Links: My post for Task 6 · Jessica’s post for Task 6
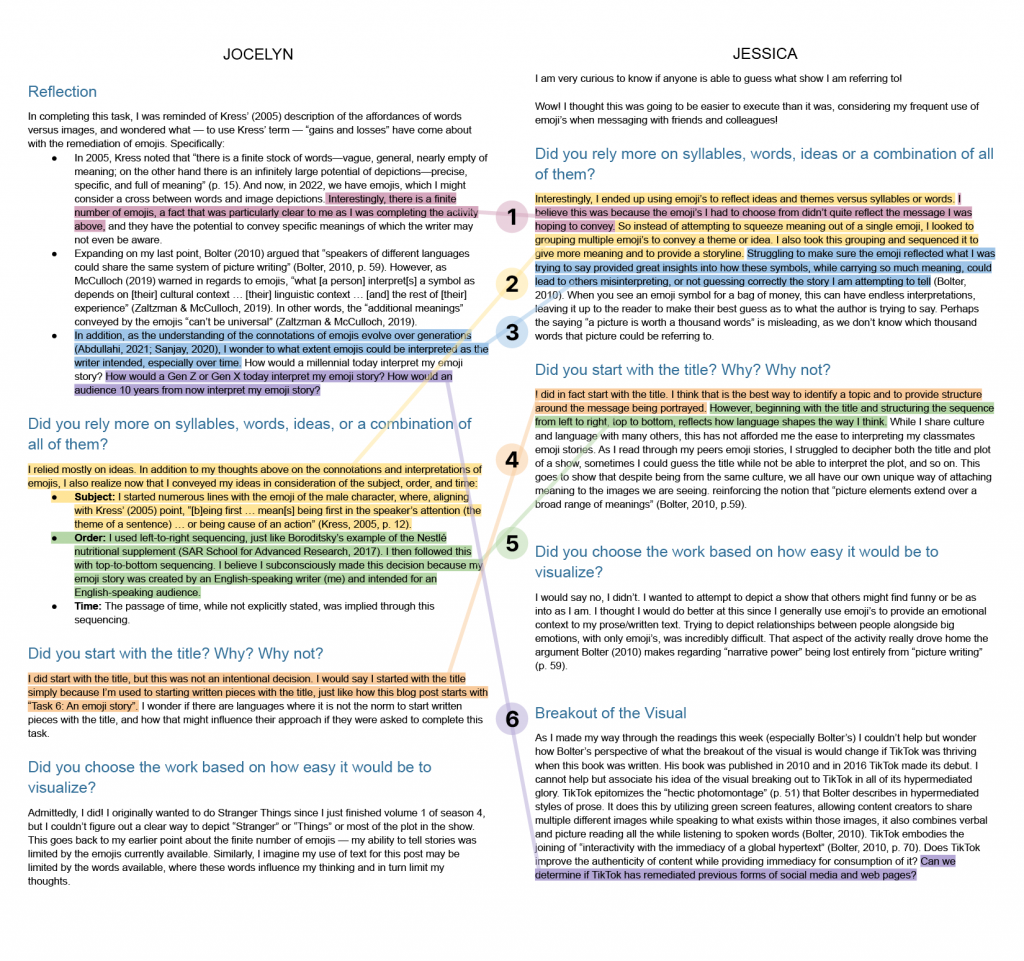
I chose to link to Jessica’s post because we both considered the constantly-evolving interpretations of visuals, but looked at this from slightly different angles and identified different examples. I believe the points we made in our posts support one another, and thought it would be interesting to dive deeper into Jessica’s post.
Themes we both explored:
-
- Limitations to emojis
- Using multiple emojis to convey an idea
- Potential for misinterpretation
- Our understandings of how to identify topics
- Now and near future

Click here to view image in full size · The approach to this image was inspired by Xanadu (Nelson, 1999)
How has your colleague’s experience differed from yours? And how do you know?
I will borrow one of Jessica’s points to respond to this question — she noted that while many of us in the course “share culture and language”, she “struggled to decipher both the title and plot” of others’ posts, since “we all have our own unique way of attaching meaning to the images we are seeing” (Presta, 2022). I felt similarly when I was trying to decipher my colleagues’ emoji stories.
It also occurred to me that we, as students in this course, with all of our similarities — such as being in the same program at UBC and working in similar fields — there are still many ways our experiences could vary, down to the media we choose to consume. I believe the show in Jessica’s post is Selling Sunset, which I have heard of but not seen yet; I also have not read the books referenced in Emily’s post or in Katherine’s post.
What web authoring tool have they chosen to manifest their work?
-
- For our blogs: We’re both using WordPress on UBC Blogs.
- For our posts for Task 6: We approached the task very similarly, starting with a screenshot of the emoji story, and then responding to the prompts using text.
How does their tool differ from yours in the ways in which it allows content-authoring and end-user interface?
I imagine the content-authoring capabilities for our sites are similar since we’re both using WordPress on UBC Blogs. However, we’re using different themes, which results in differences in interface:
-
- Full post versus excerpt on main page: I chose to have full posts displayed on the main page, whereas Jessica chose to display excerpts. I really like how easy it is to locate each of Jessica’s posts and how the viewer is able to see a snippet of the post before deciding to view the full post. It doesn’t look like multimedia is displayed in the excerpts though. I will test out displaying excerpts and see which I prefer for my blog.
- Number of words per line: Similar to what I noticed in Erin’s blog, the theme that Jessica is using displays more words per line compared to my theme. This means it would take longer to read one line on Jessica’s site, but my posts would appear to be longer.
What literacies does their site privilege or deny in comparison and contrast to yours?
I will leverage two key themes of The New London Group’s (1996) article A pedagogy of multiliteracies: Designing social future — cultural & linguistic diversity and modes — in exploring the literacies of our sites and posts.
Cultural & linguistic diversity
-
- Language (similarity): Jessica and I both use the English language for our posts.
- Experience as a critical care nurse (privilege in Jessica’s site): Jessica mentioned in her post for Task 1 that she has worked in the ICU for 10 years. I imagine her background would allow her to identify connections across the discourses of critical care and education, and gain a deeper understanding of both discourses as a result.
Modes
-
- Visual design (similarity): As mentioned above, the way that Jessica and I each structured our posts for this task are very similar. I’m also seeing that she and I structured our other posts quite similarly as well, primarily using text, supported by images.
What theoretical underpinnings are evident in your/your colleague’s textual architecture and how does this affect one’s experience of the work?
To me, Jessica’s posts are incredibly thoughtful, make great connections to the readings, and the way she writes is very clear. I wonder if her background in critical care may have played a role in how I’m experiencing her work — I imagine that thoughtfulness, detail to attention, and clear communication are especially important in her line of work.
How do the constraints of the course design manifest in your architectural choices? How have you responded to the pedagogical underpinnings of this course design in your own web space?
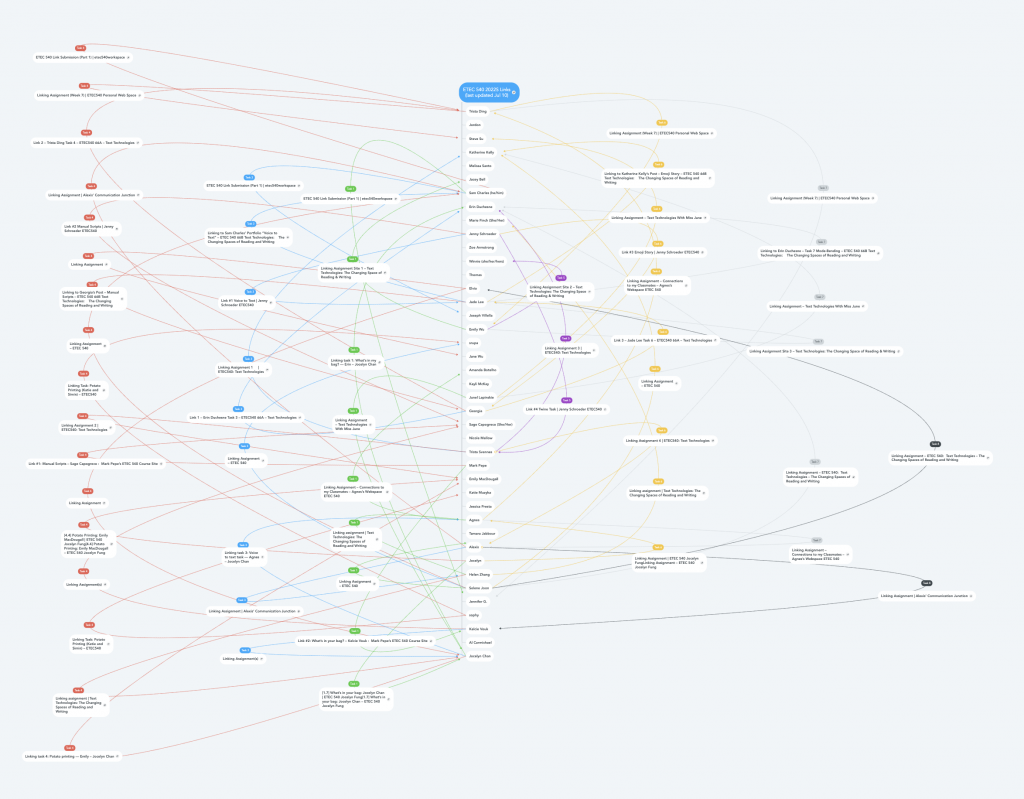
I would like to take this opportunity to iterate the mind map I created for my other linking posts (linking post #1 – Task 2; linking post #2 – Task 3, linking post #3 — Task 4) in response to this same question.
Updates:
-
- Added all new linking posts

Click here to view mind map in full size
Observations:
-
- The task with the most linking posts so far is Task 4, with 17 posts. I’m seeing that there are 41 students across the two sections of ETEC 540, which means that 42% of the students have made a linking post on Task 4.
- The task with the least linking posts so far is Task 5, with 3 posts. This means that 7% of the students have made a linking post on Task 5. (Note: This does not account for Task 8, which is not yet due as of the time of this post.)
References
Nelson, T. H. (1999). Xanalogical structure, needed now more than ever: Parallel documents, deep link to content, deep versioning, and deep re-use. ACM Computing Survey, 31(4). https://doi.org/10.1145/345966.346033
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review, 66(1), 60-92. http://newarcproject.pbworks.com/f/Pedagogy%2Bof%2BMultiliteracies_New%2BLondon%2BGroup.pdf
Presta, J. (2022, June 26). Task 6: An emoji story. Jessica Presta’s Blog. https://blogs.ubc.ca/jpresta/2022/06/26/task-6-an-emoji-story/

Haha Jocelyn!!
You got the show correct! It is Selling Sunset. Definitely a guilty pleasure. Also, I really like how you depicted your linking assignment as a mind map. Looks like you are creating your own graph with layers of connections :)
I’ll have to add Selling Sunset to my list! And thank you! I was very much inspired by our readings from week 5.