if I wanted to quickly cross it out and continue writing, or if I wanted to ignore it completely and just keep writing.
Did your choice of media play a part in how you edited your work?
Because I was writing, I made way less edits to my work than I would have if I was writing it on a computer. I also made a few spelling and punctuation errors, which would have been corrected immediately if I had been using a device. I associate writing in a journal as a place that doesn’t have to be perfect. On a computer, squiggly red or blue lines immediately point out any mistakes I have made, and I feel compelled to fix them. That attention to detail doesn’t exist in journal writing. When I’ve written the last word of my entry, I’m satisfied with what I’ve written and I don’t feel the need to read it over or try to change anything- I just close my journal and I’m content.
What do you feel is the most significant difference between writing by hand and using mechanized forms of writing?
I feel like the most significant difference between writing by hand and using mechanized forms of writing lies within the sharing of your writing with others. For example, if I use a notepad at work to jot down meeting notes, they will probably be full of shorthand, quite messy, and with text scattered all over the place. If I then needed to share those meeting notes with my manager, I wouldn’t walk over and hand her the teared off page from my notepad- I would type it up, fix any mistakes, edit the order, make it professional and presentable, and most likely send it to her in an email. It is also now way easier for me to share these meeting notes with anyone who missed the meeting via email. If I tried to share the notes by hand, it would be a long process of recopying the same meeting notes onto separate sheets and physically delivering the notes to the recipients, similar to how Lamb & McCormick (2020) describe the tedious and sometimes inaccurate process of sharing text prior to the invention of the printing press.
Which do you prefer and why?
I definitely prefer typing because I find that I am able to be more eloquent and precise when I type. I am a very speedy home-row typist and I am also a very fast thinker; being able to write down my ideas quickly and correctly is extremely helpful for me. I also like the accessibility of having all of my ideas neatly organized on a device that I can easily search for and locate.
References
Lamb, R. & McCormick, J. (Hosts). (2020, May 26). The invention of the book, part 1. [Audio Podcast]. iHeartRadio. https://www.iheart.com/podcast/stuff-to-blow-your-mind-21123915/episode/the-invention-of-the-book-part-63031174/