It’s finally here! I’ve managed to finish my very first podcast. Let’s just say I’d call it a work in progress. In keeping with my self-appointed goal for this course, I tried another new-to-me tool to create this podcast: Audacity. It proved to be fairly intuitive and a lot of fun to use. The sound within the different components of my recording was a little inconsistent, but I attribute that to the fact that I’ve never actually created a podcast before so I’m still learning how to set up the microphone and use the gain and volume settings on it as well.
Podcasting: The Process
As expected, this podcast required quite a lot of prior planning. I first needed to sketch out my idea and determine whether it was doable within the scope of a 10-minute podcast. When those ideas were well on the way, I created a script for most of the podcast, but left my conversation with my daughter free-flowing and unscripted. I found another app (TwoTone) to create an introduction and some music to start the podcast, but the rest was was completed on Audacity.
Generating Ideas – 7.2: Digital Literacy
As I reread the course notes and some of the assigned readings, the paragraph below from from section 7.2: Digital Literacy from within our course readings initially sparked my idea for the final project. (I believe I might have erroneously said “7.1” within the podcast; it should be 7.2):
Unlike critics such as Tapscott and Prensky, Dobson and Willinsky do not define digital literacy as a revolution in literacy practices resulting in rifts between those “in the know” and those left behind. Rather, they see the onset of digital literacy as an evolution, taking place—with both continuities and extensions of traditional print-literacy practices—more in line with Bolter’s idea of remediation, or McLuhan’s idea that the content of any new medium is an older medium. Digital literacy is not positioned as standing in opposition to print; it is part of a continuum in technologies for knowledge diffusion across which we can observe signs of the remaking of old relationships under new conditions of digital and global, networked cultures.
With a rough idea in place, I had to make sure my ideas were situated within literature that related to this course. This part of the task was fantastic! Because the task was so open-ended, I felt I had more freedom not only to explore literature that related to what we’ve learned within the course, but I was also able to look at ideas and literature that pushed the boundaries of what I’d learned thus far in ETEC 540. What’s interesting to note though, is that in examining current technologies and how the meaning of a message can be conveyed and perceived differently based on media selection, it was only through digging into the past, that my project idea finally began to take shape.
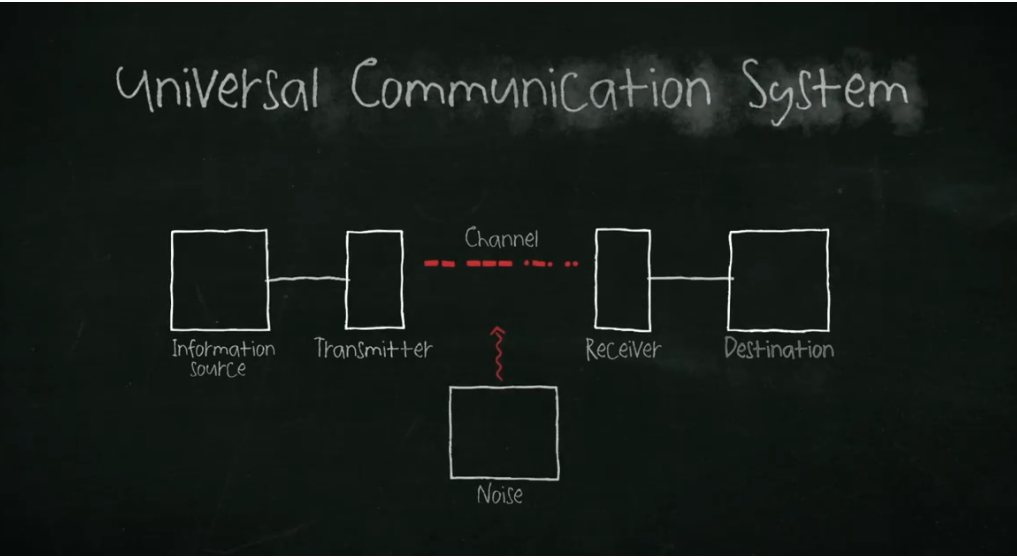
Hinted at in our course notes above, McLuhan and his “the medium is the message” supposition from Chapter 1 in Understanding Media: The extensions of Man contributed to the starting point for my project. In addition though, throughout the course, we’ve looked at the evolution of text technologies and how humans have responded accordingly to these changes and advances in technologies. I was particularly interested in how the message we are trying to convey might change depending on the type of technology we choose to use to communicate the message in the first place. This idea lead me to the “Father of Information Theory”, Claude Shannon and his 1948 paper, A Mathematical Theory of Communication. Shannon was particularly interested in how the meaning of a message can be lost or misconstrued when “noise” interrupts a message’s signal as it is transmitted from its source to its receiver. This is *exactly* what I was interested in, but on a much smaller scale.
Putting it Together
I decided I would examine the use of the following modes of communication to determine how the meaning of a message is affected by the use of a particular medium: oral-based instructions, text, cursive writing, emoji, and sonification. I used the image below (from the 2019 film, The Bit Player, documenting Claude Shannon’s life and the modern-day effects of his Information Theory) to guide me through my project. My idea was to take information (a message or instructions) and communicate it to my daughter, Carys. However, I wanted to see how the noise (my daughter’s brain) interferes with the message depending on how I chose to communicate the message.

Disability
My daughter, Carys, has a learning disability. She has difficulty processing text-based tasks (whether that’s putting her ideas down on paper, or decoding words and processing text-based tasks). Through examining different modes of communication with my daughter who has known difficulties with processing text tasks, I was hoping to determine whether meaning can become misconstrued if the communication mode wasn’t a good ‘fit’.
The Podcast
Here it is: the final product and my final project. Thanks for listening! References are below the podcast.

