These are my trails.
I found this task difficult to start because we had already created a visual and a text to go with the bag which left me wondering what next? So, here I have tried to capture the essence and meaning of my bag – a sanity saver and a way to decompress and relax. It may be hard for some to relate to but it is what I do; as my friend says “I don’t understand people who do not run.”
 And this is my bag
And this is my bag
I have chosen to use iMovie as I am not quite savvy in its use yet and wanted to play with it and learn more. Today I discovered how to control the volume and multilayer sounds. This allowed me to create a chaotic, noisy setting from which to escape. Our school holds about 500 students in a building designed for 300, hence the portables. A big thank you to my colleague and fellow port dweller, Justin Nillson for his brilliant quote. The smell of mildew is overpowering and we are often locked out by the custodial staff who forget we exist. And yet, we are remembered when there are a multitude of meetings. We are also undergoing a restructuring. I really love my job but this year more than ever, I have need to take to the trails for a quick escape.
While this task is not strictly oral one could close their eyes and simply listen. In addition to the audio-visual, I have used sound effects, dialogue and music to create the effects ranging from chaos and noise to peace. There was, however, one wee blip of excitement in the calm trail when a bear was encountered. While the photo of bear tracks did not result in a bear encounter, the dialogue is based on a true story. I actually met a mother bear and twins on the trails. She treed them and turn toward my friend and I and the dialogue is basically what I said, “backup, backup, it’s okay bear, it’s okay.” No bear spray was deployed. Usually a bear bell will warn animals and sightings are rare. My only wish is that I could have shared the scents, there is something unsettling about the smell of a bear or moose close by but the freshness of the forest is wonderful. And yes, that really is the sound of a LifeStraw slurping up water. Actual sounds and photos that I have taken myself were used in the making of the video. I turned the cellphone on and drove down the highway (that is my car stereo in the background. The crowd sounds were a sound clip however, due to COVID-19 restrictions on crowds.
In addition to the modes already mentioned, spatial and architectural design of the space is evident in the video. From the majestic spires of rock gates and turns to the signage of reveals a unique voice of trail builders. “What the Huck” and Angry Beaver” are my favourites. Angry beaver really did bite my butt at least 4 times this past winter.
“ . . . there is something irreducibly unique about every person’s voice” (76)
 Trail builder’s seem to have a very unique and quirky sense of humour and a culture of their own (as do trail runners). Bike parts become part of the signage on Dragon Mountain and the names on the Wonderland network reflect the history of the area: Sluice Box for the mining equipment and Mucho Oro after a mine in the nearby Barkerville area. Others like “What the Huck” meander or like“Angry Beaver” are just tough. “Mosster” is a monster of a trail.
Trail builder’s seem to have a very unique and quirky sense of humour and a culture of their own (as do trail runners). Bike parts become part of the signage on Dragon Mountain and the names on the Wonderland network reflect the history of the area: Sluice Box for the mining equipment and Mucho Oro after a mine in the nearby Barkerville area. Others like “What the Huck” meander or like“Angry Beaver” are just tough. “Mosster” is a monster of a trail.
These trails were designed by professional trail builders who are mountain bikers. Theirs is a unique culture that is carving out language in the curves of the trails, the signage and the stacked rocks that signify a gateway or sharp turn. Other trails in my area are old trails along ridges that First People, the Dakelh, used. One such trail, “Hog’s back” had an excellent view of the river and of any advancing enemies or strangers; as well as food caches.
According to the New London Group (1996) “The redesigned is founded on hIstorically and culturally received patterns of meaning . . . At the same time it is the unique product of human agency” (p. 76). These trails are just that.
On multiliteracies and multimodal text in the classroom: I have considered text as being not just writing for sometime now. My students read text, view audio-visual as well as audio books and create using text, audio, audio-visual and mix- media. Some of the best projects I have seen have been created when freedom of choice in representation is given.
Students who “do” and “create” or redesign rather than memorize and copy actually learn. “Designing transforms knowledge in producing new constructions and representation of reality” (The New London Group, 1996, p. 76).
Bonus feature: More of the Dragon Mountain Trail – There is another photo of a deconstructed bike redesigned into a signpost that I wanted to share.
Thank you to my Friends Justin, Veronica & Michelle (& pups Russell & Baxter too) for appearing in video or photo images.
References:
Applegate, C. (2012). The One and Only Ivan. Harper Collins. p.3
The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review 66(1), 60-92.



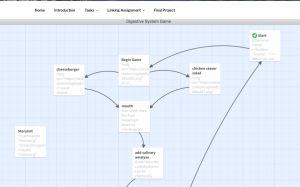
 Finally, when considering our blog spaces and the task, I was struck by the fact that we both seemed to feel the need to include map of our Twines. This points to the value we place in images and to the process of the twine. Katlyn may value images more than I as her text is not nearly as lengthy in her description as mine. This difference struck me as an affordance for someone with a strong visual literacy. The addition of the links to how to embed sound and images was also a great touch. As to the website, I found that it was very easy to navigate and to comment on the blog. This is in part because of the clean space with a white background and minimal background clutter. I do not operate well with distractions making it well designed for someone like me. Also, because I was familiar with the format, a menu at the top and the placement of the comment section, I had the necessary literacies to access it.
Finally, when considering our blog spaces and the task, I was struck by the fact that we both seemed to feel the need to include map of our Twines. This points to the value we place in images and to the process of the twine. Katlyn may value images more than I as her text is not nearly as lengthy in her description as mine. This difference struck me as an affordance for someone with a strong visual literacy. The addition of the links to how to embed sound and images was also a great touch. As to the website, I found that it was very easy to navigate and to comment on the blog. This is in part because of the clean space with a white background and minimal background clutter. I do not operate well with distractions making it well designed for someone like me. Also, because I was familiar with the format, a menu at the top and the placement of the comment section, I had the necessary literacies to access it.











 Tools: Gathered in anticipation were a Leather-man (not used), a steak knife (used extensively, a chef’s knife, a tape measure, a geometry set divider, a pen (which proved to be useless), a felt marker (nearly as useless as a pen), and some references (paper based and online) to check fonts.
Tools: Gathered in anticipation were a Leather-man (not used), a steak knife (used extensively, a chef’s knife, a tape measure, a geometry set divider, a pen (which proved to be useless), a felt marker (nearly as useless as a pen), and some references (paper based and online) to check fonts. Finally, at 7:02 pm the actual carving process began. Individual letters were in mirror image so they would appear oriented correctly. This I checked several times. I chose to carve in order of the spelling of the word; I am not sure why but suspect I was following the English convention of writing from left to right. The potato was halved and the letter “R” was carved in uppercase after several attempts with each on making a smaller and smaller potato “halve.” This is when the decision to make a simple version of the font occurred. The potatoes were incredibly juicy making it messy as well as difficult to see to see the letters and whether too much had been trimmed off. Next time, I would try a dye on the surface to create more contrast.
Finally, at 7:02 pm the actual carving process began. Individual letters were in mirror image so they would appear oriented correctly. This I checked several times. I chose to carve in order of the spelling of the word; I am not sure why but suspect I was following the English convention of writing from left to right. The potato was halved and the letter “R” was carved in uppercase after several attempts with each on making a smaller and smaller potato “halve.” This is when the decision to make a simple version of the font occurred. The potatoes were incredibly juicy making it messy as well as difficult to see to see the letters and whether too much had been trimmed off. Next time, I would try a dye on the surface to create more contrast. 


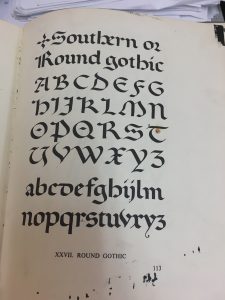
 Throughout the process, the divider was used to measure the height of the letters; I preferred the speed and ease over the tape measure that was initially used. Uniformity of font size would improve the finished look of the word. Again, I am reminded of the medieval people marvelling over Gutenberg’s uniformity of text (Harris) which drove me to attempt to perfect the uniformity of my letters. I chose not to trace them, thinking that would be “cheating” and instead carved freehand which made uniformity of size more challenging.
Throughout the process, the divider was used to measure the height of the letters; I preferred the speed and ease over the tape measure that was initially used. Uniformity of font size would improve the finished look of the word. Again, I am reminded of the medieval people marvelling over Gutenberg’s uniformity of text (Harris) which drove me to attempt to perfect the uniformity of my letters. I chose not to trace them, thinking that would be “cheating” and instead carved freehand which made uniformity of size more challenging.