Introduction
The assignment’s objective is to gain skills in technical writing by composing three definitions of a relatively complex term for an audience with no previous knowledge in the area. The three types of definitions are parenthetical, sentence, and expanded.
For the assignment, I have chosen to define “Skeuomorph”, which is a term used frequently in the world of iOS Development. However, for a lay person, though they may have interacted with many objects that display skeuomorphic design elements, they most likely are unaware the term exists. I will therefore, target these people when defining skeuomorph.
Parenthetical Definition
Skeuomorph (the aesthetic of using an imitative design element, taken from a traditional object, and applied to an iteration of that object in a new form or material) is an ornamentation device that can also be used to help humans correctly interact with a new object.
Sentence Definition
Skeuomorph is a derivative design element retained from one object as that object transitions into a new form or material.
Expanded Definition
What it is
Skeuomorph, derived from Greek with Skeuos meaning ‘container’ and morph meaning ‘shape’ or ‘form’, is a derivative design element retained from one object as that object transitions into a new form or material.
How it developed
The term dates back to at least the 1890s when it was used to describe the mimicking of ‘rivets’, originally found on Minoan silver cups, but now transferred to Minoan ceramic cups through the use of repeated small balls of clay; imitating silverwork ornamentation. Today, however, the term is more often applied to design elements found in computer and mobile graphical user interfaces.

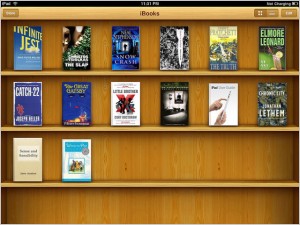
fig 1. Apple’s use of skeuomorph in iBooks’ graphical user interface displaying ebooks on a “bookshelf”.
How it is used
Skeuomorph’s popularity in graphical user interfaces makes sense as it tries to emulate the look and feel of physical objects to help users transition from the physical to the digital world with ease. Some examples of high degree skeuomorph can be found in audio software whose graphical interfaces display knobs, switches and dials and in some cases, even ventilation holes. A good aural skeuomorph example is the sound of the shutter-click, heard when taking a picture with a shutter-less smartphone or digital camera. Other less obvious skeuomorph constructs that help users navigate the digital world are the conceptual and iconic representations of files in folders, emails in mailboxes and ebooks on bookshelves.
Comparison
The term skeuomorph has recently become more widely known through Apple’s public debate over skeuomorphic elements in its software. Its founder and CEO, Steve Jobs, was a big advocate for skeuomorphic elements but since his death in 2013, Apple has moved away from this trend in favour of more simplified ‘flat’ design championed by Apple designer Jonathan Ive. This change in Apple’s software was heralded in with iOS 7 and with it began the “death of skeuomorphism”.

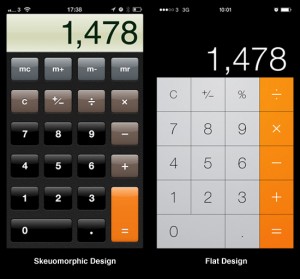
fig 2. An example of Apple’s transition away from skeuomorphic to flat design demonstrated in its calculator app. The iOS 6 calculator (on the left) shows skeuomorphic elements by representing a digital calculator as though it were a physical calculator, through the use of shadow and light properties found on the buttons and the green color of the calculator’s display. These properties give the buttons a 3-D quality and the display’s green color imitates the LCD displays of physical calculators. The flat iOS 7 design (on the right) on the other hand, strips all of these ornamental elements away, leaving only the functionality of the calculator.
Link to document of posting: Skeuomorph – Three Definitions
Sources
Basalla, George. The Evolution of Technology. Cambridge: Cambridge University Press, 1988.
Judah, Sam. “What Is Skeumorphism.” BBC News Magazine. BBC, 13 June 2013. Web.
Solis, Brian. X: The Experience when Business Meets Design. Hoboken: Wiley, 2015. Web.
Definition of Skeuomorph in English:”Skeuomorph”. Oxford Dictionary, n.d. Web. 24 Jan. 2016.
“Skeuomorph.” Wikipedia. Wikimedia Foundation, n.d. Web. 24 Jan. 2016.