The pink screen of death became a familiar sight around the end of March. How did I end up here? I’ve made games on Scratch with my Grade 3s, but nothing like this, so what made me take this leap? 
Brainstorm and Concept Development
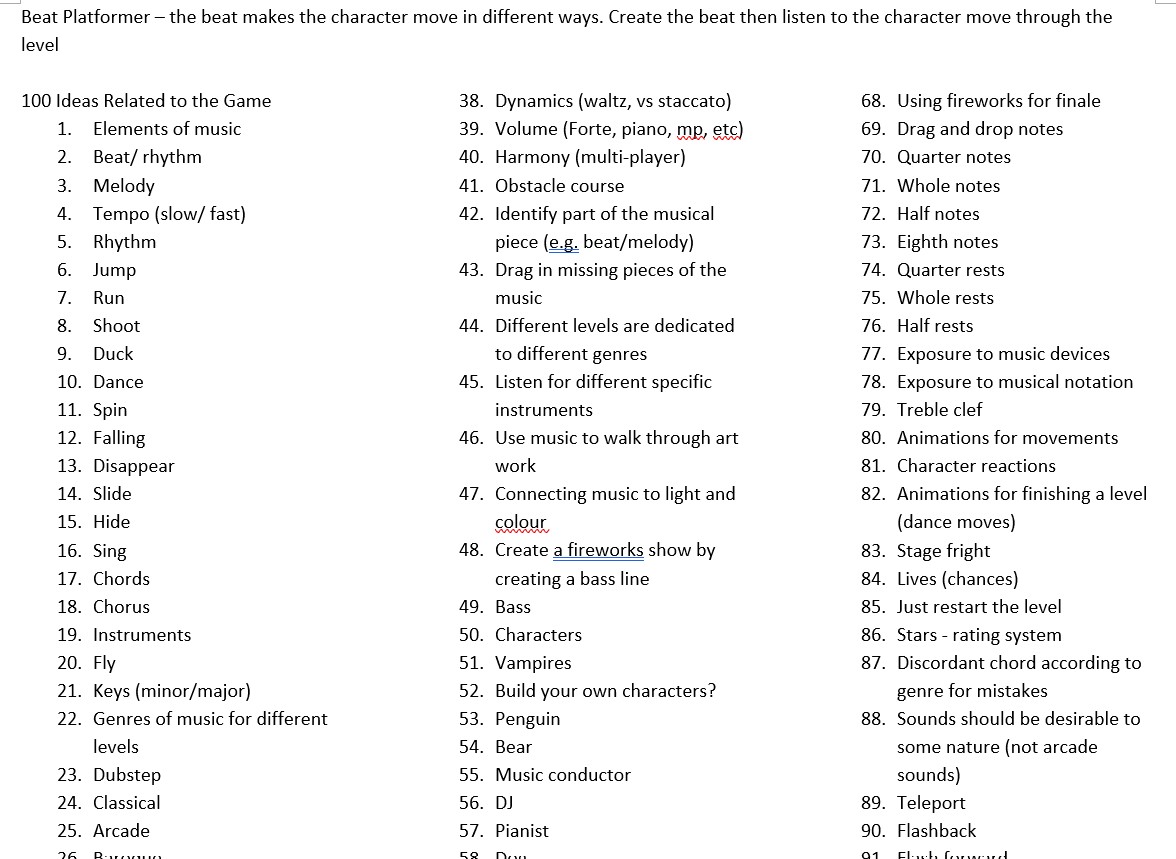
While I found my own ideas uninspired, the members of my group had intriguing ideas, especially Ryan’s music idea. This was probably the part of the game design process I enjoyed the most. The initial list of ideas from Assignment 1 looked like this:
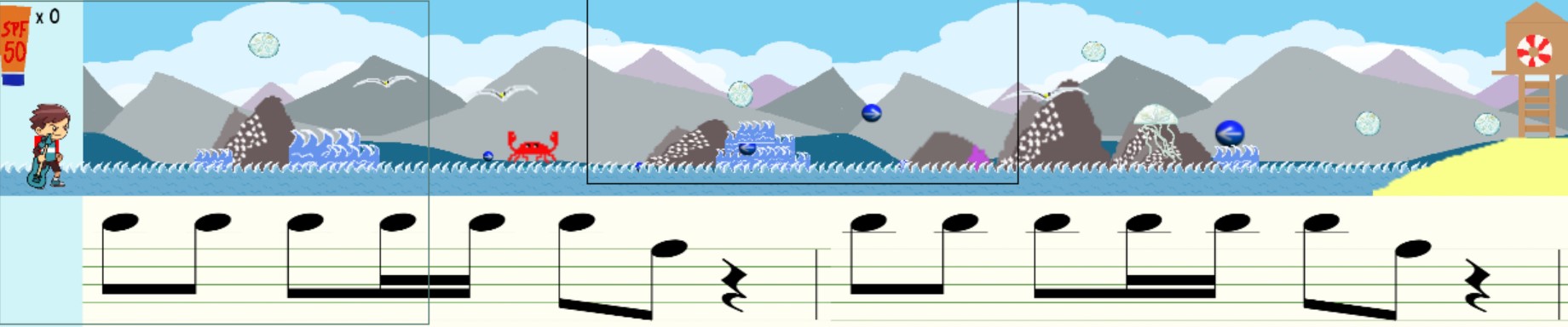
Due to time zone differences and schedules, this was done at 1am. After the group meeting I decided to take advantage of my caffeine-fueled alertness and catch up with family members and friends living on Canada’s beautiful west coast. I don’t usually get homesick, but while I was looking over Assignment 1 after my calls, I kept imagining summer vacation and all the places I usually visit when I go home, and that is how the bass player became a beach busker/surfer. This part of the process reminded me how important it is to be open-minded and a lifelong learner. If we lose interest in the world around us, ideas stagnate. I shared my ideas with the group and they added more details and structure which formed the proposal in the next step. I appreciate the collaborative nature of designing video games. I highly doubt that I would have been able to imagine and develop an idea like this if I had been working by myself. If I had done this by myself, the game most likely would have involved pizzas and fractions, an overdone concept in elementary mathematics classes.
Creating Game Assets
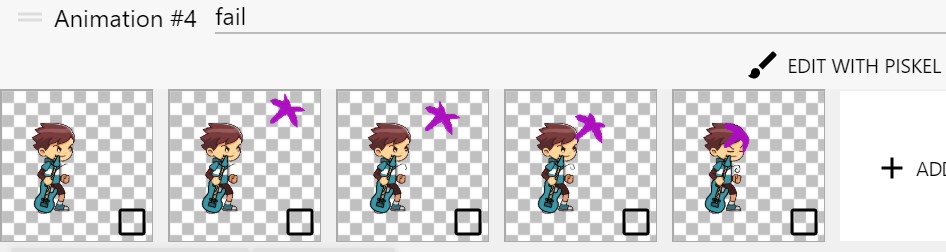
Putting the game together was a series of learning processes. To make the music notes, GarageBand was used. It was my first time using the app and while the music I created was not used, it did lead to me planning a cross-curricular project on poetry and music to be used later on with my Grade 3s. The next process was creating sprites and animations for the game. Using YouTube tutorials I was able to create some basic assets for the game. Piksel was used to create the assets, which turned out to be fairly straightforward. What was a bit difficult was picturing how they would be used. Ryan shared videos of how far he had gotten in the coding process so it became easier for me to see how the animations could be used and what other animations might be needed. At this point the game had been simplified from the original proposal, so the number of assets needed had decreased.
Coding
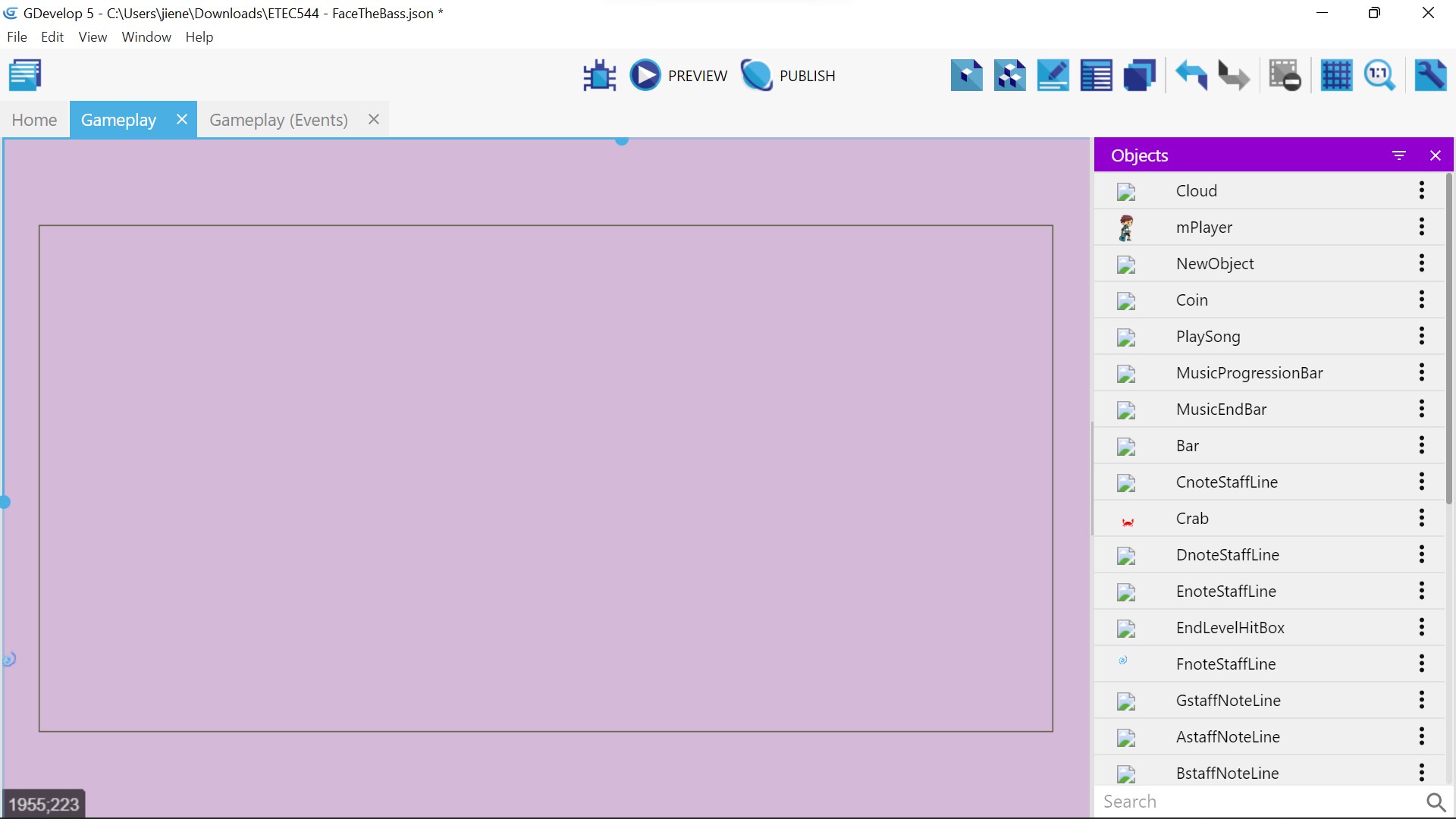
I thought the natural next step would be to help out with the coding. Ryan shared his codes as a .json file so that codes could be added to the game. When I opened up the file in GDevelop, I was greeted by the pink screen of death. Looking at the side bar, most of the images were not appearing, so I tried putting all the assets into a folder with the .json file and reloaded it. Nothing happened so I then manually reuploaded each asset. When I was done, the music and the character didn’t move!
I rewatched YouTube tutorials on GDevelop and played around with the codes. I managed to get the character to move, but now the sound was on a repeated loop. Tweaking with the codes, I was able to stop the loop, but now there was no music, so the same problem as before.
From here I decided that perhaps I was trying to take on too much. I decided to focus on adding coins and a points counter to the game because they’re basic parts of most platform games and I thought it would be easy–ha! Following the tutorial I found online, I added coins and I was able to get them to disappear on contact. That was thrilling. I added a counter and set it to increase by 1 for each coin collected. I coded it so that a “1” was added each time a coin was collected, so the score progressions was 1, 11, 111, 1111, 11111. I watched the tutorial again and tried again. Same result. I tried following another tutorial and this time the counter began to function like a stopwatch with no pause button. Eventually I tweaked so much that the character stopped moving. Because I did not save before I made each change, I had to figure out what I had done to fix it. I could not determine what needed to be fixed and by then I was feeling frustrated. I took a screenshot of what I had created and tossed it.
RIP
Final Reflections
I think there are no shortcuts in coding. If I could go back in time, I would start from scratch and create the game from the beginning rather than try adding codes to an existing game. Perhaps adding codes would work for seasoned coders, but for a beginner like me, it feels like a wiser choice to start and learn from the beginning.
I thoroughly enjoyed the writing portion of game design and I would like to explore how I can utilize this skill. Perhaps I should have focused on adding text to the game.
Looking back on the game design process, I am reminded of Seth Meyer’s interviews with his SNL alumni. During these interviews, Seth and his guests speak of their favourite sketches and sketches that never made it onto the show. There’s nothing wrong with culling ideas, but it was a startling experience because I normally think in terms of learning processes and outcomes that can be documented and here I was focused on the final product, probably because the failure mechanism is very real. The learning was also very real. Many ideas were not realized, but the learning involved can be actualized later on in different forms, such as the poetry/GarageBand project or in creating a prehistory-based Escape Room through Google/Microsoft Forms.