Eduardo Rebagliati: Golden Record Curation
https://blogs.ubc.ca/eduardo540/2021/10/27/task-8-golden-record-curation-assignment/
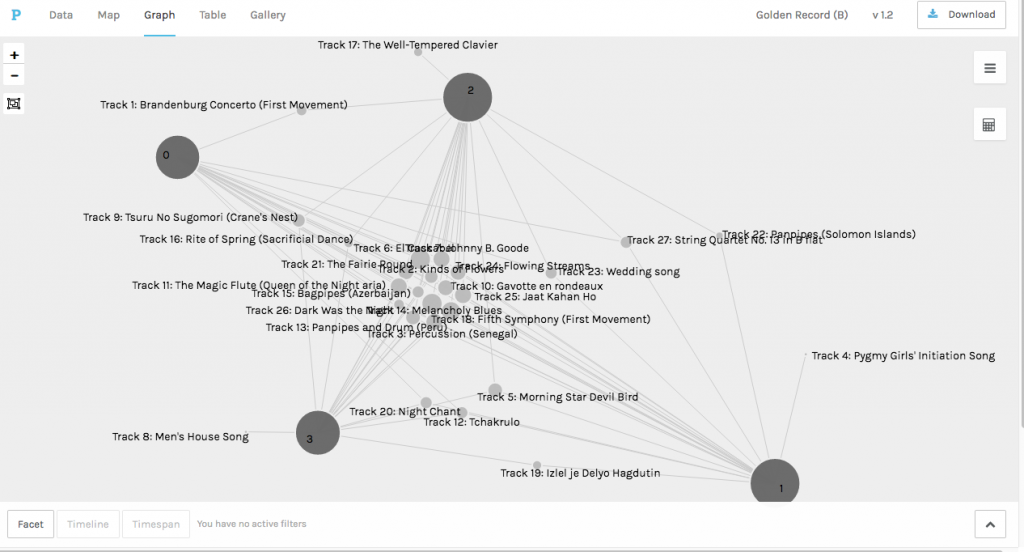
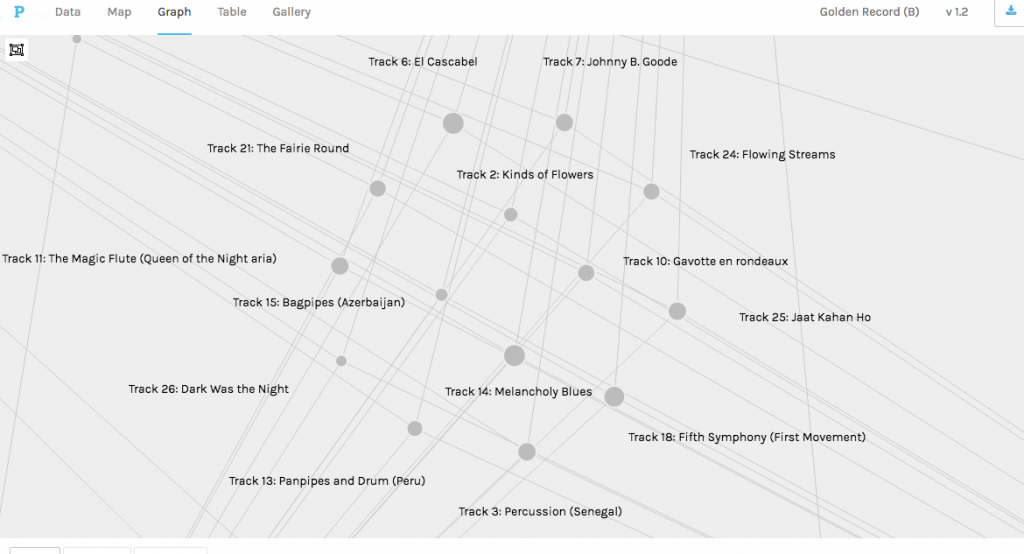
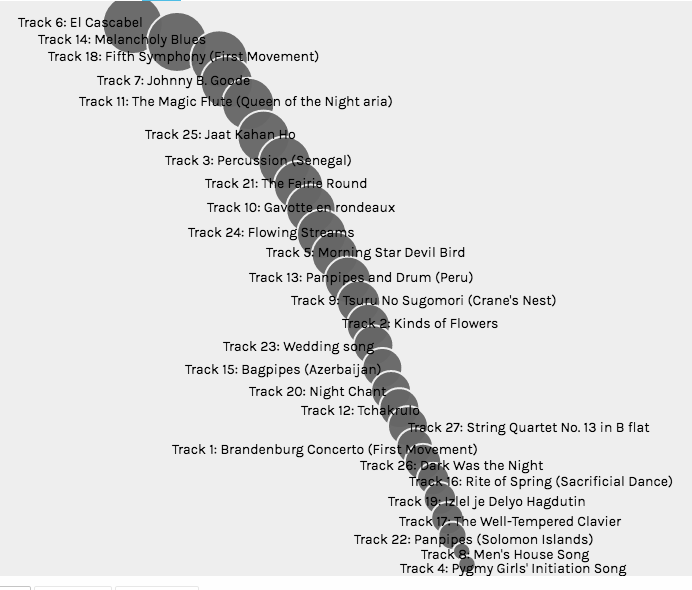
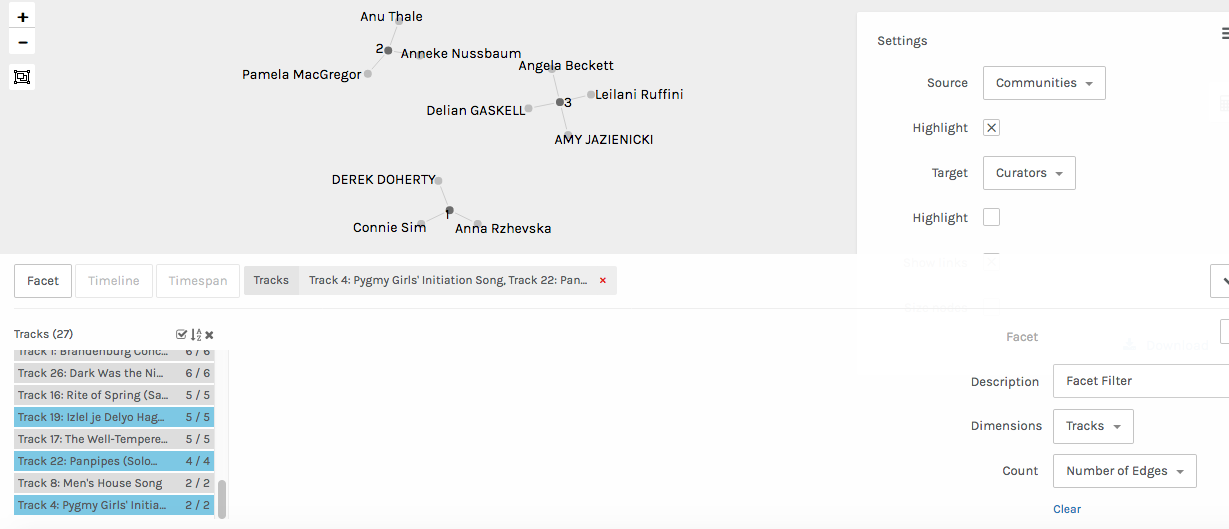
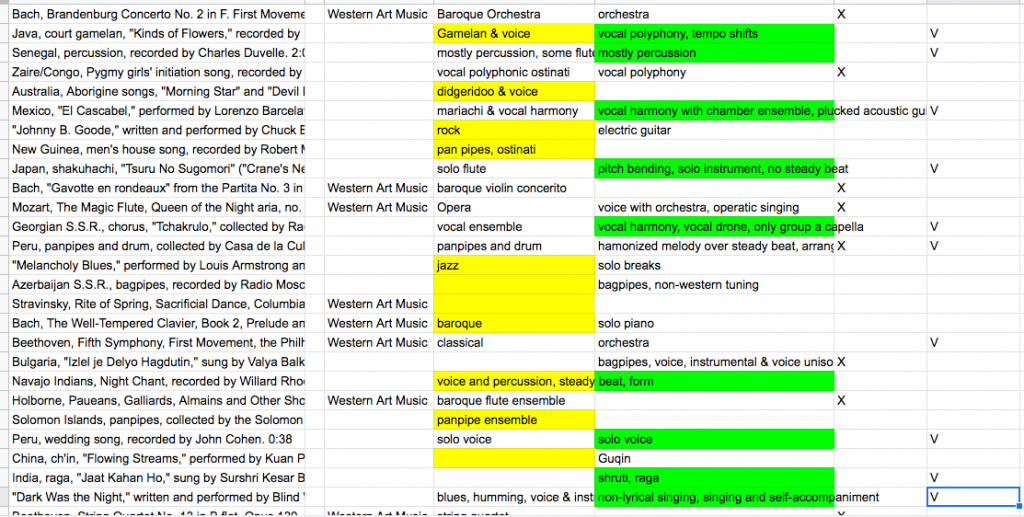
Knowing that Eduardo is also a musician, I was very curious to see how his selections (and the reasonings behind them) compared with mine for this particular task. His preamble articulates very well many of the same thoughts that I had about the impossibly subjective nature of trying to select the “best” songs to represent humanity, and he also makes an excellent connection to how the Voyager record will privilege the information encoded upon it as the only “legitimate” knowledge that intelligent alien life would know about humanity should the probe ever be discovered by extraterrestrials.
One reoccurring difference between Eduardo’s selection criteria and my own is his inclusion of emotional content/impact as a factor for consideration. While he does acknowledge that alien life having “the capacity to experience emotions” is an assumption that he consciously made, I had subconsciously worked on the assumption that alien life would be too biologically and culturally different from us to interpret human music in an emotionally compatible way, even if the did have emotional states that resembled our own. I believe I was working on the assumption that emotional response to music is culturally based.
For his presentation of the tracks, I appreciate how he gave each one an individual write-up with his reasons for including it, a link to the audio for easy reference, and a title image to give each choice additional “weight”. This design choice makes it very easy to navigate and explore the music itself along with his thoughts on each piece. I noticed that we had several overlaps in our reasons for including or considering tracks. For example, I felt very strongly about including the track Johnny B. Goode on the basis of it being the only representation of an electric guitar, something that Eduardo also mentions as an important factor. Some of his reasons were ones that I did not think of myself, but I absolutely agree with upon reading, such as the social nature of humans and human music-making demonstrated by the Tchakrulo Choir.
Angela Becket: Voice to Text
https://blogs.ubc.ca/etec540abeckett/2021/09/22/task-3-voice-to-text/
Angela did a fantastic job of making direct connections between our assigned readings and the task, something that I did not articulate in my own version of this task. The result of her undertaking of this task differed from mine on a technical level because her device was capable of interpreting where periods should be placed at the end of sentences (whereas my device attempted to punctuation whatsoever). This got me thinking about the technical side of how AI can best attempt to interpret what is NOT said (the spaces in between words), and whether or not there exist any best practices or guidelines specifically regarding the accurate interpretation and transcription of punctuation. This curiosity sparked a search that led me to this resource: http://support.onespace.com/training-resources/transcription-style-guide
As an additional comment on the differences of presentation, I appreciate that she supplemented her story with photographs.
Ping Cao: Voice to Text
https://blogs.ubc.ca/pingcao/2021/09/24/task-3/
Ping’s work on this task really impressed me because she decided to break down and analyze the different types of errors that her transcription software had made (Punctuation, Grammar and Spelling Mistakes) along with examples for the latter category. Correcting and re-formatting the same story for text presentation was another excellent decision that emphasizes the core ideas behind the assignment. She mentions how, as a second language English speaker, her accent and pronunciation can sometimes get in the way when telling a story in English, and I can imagine that voice-to-text transcription AI may not be able to do as good a job as a human at adjusting its “listening” to take this into account, highlighting how technologies like this can harbour discriminatory bias.
One thing I wondered about is whether Ping’s device/software was able to transcribe her story all at once. When attempting to do mine, I had to keep pausing and doing it in pieces, or else my phone would occasionally just stop transcribing after a while and I would have to repeatedly go back and pick up again from wherever the text left off.
Pamela MacGregor: Emoji Story
https://blogs.ubc.ca/pjmacgregor/2021/10/15/task-6-emoji-story/
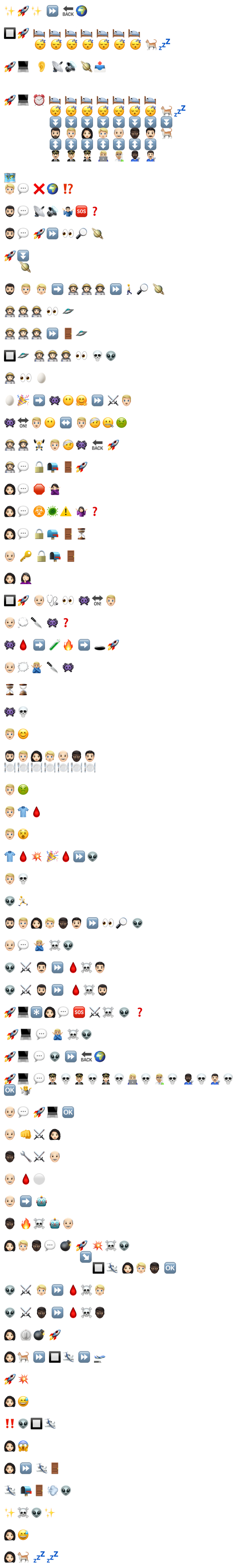
Pamela’s emoji story really jumped out at me for two reasons. Firstly, it wasn’t another Squid Game (although it was really fun to compare the variations on that theme!), and secondly (and more honestly) because it was so short. Or perhaps “short” isn’t the right word. “Concise”, perhaps. Using only 23 emoji symbols (plus another 4 for the title), Pamela captures a very complete-looking story, with a clear beginning, middle and end. I was able to correctly infer much about the show she was describing, including getting the title almost exactly right despite it requiring 4 symbols to depict 1 word. I think the success of Pamela’s emoji story is due to its focus on the most important elements.
I took a very different approach with my emoji story, going into great detail to capture all the major plot points throughout the story. Although the increased detail of my approach might help convey more information, it also creates more opportunities for misinterpretation. Pamela’s version has made me reconsider what a “condensed” version of my story’s plot might look like, and whether that might be more effective for this medium.
Amy Trainor: Twine
https://blogs.ubc.ca/attexttech540/2021/10/10/twine-task/
As someone who has had the opportunity to work extensively with Twine already in the MET program and has come to love it, it was a real joy to read through Amy’s experience of exploring the tool for the first time. What really caught my attention, however, was the particular way in which she used it to develop branching narratives. When I think of text-based and choose-your-own-adventure stories/games, I now realize that I immediately assume a genre convention in which the reader/player’s choices give them power over how the protagonist navigates the world. In Amy’s Twine story, however, some of the choices presented are choices that change the world around the protagonist, such as whether there is a broken kite or a baby owl to find, or whether or not there a gust of wind or a little girl appears. This freer narrative approach feels more akin to the open and exploratory nature of games of imagination that I played as a child, and I hadn’t realized that I had been letting assumptions about genre conventions prevent me from imagining that same type anything-goes approach being undertaken in a perfectly suitable medium like Twine.
Stephanie Carr Twine
https://blogs.ubc.ca/etec540scarr/2021/10/09/task-5-twine/
Stephanie wrote an excellent account of her process of building her Twine game and things should would have liked to have also included if she had had more time, such as sounds effects and background noise. I also appreciate how she shared some behind-the-scenes images of the story statistics and passage layouts, and made insightful connections to both the course readings and popular media. It was great to see that she had taken a chance on including variables to build more of a complex game than just a simple branching narrative, blurring the line between the two. The combination of fun challenge and dark humour made it a genuinely enjoyable experience to play through. In contrast, I feel that my Twine is probably not a viscerally enjoyable. I took time to code in some clever elements that are revealed in the details of the time-travel aspect of the game if it is played through in different orders, and because of subject matter of this course I made the cheeky decision to force the player to hand-copy and then manually type in complex codes that could have very easily been included as simple hyperlinks… so I feel like I really made my Twine more for myself than with an audience in mind.