The creation of an online learning space is not a relatively easy task. Selecting the most effective activity, tool or device for learning can be a very daunting task. Falling victim to flashy yet less efficient means of knowledge building can be a common mistake made by an instructor designing a learning space.
Personally, I have always struggled with this as I have always managed to get caught up chasing the rabbit down the rabbit hole on many new technological devices and software offerings that promise to improve learning.
Creating this course site on Moodle was a really great learning experience. As someone who loves to try out new things, having a sandbox site to implement and field test different tools and software was definitely rewarding. Utilizing a number of trials for different software I was able to get the feel for a varying array of tools: Camtasia, Articulate Storyline, Articulate Studio, and Dreamweaver just to name a few.
Each software presented it’s own challenge, and going through the tutorials for each system definitely required a lot of patience, as well as trial and error. The most effective of all the tools would have had to be the Camtasia software. For the end user, I can see lot of teachers implementing this tool into their everyday practice. Although screen capture can be done using a number of different and less expensive tools (like Quicktime), the post editing tools provided by Camtasia are really effective on a number of different levels. Having the capacity to zoom in and out to different areas of the screen, add highlights to the cursor, are all additions that make the final product more palatable and attainable for the students watching them.
Additionally, having the ability to export these videos with embedded questions, as part of a SCORM package is very useful for enabling tracking and provide real time feedback for the students engaging with the material.
This past week I started to research and determine the best offline web-authoring tool for creating a splash page. Understanding how to create a splash page with navigation links is extremely vital when designing a layout of a home screen, as I feel it organizes the content in a more palatable way for the students to understand when first engaging with a unit. As Siemens (2003), points out there are a lot of advantages when utilizing a visual medium such as this.
I personally found it an effective way to organize my video tutorials for the creation and evaluation of wordpress sites. Nevertheless, the downside with such medium is the time it takes to make such pages, as well as the training and skills necessary to complete such a task.
I have dabbled with HTML and CSS prior to this course, but it has only been on a very limited basis. This past week was my opportunity to dive in and explore different web authoring tools and learn some basic coding to create a basic page. I consulted with a former colleague whom I worked with on website creation software in the past. After looking at NVu and Kompozer, I took my former colleagues advice and decided to download and try out Adobe CS6 Dreamweaver.
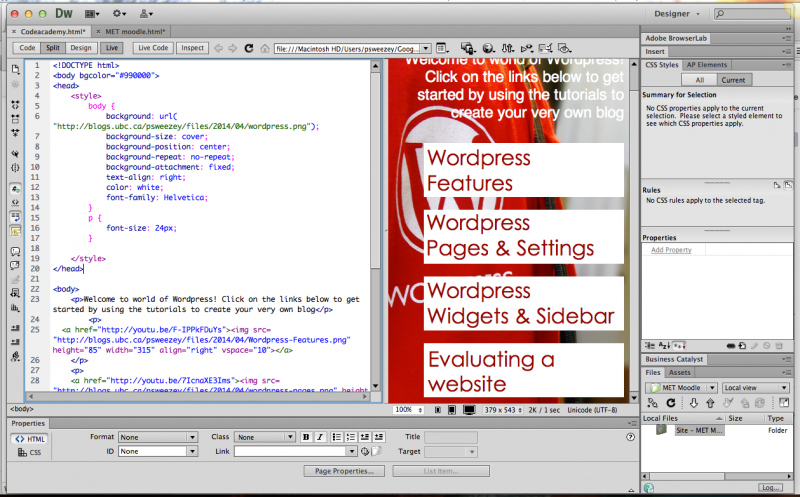
From this experience I definitely gained an appreciation for coding, and the patience that is required to create the simplest of designs. I began my design by imporing some code from a lesson I did on Codeacademy a few weeks ago (Kenyon, 2014). Bringing in this basic template I started to manipulate the code and go through different tutorials to understand how to go about creating a navigation menu and linking webpages to images I had created to be inserted into the page. In Fig 1. you can see my first attempt at including a series of images with a background image.
Fig 1. First attempt at coding a splash page: Welcome to WordPress!
Although I preferred the look of this page, uploading this to a site would have required me to have access to server space, or the FTP credentials to the Moodle site to host this page. Therefore, I decided to copy the code directly from Dreamweaver and place in the HTML markup section of a pop up page I added to my Moodle site.
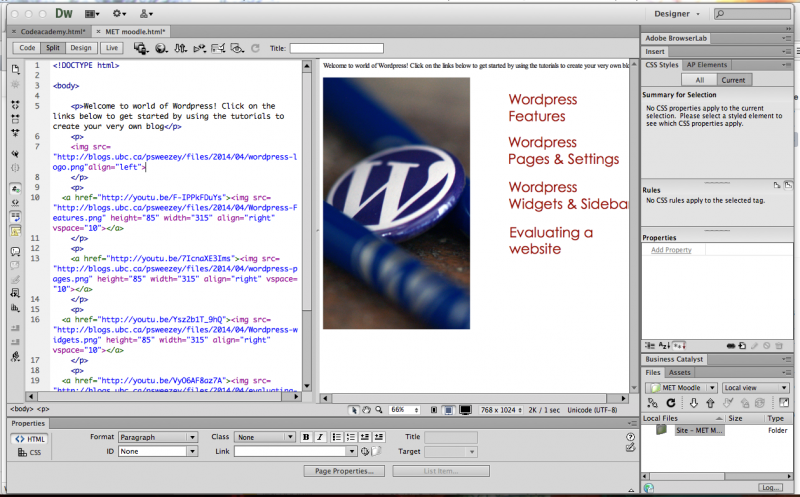
This however, proved to be problematic, and I ended up having to take a different route to and remove the background image in favour of a different code sequence you can see in Fig 2.
Fig 2. Second attempt at splash page: Welcome to WordPress!
This was honestly my first real foray into coding something from scratch and I found it a very difficult but rewarding experience.
In addition to coding, I started to explore some of the options for forums and the capacity to restrict access to specific groups. I was curious how I was going to integrate this into the course on a meaningful level. Nevertheless, I wanted to find the most value for the students interacting with different software choices as part of their venture and elevator pitch creation.
Since the students were given choice from different tools to choose from, providing a forum where they could post questions, share success stories and work collaboratively without the direct need for my involvement, as an instructor is a something that is extremely valuable.
The creation of a LMS Course Site is something that I think every teacher could benefit from. On a more macro level, there are a plethora of competing systems out there offering services for individual classrooms, schools, or across institutions. These can range from cloud-based services like edmodo or schoology, or more customizable learning management systems like Moodle.
Incorporating blended learning is something can be a difficult process, but in my opinion it can be truly enhance student learning if it is done properly. Much Anderson (2008) states, there is a lot to gain from a learning management system when it is implemented effectively.
These tools help facilitate a learner centered model when diagnostic tools are used to give more detailed feedback to the students on a more timely basis. Additionally, the inclusion of asynchronous feedback encourages more students to dig deeper into the content and develop a more robust understanding of the content they are discussing.
The selection of such a system and the decision to implement something that can have such a dramatic impact on learning should not be taken lightly.
References:
- Anderson, T. (2008a). Towards a theory of online learning. In T. Anderson & F. Elloumi (Eds.), Theory and practice of online learning. Edmonton AB: Athabasca University. Retrieved from http://www.aupress.ca/books/120146/ebook/02_Anderson_2008-Theory_and_Practice_of_Online_Learning.pdf
- Kenyon, Mike. “About You.” Codecademy. N.p., n.d. Web. 29 Mar. 2014.
- Siemens, G. (2003). Evaluating media characteristics: Using multimedia to achieve learning outcomes. Elearnspace. Retrieved from http://www.elearnspace.org/Articles/mediacharacteristics.htm