Learning the basics of Processing and how to use visual code.
Learning Outcomes:
- Understand the basic concepts of programming visual outputs with code.
- Become familiar with writing simple code to draw shapes, lines, and colours in Processing.
- Explore the difference between static and dynamic displays as created by our code.
- Become acquainted with the sources of information and help available to ‘part-time’ coders.
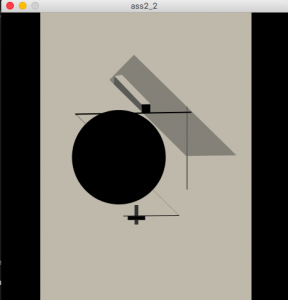
Part 1: Recreating a piece by El Lissitzky
My replica, using generated by coding with Processing:
My code is as below:
//1. background size (456, 457); background (0); //2.tan background noStroke(); fill(191,185,171); rect(62,0, 336, 457); //3. grey rectangle noStroke(); fill(132,129,120); quad(211,67,172,107,294,228,374,227); //4.blacksquare noStroke(); fill(0); rect(223,146,14,14); //5. recA noStroke(); fill(191,185,171); quad(192,99,180,101, 223,146, 237,145); //6. rectB noStroke(); fill(90,91,86); quad(180,101,179,114,224,158,223,146); //line1(gradient) stroke (100); noFill(); strokeWeight(2); line(295,150, 295,280); // line2 stroke(0); strokeWeight(2); line(118,161,301,158); //line3 stroke(0); strokeWeight(0); line(118,161,282,322); //rect1vertical noStroke(); fill(50); rect(212,306,6,31); //line4 stroke(0); strokeWeight(1); line(194,323, 282,322); //rect2horizontal stroke(40); fill(0); rect(201,323,27,6); //blackellipse noStroke(); fill(0); ellipse(187,230, 149, 150);
Part 2: Creating a Dynamic Sketch Remix
Using Variables and Looping:
My code is as below:
float circleX; float circleY; //1. background void setup(){ size (456, 457); background (191,206,200); circleX= 187; } void draw(){ circleX=random (width); circleY= random (height); if (mousePressed){ background(245,161,203); } //2.tan background noStroke(); fill(26,232,158); rect(62,0, 336, 457); //3. grey rectangle noStroke(); fill(143,240,60); quad(211,67,172,107,294,228,374,227); //4.blacksquare noStroke(); fill(0); rect(mouseY,mouseX,14,14); //5. recA noStroke(); fill(191,185,171); quad(192,99,180,101, 223,146, 237,145); //6. rectB noStroke(); fill(90,91,86); quad(180,101,179,114,224,158,223,146); //line1(gradient) stroke (100); noFill(); strokeWeight(2); line(295,150, 295,280); // line2 stroke(0); strokeWeight(2); line(118,161,301,158); //line3 stroke(0); strokeWeight(0); line(118,161,282,322); //rect1vertical noStroke(); fill(50); rect(212,306,6,31); //line4 stroke(0); strokeWeight(1); line(194,323, 282,322); //rect2horizontal stroke(40); fill(0); rect(201,323,27,6); //blackellipse noStroke(); fill(220,224,106); ellipse(circleX,circleY, 149, 150); }