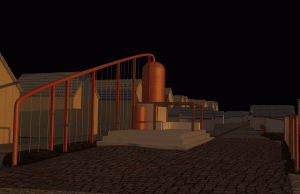
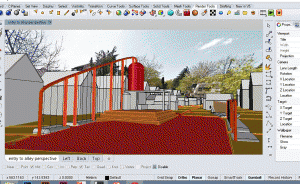
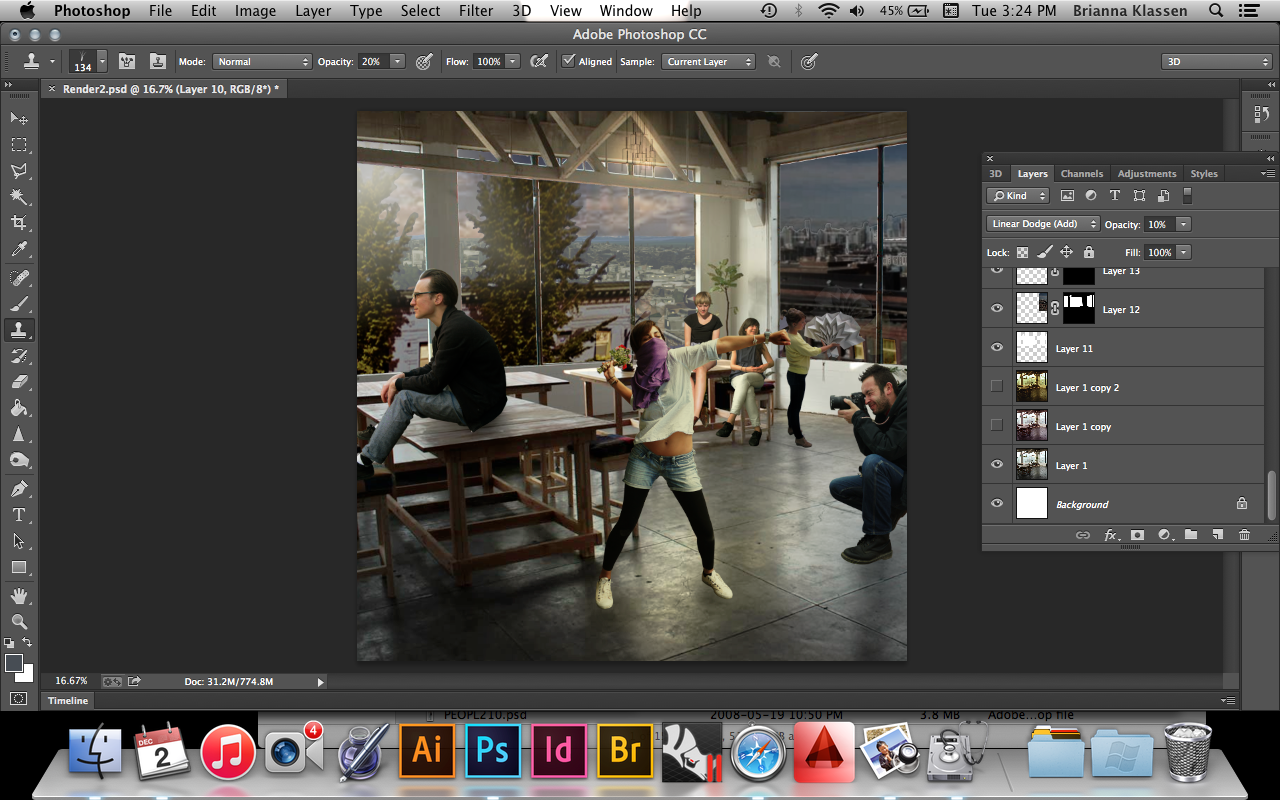
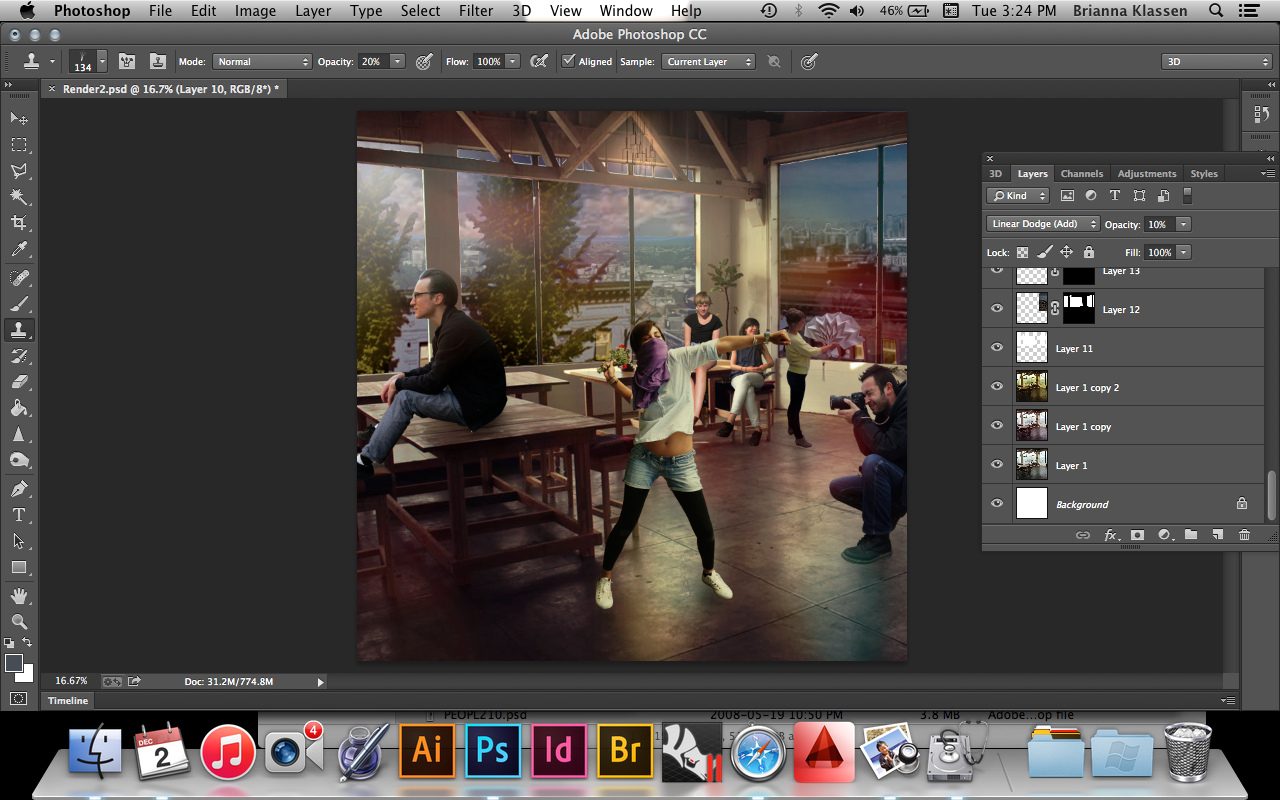
Overall, I am very happy with the final products. I wanted to create renderings that told the story, were fun, and more stylistic than photo realistic. The part that I am most happy about it the pencil sketch textures that I used on the wood pillars. This made them stand out, but not be too overwhelming. Originally, I was also going to show brick in my “Chocolate Lab” rendering, however after putting a brick texture in the image, it took too much attention away form the people and the wood columns. I think that I made the right decision because the materiality and story I was trying to portray came through more successfully by not using too many textures.
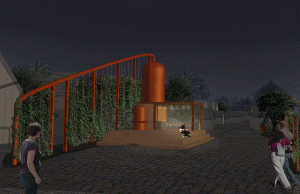
I am also happy with the “Hidden in the Fabric” night scene. However, I did have difficulties with how to collage that surrounding buildings. I did not want to draw people’s eyes to the surrounding buildings but I also had to make them have the same style as the rest of the rending. In the end, I decided to use a light grey texture on the buildings. I think it was the right choice, but if I would do it again I would continue to experiment with how to best represent the surrounding buildings in this render. Overall, my goal was to bring attention to the refuge space and to portray a sense of protection and warmth through using the lighting in this night scene.