How has your colleague’s experience differed from yours? And how do you know?
Well to state the obvious, Emily McDougall finished the challenge whereas I did not. After 5 attempts and ultimate mental frustration, I decided to give up. Emily did mention that it took about 10 minutes to get past the first page of the challenge, I must’ve spent at least 40 minutes. Reading through her post, she wrote about the continued frustration that she experienced as the challenge continued. I commend her for completing User Inyerface in 8 minutes and 53 seconds. I read a different post, where the blogger “cheated” and looked up how to complete the first page on the internet. I could have done the same but I refrained. Perhaps I will try again. Maybe. Maybe Not. Nah.
What theoretical underpinnings are evident in your/your colleague’s textual architecture and how does this affect one’s experience of the work?
We both discussed the various “dark patterns” found within the challenges of User Inyerface. Emily mentions in her post that Harris (2017) states, the best way to combat this web deception is to acknowledge that we are persuadable and use this to be more alert. I agree with this point in that there are elements within each page of the challenge that persuades the user to do the opposite of what is being asked. This is explained further by Birgnull (2011) who states that, users don’t want to read pages, they want to scan them, therefore a deceptive website can hide a lot of information in the fine print. I can see how companies can take advantage of consumers because of this very fact. I wonder how much money has been made by various companies using dark patterns? Are there any companies that don’t use dark patterns and are honest?
References
Brignull, H. (2011). Dark Patterns: Deception vs. Honesty in UI Design. Interaction Design, Usability, 338.
Harris, T. (2017). How a handful of tech companies control billions of minds every day. Retrieved from https://www.ted.com/talks/tristan_harris_the_manipulative_tricks_tech_companies_use_to_capture_your_attention?language=en

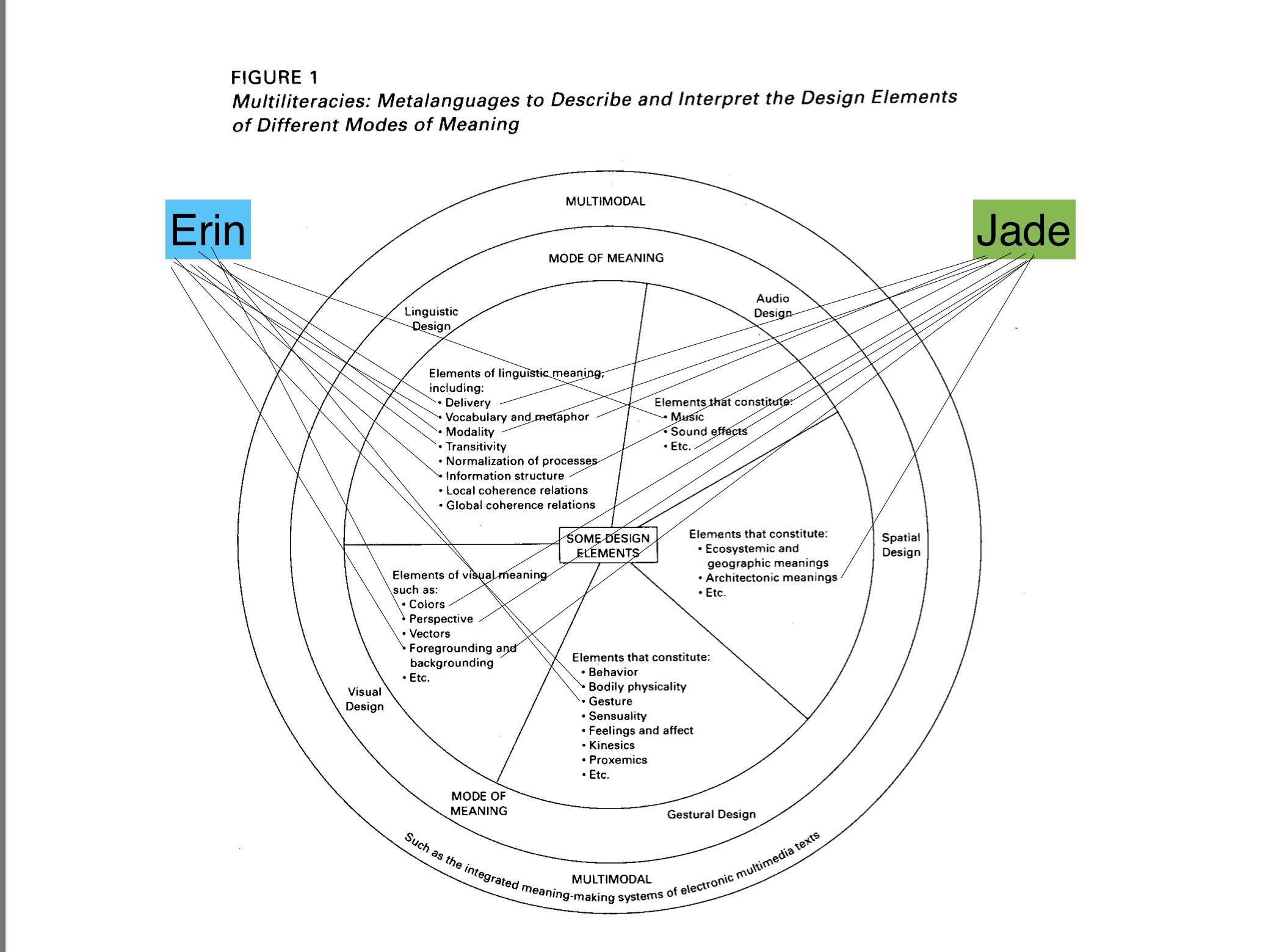
 Both Erin and I focused primarily on the Linguistic Design of the task. Visual design was the next highly focused area. (I’m sure we could argue that our presentations apply to many more of the points in the figure but I provided a brief analysis.) I am not surprised by the results since language is visual. You can’t describe language without including some sort of element that includes visuals to support color, perspectives, and foreground/background context.
Both Erin and I focused primarily on the Linguistic Design of the task. Visual design was the next highly focused area. (I’m sure we could argue that our presentations apply to many more of the points in the figure but I provided a brief analysis.) I am not surprised by the results since language is visual. You can’t describe language without including some sort of element that includes visuals to support color, perspectives, and foreground/background context.