Links: My post for Task 3 · Agnes’ post for Task 3
I chose to link to Agnes’ post because I found her sharing on “feeling that [she] had to make [her] stories short” in her childhood to be fascinating (Agnes, 2022), since I might say I felt the opposite of that in my childhood. It makes me wonder how our different feelings on this may be reflected in our styles of communication now, including our experiences with this task. I will reflect on this further below.
Themes we both explored:
-
- Tool used
- One-way storytelling
- Content of verbal vs. written communication
- Expectations of communication skills
- Punctuation
- Incorrect words captured
- Speed of speech
- Lack of tone in text

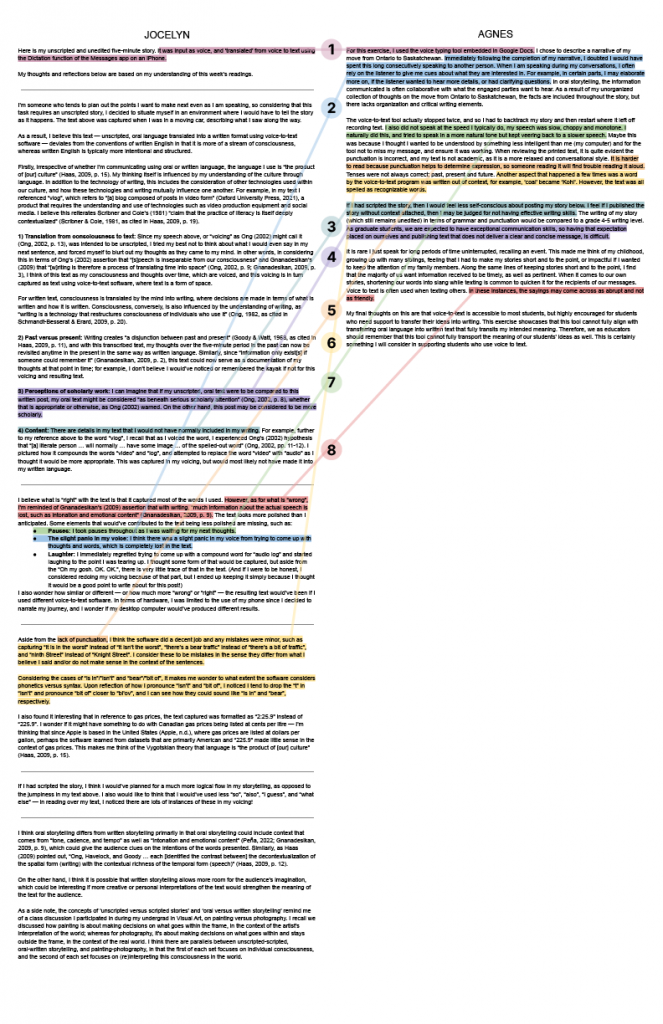
Click here to view image in full size · The approach to this image was inspired by Xanadu (Nelson, 1999)
How has your colleague’s experience differed from yours? And how do you know?
Agnes shared that as a child, she felt like she had to “make [her] stories short and to the point … to keep the attention of [her] family members” (Agnes, 2022). This stood out to me because when I was a child, I enjoyed spending time on my own — usually to make ‘art’ with traditional and digital media, learn to create websites, or play video games — and appreciated having less attention.
I wonder how this may have influenced our styles of communication, including our experiences with this task. Looking at our posts for Task 3, I’m seeing that Agnes considered when the technology may not be appropriate, whereas I leaned into the technology almost as an extension of my own abilities. I wonder if this may have be sparked by our feelings from childhood, where Agnes appreciated connecting with people, and I appreciated exploring technology independently.
What web authoring tool have they chosen to manifest their work?
-
- For our blogs: We’re both using WordPress on UBC Blogs.
- For our posts for Task 3:
- Agnes included an image of a person (of herself?) using a recording app, which I think adds a human element to her post and reiterates that it is a person leveraging technology. I wonder if this extends on my hypothesis above of Agnes being more people-focused than I am.
- I included relevant icons in my post to help make it easier to understand the text, which, upon reflection, seems to allude to my appreciation for web design.
How does their tool differ from yours in the ways in which it allows content-authoring and end-user interface?
I imagine the content-authoring capabilities for our sites are similar since we’re both using WordPress on UBC Blogs. However, we’re using different themes, which results in differences in interface:
-
- Profile picture: Agnes chose a theme that has a space in the top left corner for a profile picture. My theme does not have this.
- Left vs. top navigation bar: The theme Agnes chose uses a left navigation bar, which contains the menu, search bar, recent posts, recent comments, archives, and categories. On mine, the menu is fixed at the top, and the rest are scattered across a second column and the footer. I find the left navigation to be cleaner. *Update: After this post, I looked into customizing my widgets and moved the navigation to the right.
What literacies does their site privilege or deny in comparison and contrast to yours?
I will leverage two key themes of The New London Group’s (1996) article A pedagogy of multiliteracies: Designing social future — cultural & linguistic diversity and modes — in exploring the literacies of our sites and posts.
Cultural & linguistic diversity
-
- Language (similarity): Agnes and I both use the English language for our posts.
- Regional knowledge and vocabulary (potential difference): Agnes mentioned she moved from Ontario to Saskatchewan. I’ve never been to either of those provinces (aside from a layover at the Toronto Pearson Airport), so I imagine Agnes is much more familiar with Ontario and Saskatchewan than I am. On the flip side, if Agnes is not familiar with BC, then she may not have had Nanaimo bars or know how to pronounce ‘Coquitlam’. I’m not familiar with some of the places Agnes referenced in her post (e.g., Nipissing University, Bradford, St. Mary’s School, Estevan), and I’m not sure if or how that might be affecting my understanding of her post. Similarly, in my post I referenced several major streets in Vancouver, and I wonder how those might affect her understanding of my post if she’s not familiar with Vancouver.
Modes
-
- Visual design (difference): As mentioned above, Agnes uses photos with people on her site, whereas I have been using graphics. I think the use of photos with people evokes more of a human element in Agnes’ site.
What theoretical underpinnings are evident in your/your colleague’s textual architecture and how does this affect one’s experience of the work?
-
- Me: In my post I mentioned my thoughts on the parallel I see between unscripted/scripted stories and painting/photography. I value “systems thinking” (The New London Group, 1999, p. 67), “utilization of available discourses” (The New London Group, 1999, p. 88), and “pattern recognition … to act flexibly and adaptably in context” (The New London Group, 1999, p. 84), and I think the last paragraph in my post lightly hints at that.
- Agnes: In her post Agnes mentioned that “[i]n oral storytelling, the information communicated is often collaborative” (Agnes, 2022). Her reference to collaboration suggests to me that she values collaborative learning, which is incredibly important in today’s world.
How do the constraints of the course design manifest in your architectural choices? How have you responded to the pedagogical underpinnings of this course design in your own web space?
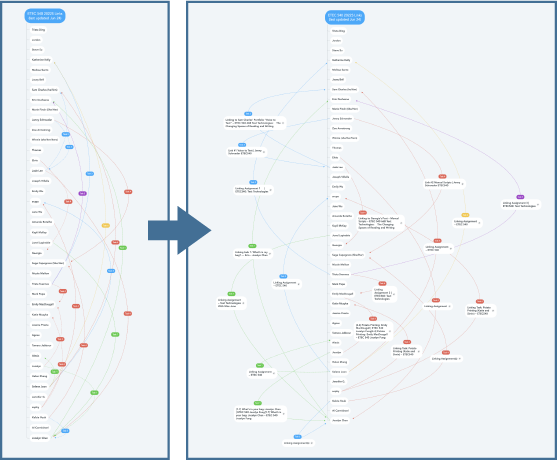
I would like to take this opportunity to iterate the mind map I created for my first linking post in response to this same question.
Updates:
-
- For easier viewing, I moved the connections related to Tasks 1-3 to the left, and Tasks 4-6 remain on the right.
- I also added hyperlinks to each of the connections, so viewers would be able to jump directly to the posts, if they wish.

Click here to view mind map in full size
References
Agnes. (2022, June 12). Task 3: Voice to text. Agnes’s webspace ETEC 540. https://blogs.ubc.ca/etec540ag/2022/06/12/task-3-voice-to-text/
Miami Dolphins [@MiamiDolphins]. (2022, June 10). #MiniMic x @HollywoodVon [Video attached] [Tweet]. Twitter. https://twitter.com/MiamiDolphins/status/1538937472985489409
Nanaimo bar. (2022, March 23). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Nanaimo_bar&oldid=1078748111
Nelson, T. H. (1999). Xanalogical structure, needed now more than ever: Parallel documents, deep link to content, deep versioning, and deep re-use. ACM Computing Survey, 31(4). https://doi.org/10.1145/345966.346033
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review, 66(1), 60-92. http://newarcproject.pbworks.com/f/Pedagogy%2Bof%2BMultiliteracies_New%2BLondon%2BGroup.pdf