Guiding Questions:
Rather than rewrite the questions for each link, I have them here.
- How has your colleague’s experience differed from yours? And how do you know?
- What web authoring tool have they chosen to manifest their work?
- How does their tool differ from yours in the ways in which it allows content-authouring and end-user interface?
- What literacies does their site privilege or deny in comparison and contrast to yours?
- What theoretical underpinnings are evident in your/your colleague’s textual architecture and how does this affect one’s experience of the work?
Link 1: What’s in my bag? (Week 1)
I wasn’t sure where to start for the linking assignment, so I clicked on some random names until I came across someone else who posted the “What’s in My Bag?” assignment. The lucky blog belonged to Carlo.
- Carlo’s bag is significantly larger than mine and carries things for a lot of different tasks he carries out on a daily basis. As I’m on maternity leave, I don’t have to carry around work stuff right now and the most running that I do is to catch the bus.
- Carlo is using UBC blogs, just like I am.
- We’re using the same tool, but we are using different templates. I am currently using the Coraline template, but his is much easier to navigate and nicer to use. I may end up changing mine as Carlo’s is significantly better.
- His bag shows a physical literacy which is just beyond my scope, and frankly interest right now. Well, truth be told I have a lot of chronic pain I’m trying to get to the bottom of, so it’s not really even in the realm of possibility for me right now. I see his collection of hex tools as well which leads me to believe that he is a bike commuter which is pretty cool. I recently bough an electric-assist bike and hope to do more of this when I’m back at work! If my bag had to show a skill in comparison, I would say minimalism.
- There wasn’t any particular readings this assignment could be tied into for the week, however I believe that this assignment was one to help create that community space. Our bags are very personal and opening them up shows a kind of vulnerability that is often absent online. The internet can act like a shroud of anonymity, hiding behind aliases and avatars while shouting out brute honesties. The bag assignment is open and humbling.
Link 2: Language as Technology [Telestrations] (Week 6)
Deirdre came up with a really fun idea where someone starts off with a drawing and sends it to the next person, who guesses what it is and then sends it off to the next person and it continues in a chain. I looked at Deirdre’s image and sent my guess off to Kirsten.
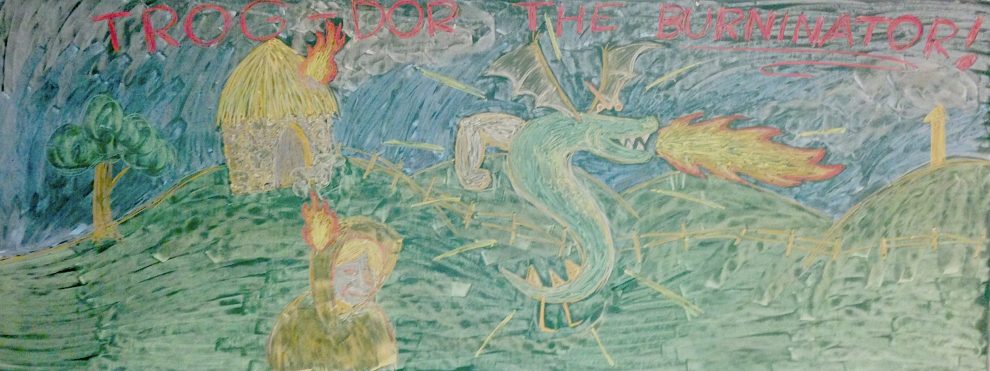
I received the following image:

My guess is: The medicine is poison!
- Half the people did drawings and the other half did text interpretations, alternating people between text and drawing. It was easy to see that people’s experience differed as the drawings and text was different for everyone, even if the theme was similar.
- Everybody in the chain used UBC blogs.
- Although everyone used the same tool, the write ups are organized differently. For example, other players of the game have a stand-alone page for the Telestrations exercise whereas I decided to have it as part of my linking assignment page mostly to make it easier for marking purposes.
- Their sites show better use and understanding of hypertext and links.
- This exercise is a great example of hypertext.
Chapter 3. of Bolter, Jay David. (2001). Writing space: computers, hypertext, and the remediation of print. New York, NY: Routledge.
Link 3: Golden Record Analysis (Week 9)
I decided to link to Megan Cleaveley for this one as we both appeared in the same module in the Golden Record network web thingy.
- Although we were both out of our comfort zone, Megan figured out how to drag the modules to help her analyze the data; I didn’t realize that could be done and I’m definitely going to play with the data again now as that presents many more opportunities.
- She is also using UBC blogs.
- I like how her landing page has all these individual boxes you can click on to go to specific content. Mine is more like a timeline. Also, her linking assignment is done in individual blog posts whereas I’m doing a separate page. It’s easier to find specific content with hers, but I wanted to have one URL to submit for the linking assignment when the time comes to make it easier for marking as it’s all in one spot.
- Megan is definitely more organized than I am. She writes a lot! Her posts are very text-heavy with few images. She’s very detailed in her work.
- This exercise is a great example of the Graph Theory.
Systems Innovation. (2015, April 18). Graph Theory Overview. Retrieved from https://youtu.be/82zlRaRUsaY
Link 4: Algorithms of Predictive Text (Week 11)
I decided to link to Meipsy Shackleford‘s blog this time.
- Meipsy states that she is unfamiliar with predictive text, whereas it is something that I have quite a bit of experience with. This was the main reason I chose to link to hers for this activity.
- She used UBC blogs for her work.
- She organized things in a similar way as I did, but she has each link separate in the linking assignment part.
- Meipsy takes a much more scholarly approach to the blog than I did. Not sure if this shows a higher level of scholarly literacy on her end or that I have more/different blog experience. I do know that I tend to have difficulties mixing the two.
- Predictive text is based on big data, tying in this reading:
O’Neil, C. (2017, April 6). Justice in the age of big data. Retrieved June 18, 2019, from ideas.ted.com website: https://ideas.ted.com/justice-in-the-age-of-big-data/
Link 5: Speculative Futures 1 (Week 12)
I really liked this topic, so I decided to link to two different blogs for the same topic. The first blog belongs to Anne Emberline. Sadly, I have to write this up AGAIN as my initial write up didn’t save properly. (Boo!) I really enjoyed her writeup on the RYTO app. I have difficulty making decisions, yet I still wouldn’t want an app to do this for me.
- I focused more on theory and ideals whereas Anne focused on design and technology.
- Anne has her own website, but it also used the WordPress platform.
- Her website is more of a portfolio that showcases multiple courses of work that she has done. Mine focuses on this course only.
- Her site incorporates more images whereas mine is more text-based.
- AI and its potential.
Hariri, Y. N. (2017). Reboot for the AI revolution. Nature International Weekly Journal of Science, 550(7676), 324-327.
Link 6: Speculative Futures 2 (Week 12)
Even though it’s the same topic, I wanted to chose a link that used a different theoretical underpinning as the first one. Allison Johnson wrote an interesting piece on the design of classrooms and teaching in the future. She talks about how blended learning, with online and in-class working together, is a viable model but should be designed differently than traditional classroom environments.
- I also took a look at some of the possibilities for the future classroom with my first artifact. Mine talks about the potential for isolation whereas Allison discusses more teacher involvement. Neither scenario examines a collaborative approach.
- Allison also uses UBC blogs.
- Hers is organized as purely a blog whereas mine has some separate pages and a list on the side of recent posts to help find specific ones.
- Allison’s page shows that blogging and web development is probably not something that she is feels very confident with and just used the space to host what she needs to for the assignments. Although this could also be something similar to me where I am familiar with WordPress and web design but didn’t feel the need to do more with this space.
- Design for the future.
Dunne, A. & Raby, F. (2013). Speculative Everything: Design, Fiction, and Social Dreaming. Cambridge: The MIT Press. Retrieved August 30, 2019, from Project MUSE database.