


My Approach
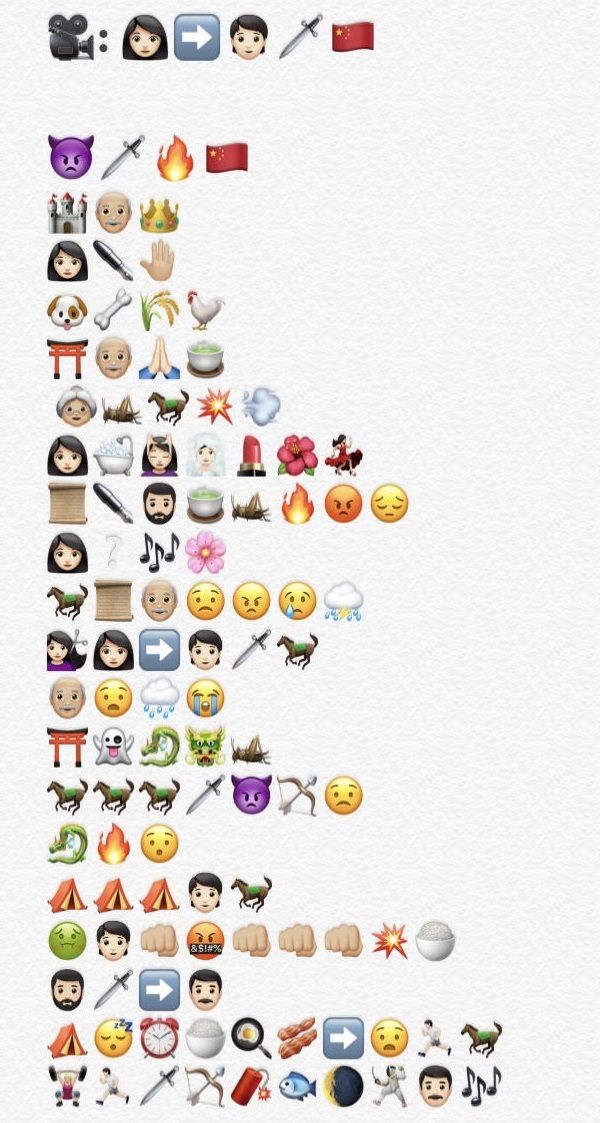
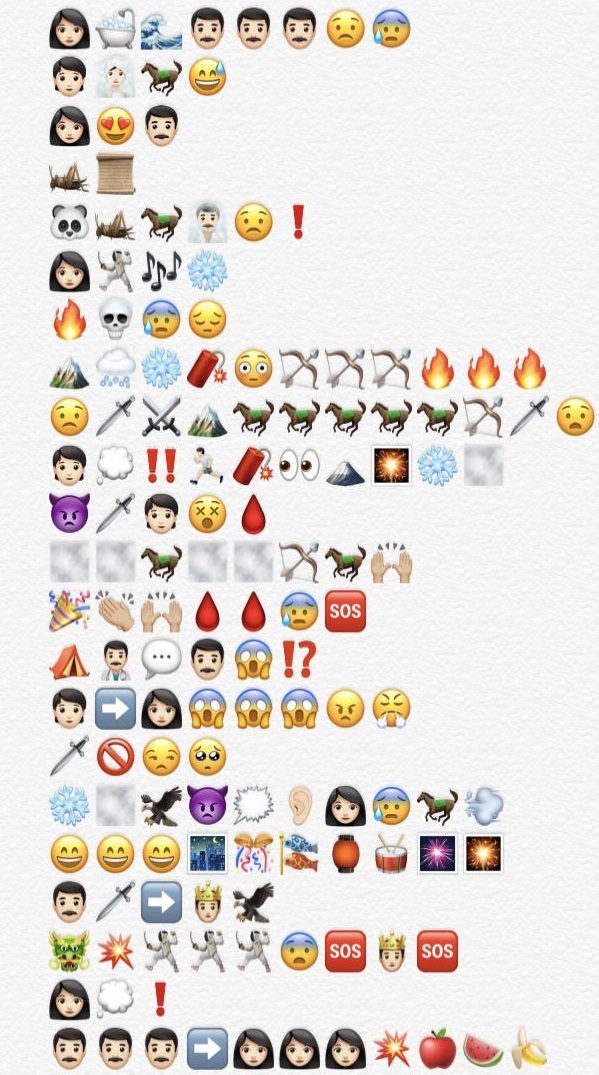
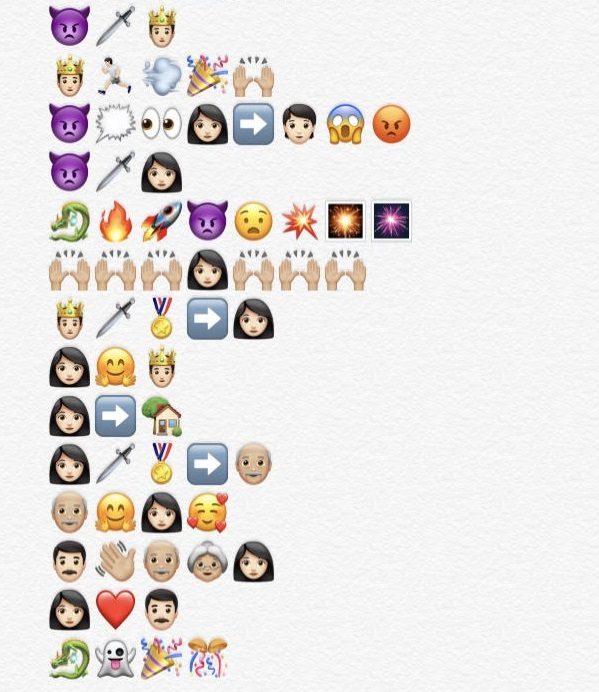
I relied on a combination of words and ideas to create my emoji story. I mostly used emojis to reflect what the scenes looked like, so my use of emojis was generally very literal rather than symbolic. I occasionally used the yellow smiley-face emojis to communicate the emotions behind certain scenes, and I used arrows and other symbols to convey verbs or actions. I found it rather difficult to summarize all of the different facets of the story using only emojis, and I often felt frustrated at the lack of certain emojis that I deemed important to my story. For example, there is no armor or knight emoji. Missing emojis like these sometimes made it difficult for me to effectively portray certain events. However, I often used substitute emojis that were not *exactly* right, but still covered the general idea. For example, I sometimes used the fencing emoji to represent a knight or fight, as the fencer is still holding a type of sword.
I did not leave out many scenes in my emoji story, thus making my story quite long and thorough. If I had summarized the “big ideas” rather than representing each scene with emojis, I likely would have relied more on ideas and symbolism rather than literal snapshots of the events. Each new line of emojis represents a new scene, so the sequence of events in my emoji story reflects the progression of scenes in the movie. In this sense, my approach aligns with Bolter’s (2001) comment that picture writing “seems to reproduce places and events directly” (p. 59).
I tried using the emoji keyboard online before reverting back to the emoji keyboard on my phone. I actually found it difficult to navigate and use the emoji keyboard on my laptop, and I think this is because I am so used to using my phone’s keyboard. I also had difficulty changing the hair colour of the emojis on the online keyboard, and this interfered with my ability to accurately portray the characters. Even on the iPhone emoji keyboard, there was no option for an adult male without facial hair (other than the male emoji with a bald head). The only emoji option that came close had permanently blonde hair and blue eyes (regardless of the skin colour chosen), and this did not work for the character I was trying to represent. I ended up having to use the adult male with a mustache, even though this did not accurately portray his appearance. It strikes me that the emoji keyboard is still not fully inclusive, despite changes made in recent years.
The Movie
I started my emoji story with the title of the movie, and I chose to use symbolic emojis to communicate the title. Since I took a scene-by-scene approach to my emoji story, I thought that including the title using more symbolic emojis would help convey the bigger picture of the story.
The movie I chose for my emoji story is one of my favourite comfort movies of all time. I have likely watched this movie over a hundred times, so it was easy for me to visualize. My ability to visualize this movie is one of the reasons I chose it for this task, but I also happened to have watched this movie recently with my niece and nephew. I didn’t originally plan on doing a scene-by-scene approach, but when I pictured the movie in my head, it felt more natural to do it scene-by-scene rather than only including the major events. Some of my favourite scenes in this movie are rather inconsequential, and it would have felt wrong to exclude the scenes that contribute to this movie’s overall charm. Now, I will admit that I did have to check the movie a few times while writing my emoji story to ensure I did not miss an important scene, but for the most part I based it on my memory.
Overall, I greatly enjoyed this task, despite it being more difficult than I originally anticipated. I would love to try a variation of this activity with my students in the future, as I think it is a great way to explore different modes of text. As Bolter (2001) states, “we are living in a visual culture” (p. 47). Therefore, I think it is important to allow students to experiment with using multimodal text to communicate their learning.
References
Bolter, J. D. (2001). Writing space: Computers, hypertext, and the remediation of print (2nd ed.). Mahwah, N.J: Lawrence Erlbaum Associates. doi:10.4324/9781410600110

Linda Duong
June 19, 2020 — 4:14 pm
It’s Mulan!
Since I understood the movie from the first line, all the following emojis were interpreted from the movie. I didn’t think the fencer emoji was a fencer, but as fighting with swords.
Alanna Carmichael
June 19, 2020 — 4:19 pm
I can neither confirm nor deny that it is Mulan. 😉 I’m glad the title line helped you interpret the rest of the story – that is exactly what I was hoping would happen by including the title!
Jamie Ashton
June 21, 2020 — 11:02 am
Ah! As soon as I saw this comment it all made sense. The emojis are PERFECTLY descriptive of the storyline. omg 😀 Did you re-watch the movie to get it this detailed or rely on a timeline or something?
love it!
Alanna Carmichael
June 21, 2020 — 11:27 pm
Thank you! 🙂 I had watched the movie very recently (and I’ve seen this movie too many times to count), so I actually was able to do a lot of it by memory. But, admittedly, I did have to double check a few sections to make sure I had the right order/didn’t miss a scene. Glad you enjoyed it!
VALERIEIRELAND
June 20, 2020 — 9:38 pm
Alanna, that must have taken you soooo long! I had the same experience with typing it on my laptop, then switching back to my phone. Mine wasn’t nearly as long as yours and I was cross-eyed from looking at the tiny emojis! I really enjoyed your story and the way you used faces and creativity for emojis to represent the story to make it feel lighthearted and fun.
Alanna Carmichael
June 21, 2020 — 11:22 pm
Haha – I pieced it together over a few days and it ended up a lot longer than I anticipated! I didn’t originally plan on going scene-by-scene. I started by brainstorming what some of my favourite scenes would look like in emoji form, and once I realized that these scenes deviated a little from the “main” plot, I decided it was an all or nothing situation. One thing that was helpful about doing it on my phone was that my recently used emojis popped up in the “Frequently Used” section of my emoji keyboard, so I didn’t have to do quite as much searching! I’m glad you enjoyed my emoji story. 🙂
emma pindera
June 26, 2020 — 9:05 am
MULAN!!!! I guessed it before reading all the comments. But based on the amount of replies, you clearly did a great job of ensuring everyone guessed it. You included all the great scenes including all the songs too??!! WOW I love that you were able to actually show “the dark side of the moon” as an emoji! You really “got down to business” with this one, I am so impressed!
Alanna Carmichael
June 26, 2020 — 6:51 pm
Haha this is the best reply 🙂 Thank you! I am so glad someone noticed/appreciated the “dark side of the moon” reference. “I’ll Make a Man Out of You” is my go to karaoke song! I’m happy that a fellow Mulan lover enjoyed my emoji story. Thanks for your reply!
Pamila B DeFelice
February 26, 2023 — 3:47 pm
Owoww
Mohammad Amaan
November 2, 2023 — 11:54 am
Emoji