“Get in over your head as often and as joyfully as possible.” –Alexander Isley
When I saw that we were returning to our first task, I wanted to see if I could take what I had previously constructed further. Ernesto had commented that how I approached the first bag task said more about me than its actual contents. I wanted to push myself to make something I hadn’t before. It only seemed logical, still thrilling as I was from my remixed Twine-game, to attempt to make my animation interactive through code.
In a way, this task is a response from my inner-teen, who was submerged in the Internet when many of our readings were being published. It is a reply to the academic examination of the cyberculture I was part of. There was a charm to those early days of Web 2.0… something gritty and experimental, celebrating personal expression without standardized filters. Seeing a profile page with coloured text, animated backgrounds, and auto-playing music demonstrated not only the maker’s interests but also their digital prowess. I miss the bizarre Flash games, the personalized MySpaces, and the wacky CD-ROM games where you clicked things to see what would happen. In that spirit, and with the New London Group’s advocacy for multiliteracies fresh in my mind, I approached this project.
Please experience it before reading about my process.
If there is no audio, try switching to a different browser, such as Edge; Chrome can have auto-audio-playing issues. Or, make an itch.io account and, in your Account Settings, turn on “Require a click to run HTML5 game embeds”. I also tested it on my phone, and it works (sort of, it has some trouble with scaling).
…
Ok, you’ve played it? Great! Let’s continue.
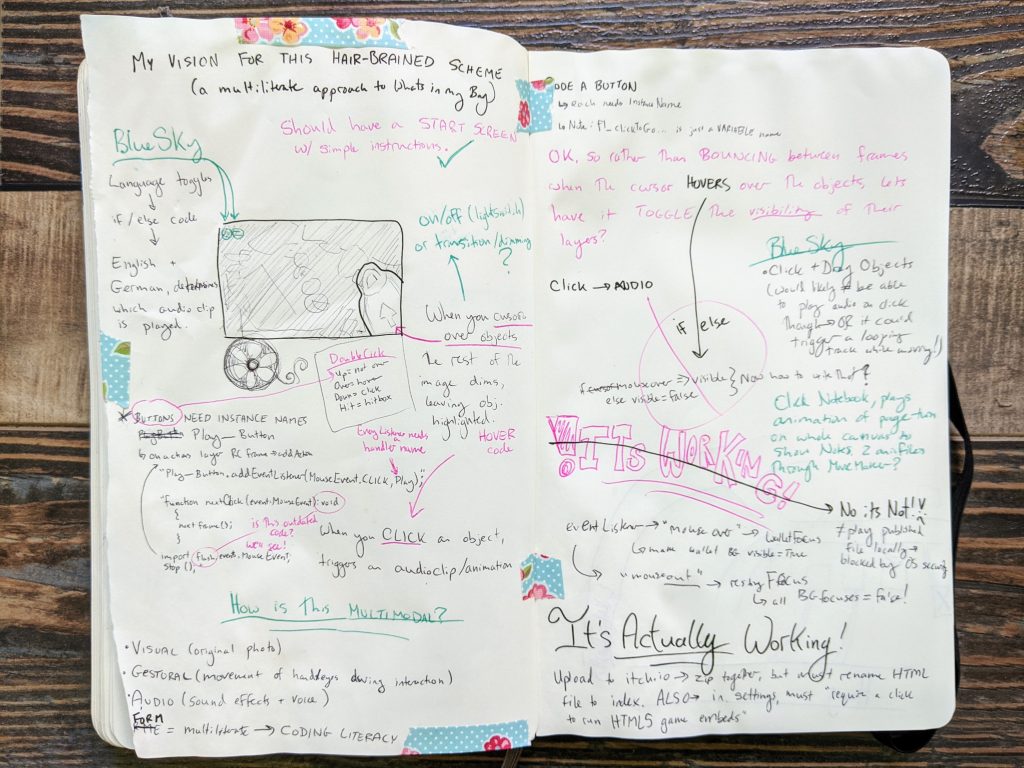
My goal with this task was to make it as multimodal as I could, for both the viewer and the maker. Visuals, and perhaps spatial, were already covered by using the original photo of laid-out possessions. By making the animation respond to the position of the mouse cursor (or the finger-touch, if using a phone), it became gestural. The process of making also included digital and coding literacies. I wanted the redesigned task to be web-based, and since 2020 marks the end of Flash, I used Adobe Animate to create it. Animate offers a stage for visuals and facilitates writing in both HTML5 and JavaScript. I had no experience with Animate before this.
The audio-aspect was both the easiest and the most difficult. Each clip was carefully selected, created, and/or remixed. I used audio that I felt encapsulated my relationship with each item, whether it be a memory (the wallet was bought the summer I visited Haida Gwaii, and the ointment is the same my grandmother used), a mood (the highlighters’ TA-DA tone, and COVID-19 sticker’s knocked out tune), or a thought (the quotes, and the rant about receipts). I used learned to Audacity to edit the MP3s, such as trimming, and removing the background noise. Audio added an interesting element to my design process, as I had to decide how I wanted to present my ideas. For example, I chose a snippet from a scene in the animated film Anastasia for the ointment’s audio, because it always reminds me of my grandmother and the ointment we share (she passed away when I was a child, and this memory linked to the smell is one of the strongest I still have of her). Another example is how I chose to present my thoughts on makeup. I could have recorded myself saying the line, or found a similar statement in some viral video, but I felt that the text-to-speech robot best represented my outlook on makeup and the way wearing it triggers compliments.
In my Blue Sky plan, I wanted a button to switch between English and German, in order to follow the New London Group’s advocacy for multilingualism. Perhaps one day, with more coding practice, I will be able to achieve that. Toggling between English and French in videogames is part of what helped me pass my highschool language classes, so perhaps it is my turn to create a similar learning opportunity. Additionally, I meant to investigate how to stop the audio of one object when the next is clicked. In the end, I decided to leave it as is, prone to chaos, as I liked how it let my playtesters create their own sort of “music” by clicking multiple objects in rapid succession.
As for how I accomplished this, there was a lot of Googling steps similar to what I wanted to do, and deconstructing other Animate-games files. I am curious if I could create a similar project with something outside of Adobe Animate, ideally with free software. Adding semiotic modes to a project enrichens the experiences of both making and viewing. I will be making a lesson guide on the process, as I think it could be a very interesting Who Am I? project for my future Digital Art and Computer Science students.
*NOTE: I remembered after filming this “behind the scenes” that the code in the file I showed is actually broken. I naively cut out some of the code related to the Play button at the start, dissecting it in an investigation as to why my project would not work after I exported it from Adobe Animate. Turns out, any “game” of this form that has both buttons and audio must be played online, as the security protocols will block it if playing it directly from the files on your computer.
Audio Attributions:
Adams, D. (1993). The Hitchhiker’s Guide to the Galaxy [Audiobook].
Bluth, D, and Goldman, G. (Producers & Directors). (1997). Anastasia [Motion picture]. United States: Fox Animation Studios.
HDCYT. (2007, May 22). Charlie bit my finger – again ! [Video]. YouTube. https://youtu.be/_OBlgSz8sSM
Smithsonian Folkways Recordings. [Various Artists – Topic]. (2015, May 30). L 18: Haida Song · Fred Louis and Ella Thompson [Video]. YouTube. https://www.youtube.com/watch?v=cqUrw0m32Yw
Robot Voice recordings from https://lingojam.com/RobotVoiceGenerator
“Drinking glass glugs” sound effect from Hanna-Barbera Sound Effects Library, by Sound Ideas.
Additional sound effects from www.zapsplat.com
CitatioNs:
Cope, B. & Kalantzis, M. (2009). Multiliteracies: New literacies, new learning. Pedagogies: An International Journal, 4:3, 164-195, DOI:10.1080/15544800903076044
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review 66(1), 60-92.

Hi Laura,
I just wanted to say that I love your creative take on this assignment. I did not know what I was getting into before I clicked your link above, but I thoroughly enjoyed the combination of visual and auditory experiences that you added to your first task. I especially liked the different types of audio that you included in your experience (H2G2!). Well done on creating a great display of multiliteracies that was exploratory and fun!
Kelvin
Thanks Kelvin, I’m so glad you enjoyed it! Your comment encourages me to work out the kinks and make a lesson plan out of the project so that I can have my students make something like this to share with each other.
LAURA THIS IS FRIGGEN AMAZING. (a more depth and serious comment to follow)
hahahahahaha