I want to explore how Alexandra and I used video to create our speculative futures.
From what I’ve browsed thus far, I’ve noticed that many of our colleagues have taken a text based approach to the task. This makes sense because we are supposed to create two stories and writing is probably the most familiar medium to us.
What web authoring tool have they chosen to manifest their work?
Alexandra created two videos which I’ve embedded here for your convenience.
Alexandra’s utopian speculative future: Artificial Intelligence for Education and Child Rearing
This video was made with Animaker and features a child, Cassandra, and her BECCA (Behaviour navigator Educator Caretaker Collaborator Analyst).
It’s really interesting to see how Artificial Intelligence manifests itself in the form of a cyborg companion. Both characters have automated voices which are orally similar. This choice is very different from other peers (like Alanna and Kristen) who use automated voices to contrast with human voices. Alexandra’s parallel is aligned with her intentions to show a companionship between humans and Artificial Intelligence.

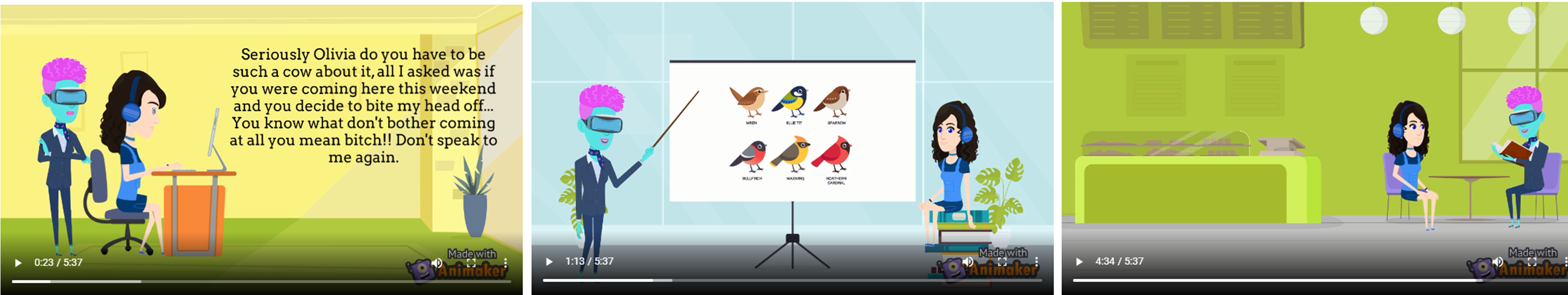
Screenshots of Alexandra’s video (00:23, 01:13, 04:34)
Although BECCA appears as a companion, she (it?) appears to outsource the human superego, responsibility, accountability, and decision making. BECCA tells Cassandra what to do and in one scene, Cassandra just defers judgement to BECCA because she knows best.
Alexandra’s cartoon styling of BECCA highlights the non-human and almost alien and sci-fi elements of this character. It’s a bit unsettling to see BECCA always in control even though we are told that Cassandra is a child and an orphan.
Alexandra’s dystopian speculative future: Video Games Manifesting in Real Life
I’m not sure what Alexandra used to create this second video, but it’s a different take on the video medium. This one uses background music tracks to create an ambiance and the story is told by the viewer reading off the screen.
The concept is a bit similar to the first arc of the anime Sword Art Online. In the case of Sword Art Online, players are trapped in a new VR game and if they die, they die in real life.
I know that we all had limited time to complete this task, but it would be really interesting if (we all magically had really high production skills and access to equipment) the same concepts could be re-mixed.
I’m intrigued by Alexandra’s idea and wonder how different directing could impact the ambiance and narrative. I think a first person perspective, like in this BuzzFeed video, can merge and blur the virtual and real worlds together.
By shooting the video entirely in first person, the viewer is immersed in Darla’s worlds while paying homage to first person shooter games. The transitions between these worlds could be done through blinking and audio adjustments (e.g., heard from another room to being in the room). The breaking news, might be heard from another room while Darla plays in the actual game or through in-game notices as Easter eggs for the viewer. When Darla dies, this could be shown with the loss of clarity from the first person perspective. Maybe when she takes those quests, there’s a screen that shows something like “Quest Completed”. When she dies a parallel can be made with “Quest Failed” but to show that this has also happened in real life, the sound of her heartbeat monitor and then her death certificate can be shown.
How has your colleague’s experience differed from yours? And how do you know?
I really like how Alexandra leveraged the video medium to set the visual and auditory environments.
- Staging of scenes: In her first video, Cassandra and BECCA are always in a place that matches what they are doing. The visual changes help transition the story. Interestingly, BECCA is always in a position of power and authority.
- Use of fonts to set mood: In her second video, Alexandra uses different fonts to show different moods and items. There’s a scary looking font at the beginning to introduce what she thinks is a horror, a decorative script font for the medieval game, and a modern sans serif font for the conversations between Darla and their parent.
- Use of music and sound effects: The fonts are also paired with matching music. The scary parts have a minor tune with what sounds like a glockenspiel. A more up beat flute/drum march is used for the game parts.
Similar to Alexandra, I staged my outfits because I kept recording in the same location. Changing my clothes was important in showing transitions through the story. I also used two fonts consistently. Fredericka the Great is a serif font that looks hand drawn and is linked to Cindy’s branding. Share Tech Mono is a monospace sans-serif font that I use for the backend admissions algorithms. I specifically chose fonts to contrast with each other both in style and type. However, they don’t really have mood elements, although Share Tech Mono is reminiscent of DOS.
In contrast, my video doesn’t really use sounds outside of my speech. I try to set the mood using my voice (e.g., pitch, tone, volume, speed), body language, and clothing. The video style is also more like a vlog, so background music isn’t typically used outside of the intro, outro, and key sections (e.g., epiphanies) to show emphasis. However, I didn’t use any of these options so my video is a bit more conversational.
Alexandra also explores two different topics and creates two separate videos for them. I created a single branching video where the user gets to choose their own path and ultimately Cindy’s admissions journey. Utopic and dystopic elements are mixed in all the paths. Outside of the annoying correct/incorrect feedback, my video is a game for you to explore.
How does their tool differ from yours in the ways in which it allows content-authouring and end-user interface?
I haven’t used Animaker before, but from browsing their website, it appears to be a video maker that’s based on drag and drop, modifying templates, and using the tool’s large asset library. It seems like a Canva type software but for video.
Alexandra also exported an *.mp4 and is hosting it directly on her website.
In contrast, I used Camtasia but didn’t use anything from its media/asset library. I’m still new to Camtasia so I don’t know how it is typically used. While using Camtasia, I learned that its webcam recording option is horrible so I ended up using OBS for the vlog sections. I did not use any pre-existing templates to create my video and had to go through an extensive storyboarding process.
I decided to use Camtasia because I know it can make interactive videos, however the correct/incorrect artifact still bothers me. I did a test host in one of my Canvas sandboxes of my *.mp4 with smart player package, but there appears to be a data fetching error with the iframe in WordPress. The final product I shared is hosted on screencast.com. Since there is a smart player, my video has Closed Captioning (that I had to create) which a regular *.mp4 does not.
Regardless, I don’t know if my Closed Captioning really increases the access to my content. This was the first time I did [ON SCREEN] captions to show the sections that are not spoken. I still have a lot to learn about captioning.
Overall, I have a lot to learn about video production. Part of my challenges is the access to technology (e.g., camera, microphone, lighting), but I also lack the technical skills. For this reason, I really like how Alexandra used sounds to set the mood in her videos. Layering and using sound was a large shortcoming in my video (because it doesn’t really exist). Video really affords opportunities to play with visuals, audio, and motion that the other media we’ve explored thus far do not have.
