Links: My post for Task 4 · Emily’s post for Task 4
I chose to link to Emily’s post because we took similar approaches, but I had prior knowledge whereas Emily figured it out along the way. I had reflected on existing vs. new knowledge in my post, so I thought it would be interesting to dive deeper into this through Emily’s post!
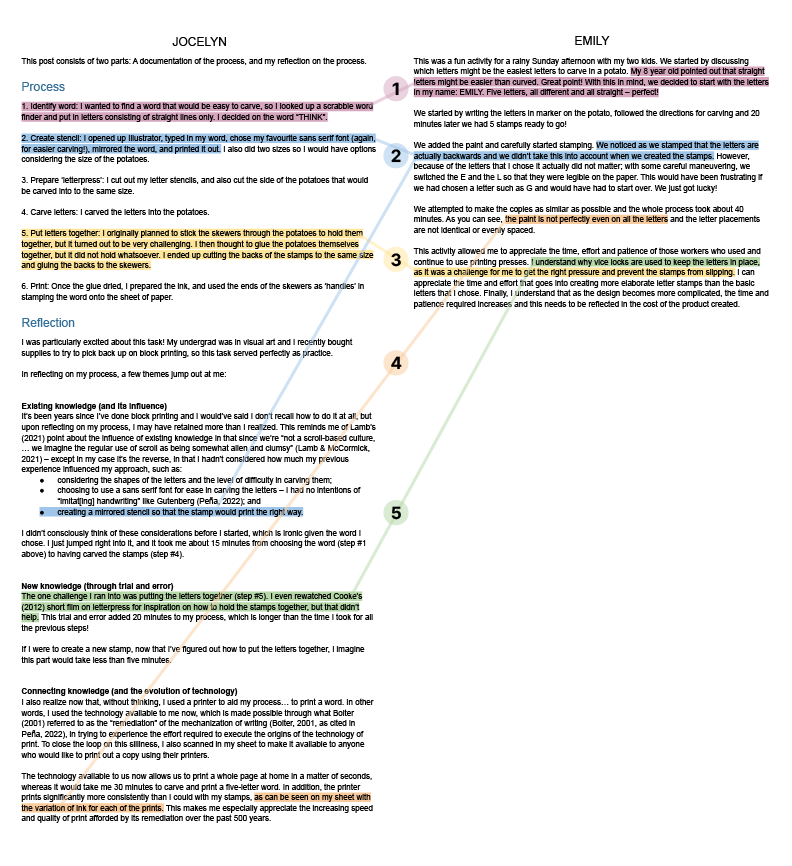
Themes we both explored:
-
- Choosing letters consisting of straight lines only
- Mirroring the letters
- Alignment of stamps
- Evenness of ink
- Putting letters together

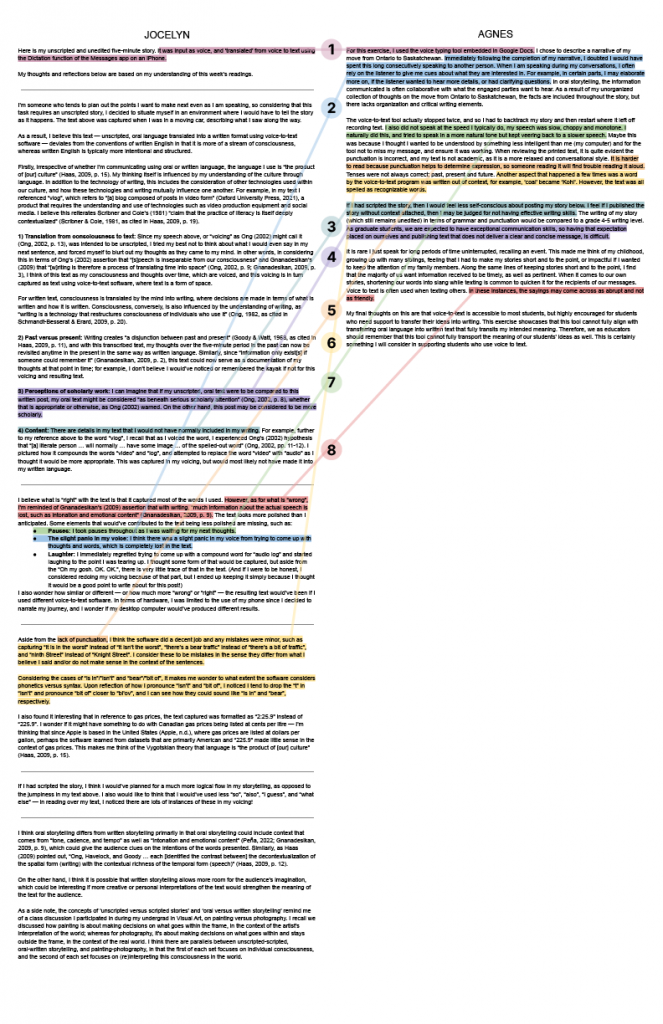
Click here to view image in full size · The approach to this image was inspired by Xanadu (Nelson, 1999)
How has your colleague’s experience differed from yours? And how do you know?
I think Emily’s experience differed from mine specifically around mirroring the letters (theme #2 above).
I also noticed that many of the other students in ETEC 540 did not mirror their stamps initially.
The need to mirror the stamp was almost implicit in me. As I’m reflecting again now on where I acquired this knowledge, in addition to my previous experience with block printing, I’m remembering that I also have a stamp with my Chinese name on it from when I went to Pre-K in Hong Kong. I believe the school had them made for all the students, and they were used to stamp our names onto our work. I’m thinking this may have to do with the fact that there are often many strokes in Chinese letters, so stamps would make it easier for the teachers to label our work. I’ve always seen that my name on the stamp itself is mirrored, and it stamps the right way.
If I were to assume that most Chinese people have stamps of their names from when they were kids, I wonder how this may influence the results if this task were done by students in a Chinese university.
What web authoring tool have they chosen to manifest their work?
-
- For our blogs: We’re both using WordPress on UBC Blogs.
- For our posts for Task 4: Emily and I both used text and images for our posts. We also both documented our processes even though that was not part of the expectations of the task. I enjoy learning how things are made and really appreciated Emily sharing her thought process and photos in her post.
How does their tool differ from yours in the ways in which it allows content-authoring and end-user interface?
I imagine the content-authoring capabilities for our sites are similar since we’re both using WordPress on UBC Blogs. However, we’re using different themes, which results in differences in interface:
-
- Navigation panel: Emily chose a theme with a left navigation panel, whereas mine is on the right. This got me wondering whether a left, right, top, or bottom navigation is best considering user experience, and from a quick search it looks like a left navigation is generally more user-friendly (Bailey, 2006), but it also “depend[s] on [the] context” (Bakusevych, 2021).
- Display of comments: Emily’s theme does not have nested comments (like in Erin’s theme), but it does state what the comment is in response to, i.e., ‘posted [date] at [time] by [name] in reply to [name of original commenter]’, which I think helps make it easy to follow.
What literacies does their site privilege or deny in comparison and contrast to yours?
I will leverage two key themes of The New London Group’s (1996) article A pedagogy of multiliteracies: Designing social future — cultural & linguistic diversity and modes — in exploring the literacies of our sites and posts.
Cultural & linguistic diversity
-
- Language (similarity): Emily and I both use the English language for our posts.
- Being a parent (privilege in Emily’s site): Emily mentioned that she created the potato stamps with her two kids. I do not have children, so I imagine Emily has much more knowledge and experience raising children than I do. I especially appreciate that it was Emily’s eight-year-old who pointed out that straight letters would be easier to work with, to which Emily responded positively in an encouraging and supportive manner. This makes me think of a leadership trait that I learned from a leadership course at Stanford Continuing Studies, on ‘mom-ness’ (Ireland, 2020). Here are some of my notes from the course on the mom-ness leadership trait:
-
- Dichotomy of traits, love and devotion, and development of teams, paired with ruthless protection of turf
- Example: Good, experienced parents who instinctively know how to…
- Teach and develop talent over time
- Reprimand without completely deflating egos
- Model and convey values
-
- Background in visual art (privilege in my site): I explored this both in my original post and in my reflections above so I won’t expand on this here, but I can see how my background in visual art influenced my post and site.
Modes
-
- Visual design (similarity): As mentioned above, Emily and I both documented our processes and included the images in our posts. One slight difference is that I included timelapse GIFs to show more of the process, but I think Emily’s static images were also very clear.
What theoretical underpinnings are evident in your/your colleague’s textual architecture and how does this affect one’s experience of the work?
-
- Me: I enjoy making connections across my knowledge (I also explored this in my linking post for Task 3), and especially appreciated The New London Group’s (1996) factor of “Transformed Practice in which students transfer and re-create Design of meaning from one context to another” (The New London Group, 1996, p. 83). I think this shows up in the way I structured my reflection for Task 3, with the headings ‘Existing knowledge (and its influence)’, ‘New knowledge (through trial and error)’, and ‘Connecting knowledge (and the evolution of technology)’.
- Emily: Emily created the stamps with her kids and used the word “we” throughout her post, which makes me think she is great at taking a collaborative and supportive approach to learning.
How do the constraints of the course design manifest in your architectural choices? How have you responded to the pedagogical underpinnings of this course design in your own web space?
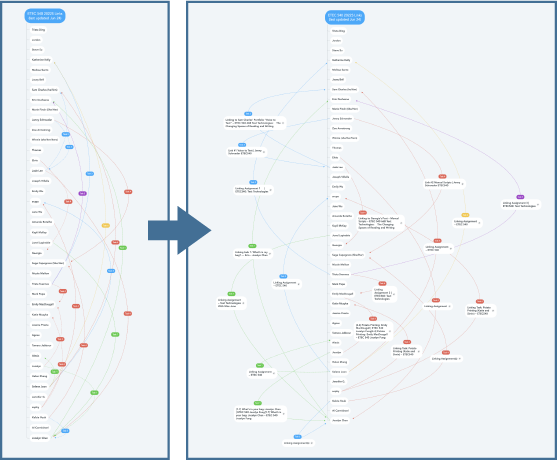
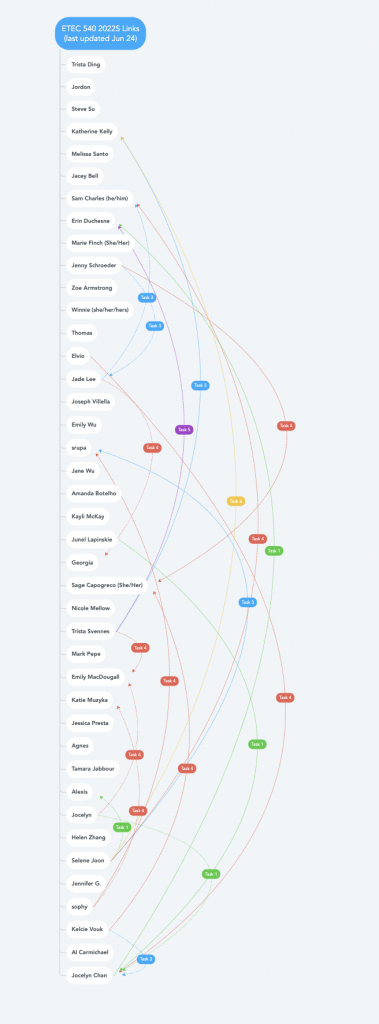
I would like to take this opportunity to iterate the mind map I created for my other linking posts (linking post #1 – Task 2; linking post #2 – Task 3) in response to this same question.
Updates:
-
- I lined up all posts related to the same task vertically. In other words, all posts related to Task 1 are in the same ‘column’, all posts related to Task 3 are in another ‘column’, etc. I’m hoping this makes it easier to see the number of connections made across each task.
- I moved the connections for Task 4 from the right to the left, to leave more space on the right for posts related to the upcoming tasks.

Click here to view mind map in full size
References
Bailey, B. (2006, April 1). Navigation: Left is best. Usability.gov. https://www.usability.gov/get-involved/blog/2006/04/left-navigation-is-best.html
Bakusevych, T. (2021, March 2). Top vs side navigation: Which one is better for your product? UX Collective. https://uxdesign.cc/top-navigation-vs-side-navigation-wich-one-is-better-24aa5d835643
Ireland, C. (2020). Leadership by design: Using design thinking to transform companies and careers. Stanford Continuing Studies.
Nelson, T. H. (1999). Xanalogical structure, needed now more than ever: Parallel documents, deep link to content, deep versioning, and deep re-use. ACM Computing Survey, 31(4). https://doi.org/10.1145/345966.346033
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review, 66(1), 60-92. http://newarcproject.pbworks.com/f/Pedagogy%2Bof%2BMultiliteracies_New%2BLondon%2BGroup.pdf