User Interface
Introduction: The purpose of the following assignment is to define the term and concept of User interface to a non-technical audience through a series of definitions, such as situational , parenthetical, sentence, and expanded definitions. The assignment also utilizes graphic images to portray examples of the term’s definition and its history while maintaining a professional and informative tone.
Reading Situation:
The purpose of defining “user interface” is to provide non-technical readers a simple and more relatable understanding of what a user interface is, how it works and how it can be applied in a technical and non-technical setting.
Parenthetical Definition: When using a technological device, users often use a user interface (a virtual space that visually represents users’ interactions with their computer) to navigate social media websites.
Sentence Definition: User Interfaces (UI) are virtual spaces that create graphical representations of device’s virtual space that allows users to visually see accurate representations of the specific commands they’re giving the device through a WYSIWYG display (what you see is what you get).
Expanded Definition:
History
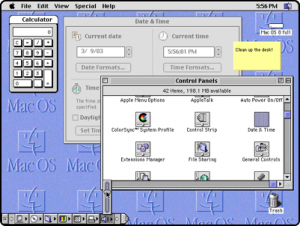
In the 1980’s, computer scientists at Xerox PARC created a graphical user interface which allowed users to interact with computers by using virtual icons. This allowed users, both technical and non-technical to enter in computer commands through virtual buttons or text-boxes as opposed to inputting commands through code. (Figure 1)
Over the years, as technology became more advanced in the 1990’s and early 2000’s, companies like Apple and Microsoft began creating personal computers which allowed even less experienced non-technical users to access computers. By using various forms of buttons and checkboxes, user interfaces were rapidly becoming a portal into accessing technology.
The community of individuals who were able to operate computers grew, and as a result, the demand for efficient user interfaces grew. This gave the user interface rapidly increasing demand, especially in the late 2000’s-late 2010’s as almost everyone began owning personal computers. As of the early 2020’s, the term user interface has become synonymous with the front-facing layout of websites and the space where users can interact with website applications, such as Facebook or Google.
Figure 1. 1980’s Commodore PET personal computer and

Figure 1.1 1990’s Apple computer

What is needed to make it work or occur?
User interfaces require a graphical user interfaces (GUI), a screen and a back-end operating system that transfers information from computer script language (e.g. code) to graphic images of icons, buttons or text-boxes. The backend systems that power UI spaces in computers are more commonly referred to as Mac OS in Apple or Windows for non-Apple personal computers.
On websites, like Facebook or Amazon, users usually encounter a user interface made up of a combined set of Hyper Text Markup Language (HTML) and Cascading Style Sheet (CSS) code which primarily dictates the webpage’s layout, colour schemes, and text-box sizes, to name a few. For more advanced animations, such as drop-down menu bars or log-in text-boxes, user interfaces on modern-day websites use the JavaScript programming language to create animated functionalities.
How does it resemble or differ from something else?
Since user interfaces are often designed with the goal of allowing non-technical users to operate technical computers, digital UIs are often made to replicate what the user is currently doing on their device. This is done through the WYSIWYG display, where the user would navigate a device or webpage and their actions would be mirrored in the UI.
Although they often have a close relationship to each other, user interfaces are very different from the user experience (UX) itself, which non-technical people often think of as interchangeable terms. UIs are only the space that represent the what the user sees while UX is the users’s direct interactive experience with the UI of a computer or website.
How is it used or applied?
Digital device users use a user interface everyday, whether it’s to surf the web or to use the navigation GPS (Global Position System) in their cars. Today, user interfaces are most commonly associated with personal computers or smartphones but the prevalence of UIs is wider than the most people know. TVs, smartwatches, and even tangible keyboards are user interfaces since they allow humans and computers to interact and communicate. Likewise, UIs have become very useful for many businesses trying to improve sales profits.
By creating a user-friendly UI, businesses like Amazon, increase sales profits by incentivizing users to purchase more items virtually than they normally would in-person. For example, Amazon’s “Customers who bought X, also bought Y….” UI feature provides users with recommendations to products that are similar to those they’ve “Added to their [shopping] cart”. (Figure 2).
Likewise, for the non-technical person, UIs are often a way businesses can gain user/customer trust. For example, Google’s consistent logo-search bar placement on a web browser has remained consistent since 1998 due to its user-friendly layout (Figure and as a result Google has become the most popular search engine today.
Figure 2. 2021 Amazon feature “Customers also bought..”

Figure 3. Google 1998 UI

Work Cited
Friedman, Ted (2005). “Chapter 5: 1984”. Electric Dreams: Computers in American Culture. New York University Press.
Round, Mark (February 26, 2004). “Emulating RISC OS under Windows”. OSnews. OSNews. Retrieved May 12, 2011.
Bevan, N. (1995). What is usability? In Y. Anzai, K. Ogawa, and H. Mori (Eds.), Symbiosis of Human and Artifact (pp. 349–354 ). Amsterdam: Elsevier Science B. V.
Leave a Reply