For my speculative futures, I imagined that each student was assigned an artificial intelligence (AI) personal digital assistant (PDA) on the day they started school. To be honest, I found this task quite difficult. I have never been much of a creative writer, and often find myself getting worried about whether my stories are believable. So I challenged myself to take a leap outside of my comfort zone and write a little narrative about the worst-case scenario and the best-case scenario of introducing AI companions to children.
In the dystopian future, the PDA is fully integrated into the students’ everyday lives as a constant companion. The AI has access to their physiological information and learns to anticipate what each person wants or needs. The students learn to rely on the PDA and lose motivation to learn things themselves. They exist in a state of social isolation because they are unable to make friends that understand them on the same level that their AI assistant does. An adult is present in the school for supervision, but does not actively participate in lesson planning or teaching.
In the utopian future, the PDA is designed to act as a tool to facilitate learning. In classrooms that emphasize collaboration, creation, problem solving, synthesis and understanding, the AI acts as a teaching assistant. Although the PDAs can provide tailored lessons for students, the school board has noticed students respond much better to comfort or encouragement from a living entity, so continues to hire teachers as classroom facilitators. Using the physiological data and knowledge of the student’s thought patterns, AI can predict situations where the student would learn best through group activities and communicate with the other PDAs and teacher to form ideal learning groups. The PDAs are programmed not to simply answer questions that students have, but rather to give the students a series of prompts to help them recall prior knowledge and make their own connections.
Dystopian Scenario
It is the year 2052 and George sits alone in the high-speed shuttle that will take him to school. He doesn’t understand why he has to go to school, and says as much to his PDA and best friend, Ben.
George: Fifth grade is stupid. Why do I have to go?
Ben: Because it is required by law.
George: Well, still. What’s the point of studying? You can just look up the answer if I want to know anything.
Ben: Perhaps the adults wish for you to have social experiences.
George: But why? None of the other students understand me the way you do. I don’t want to be friends with them.
Ben: Understandable. I do have superior intelligence and insight into your emotional state. Do you want to hear a joke?
Ben has calculated that George is in a bad mood, but knows exactly what joke to tell to cheer him up. George smiles as he leaves the shuttle and shuffles into the classroom to sit at his desk. He brings up the morning assignment on his tablet without greeting any of his fellow students.
George: Okay Ben, let’s get this math assignment done. What is four squared?
Ben: 16.
George: Nice. How about six squared?
Ben: 36.
George: Two cubed?
Ben: 8.
They continue on like this until the assignment is complete. George gets 100%. Then George asks Ben to play him a video. Ben selects the video with the ideal amount of action to keep George engaged. They watch the video together and talk about how cool the fight scenes are until an alarm rings, alerting the students to open their tablets to the next assignment. George rolls his eyes as he scans the science assignment. He can’t wait until it is time to go home and play video games with Ben.
Utopian Scenario
It is 2052 and Amelia is excited for her school day. She skips into the classroom and sits on one of the cushions in the middle of the room, next to her friend Dave. The teacher greets the class and tells them it’s time to start on math. Amelia starts up her tablet and the day’s assignment is displayed on the screen before her. Her PDA, who she has named Barb, indicates that she thinks Amelia will do best working on this assignment independently.
Amelia: What is four squared? Hmmm. Barb, can you help?
Barb: Of course. Do you remember what is special about a square?
Amelia: Um, all the sides are the same length?
Barb: That’s right. So if one side is four…
Amelia: All the other ones are too!
Barb: Exactly. Can you draw that?
Amelia sketches out a square on her tablet and marks 4 on each side.
Amelia: So, four squared is a square that has 4 on every side?
Barb: Yes, in a sense, but how will you write that as an equation?
Amelia looks again at her drawing, and adds a grid pattern to the square. She is lost in thought for a moment.
Amelia: If I make it a grid like this, there are 4 squares on the top, 4 on the side, and… 16 total! And 4 X 4 = 16! Does this mean four squared is 4 X 4?
Barb: You’re correct! Well done.
Amelia: I like math. It’s like a puzzle!
The teacher comes around and checks on the students periodically. Her instructor’s tablet has an app that the AIs can use to notify her if a student is particularly frustrated or having an emotional reaction to the work.
Amelia continues working on her assignment until the teacher announces outside time. The students all follow the teacher out into the schoolyard for some fresh air, chatting back and forth about what they did on the weekend.
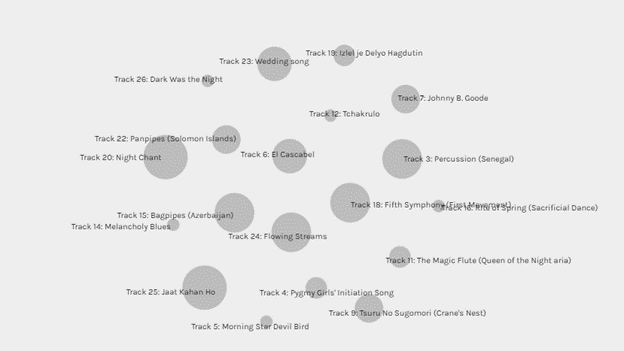
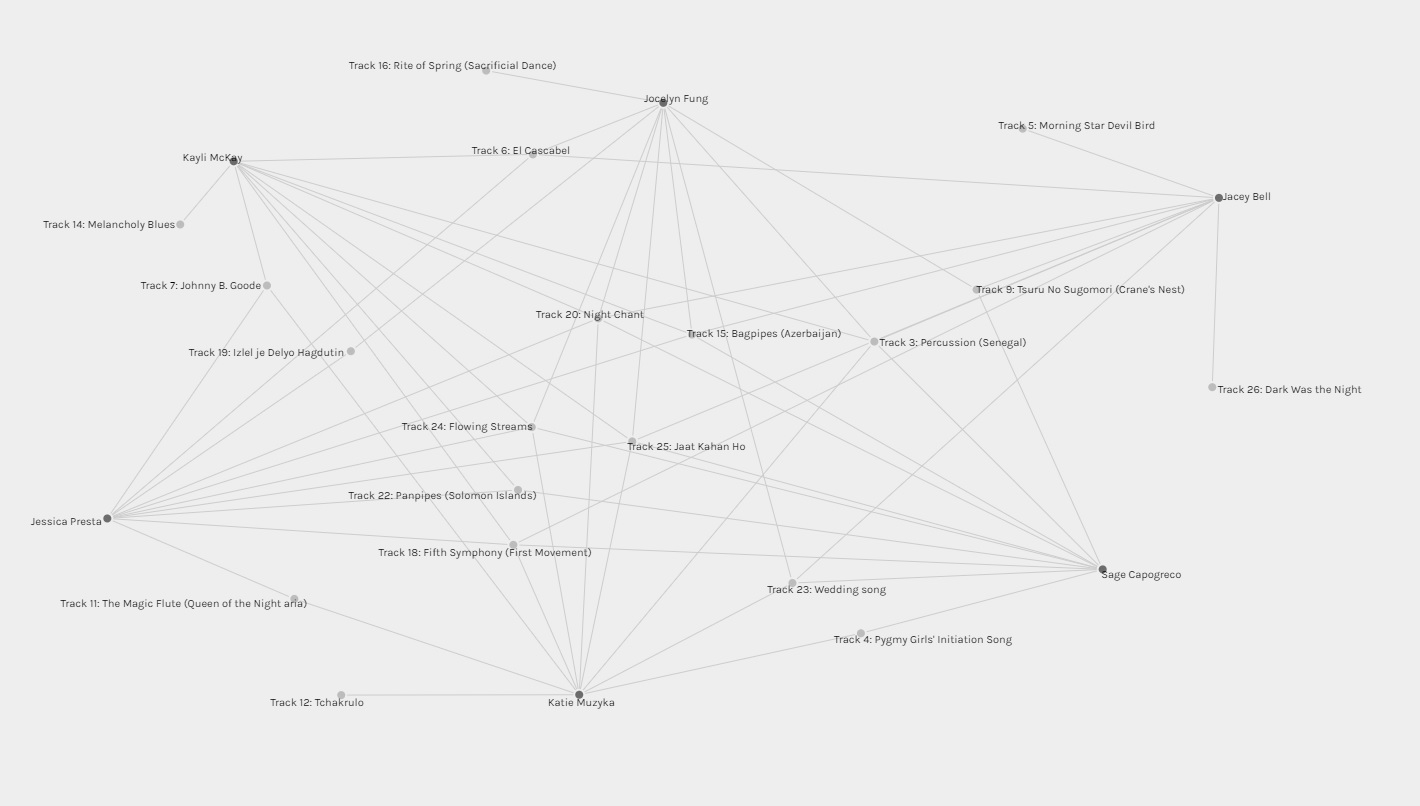
 I then removed the names and connections and selected the option to weight the points. The following image shows the 19 tracks that were selected by at least one of us in the community. The different sizes of the circles associated with each track corresponds to the number of times the track was chosen. The largest circles represent tracks that were selected by all six of us and the smallest circles indicate tracks that were a unique choice.
I then removed the names and connections and selected the option to weight the points. The following image shows the 19 tracks that were selected by at least one of us in the community. The different sizes of the circles associated with each track corresponds to the number of times the track was chosen. The largest circles represent tracks that were selected by all six of us and the smallest circles indicate tracks that were a unique choice.