
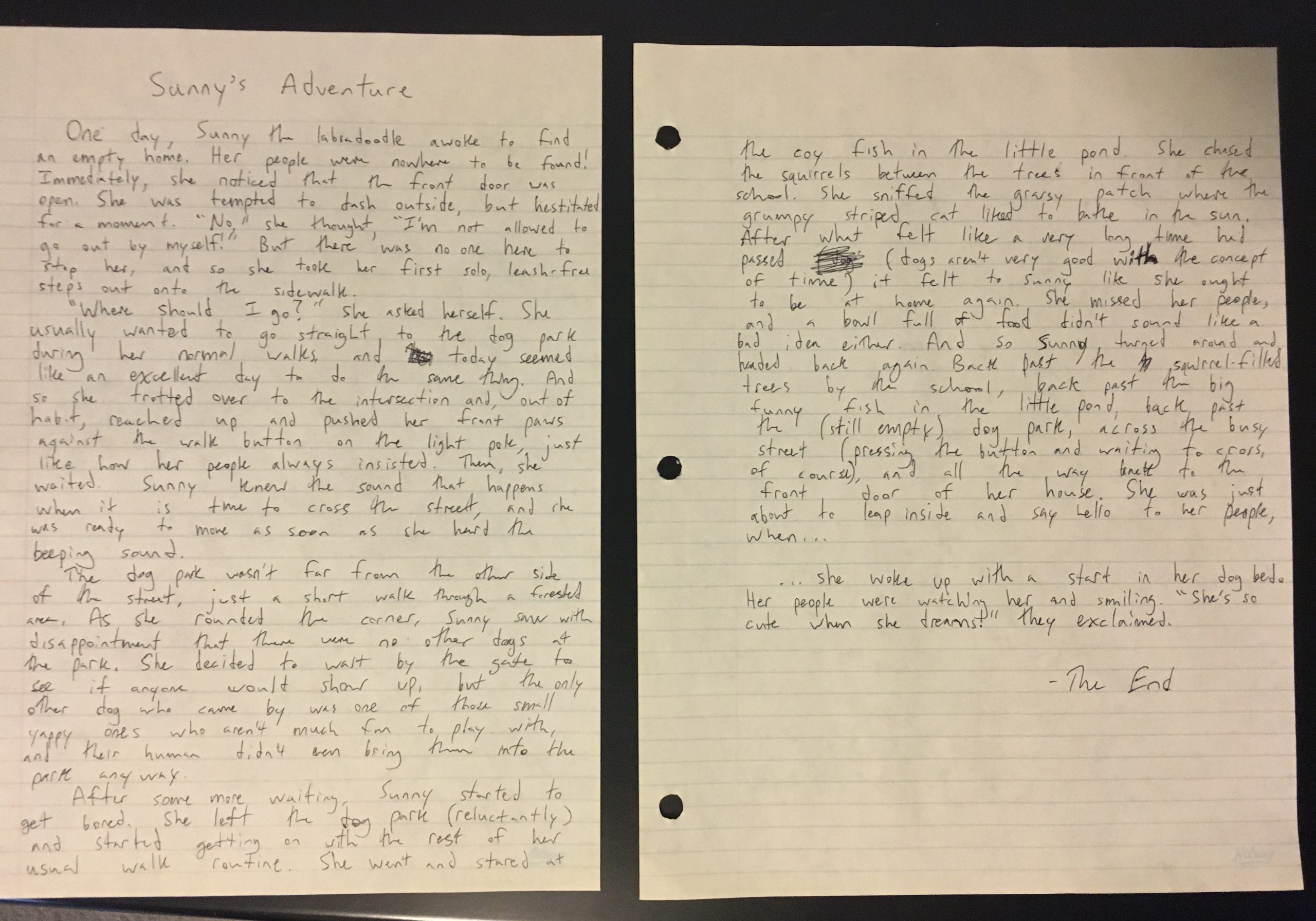
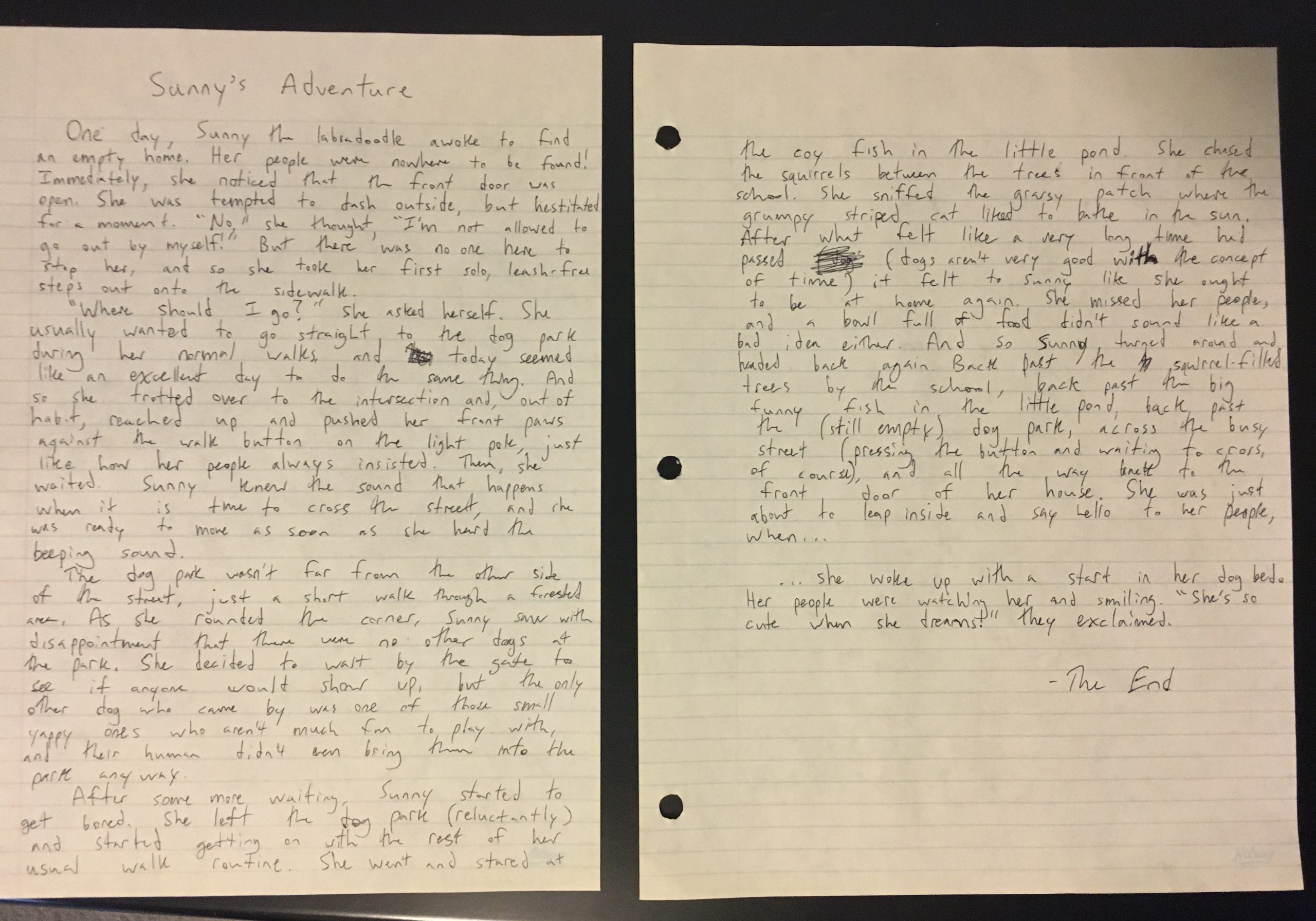
“Sunny’s Adventure” is a spontaneously-composed fictional story about what my dog might do if she had the chance to go for a walk around the neighbourhood by herself.
Do you normally write by hand or type?
I do both, depending on the purpose of my writing. For notes to myself, such as to-do lists, brainstorming ideas, or taking notes during a phone/Zoom call, I usually prefer using pen and paper. However, I will often make due with touch-screen typing on my phone if I do not have paper and pens handy. For longer compositions (especially anything that I am writing for somebody other than myself to read), I prefer to type on my laptop keyboard, but again I will make due with my phone’s touchscreen if it is all I have available at the moment.
Did you find this task difficult or easy? Explain.
I found this task difficult due to the physical discomfort that came from writing much more than I typically do in one sitting. I remember frequently writing pages like this by hand in-class during my intermediate and high school years, but it has been a very long time since I have hand-written something this long and I clearly no longer have the stamina in the required muscles that I once did. Given that this was only about 500 words of sloppy writing, I can definitely appreciate how books were once rare and expensive items, as mentioned by Lamb and McCormick (2020) in Invention of the book: Part 1.
Another difficulty came from trying to keep my writing slightly more legible for others than it typically is. As something I usually only do for myself, I realize that my manual writing is probably difficult to decipher in many places. I tried not to get too hung up on this, but I realize that hand-writing with an audience other than myself in mind would mean significantly slowing my writing speed in order to ensure legibility.
What did you do when you made a mistake or wanted to change your writing?
Some mistakes I tried to correct by re-writing the letters in thicker lines that obscured whatever I was trying to cover up. In other places, I simply scribbled over mistakes and carried on.
How did you edit your work? Did your choice of media play a part in how you edited your work?
I wrote this work as a freeform story that I invented as I wrote it down, but during that process I did find myself occasionally pausing to consider where I wanted the story to go next, knowing that I would not be able to go back and re-arrange paragraphs or re-write sentences later. If I were writing something more “serious”/meaningful by hand, I would certainly start with a rough draft to make my edits on before coping out a final version.
What do you feel is the most significant difference between writing by hand and using mechanized forms of writing? Which do you prefer and why?
In my mind, hand-writing lends itself to a more direct transcription of ephemeral words (spoken or thought) to physical text, and is especially ideal for shorter passages and anything that isn’t intended to be copied and things that do not need to be perfectly edited. Mechanized printing, such as the printing press, introduces the need for more complex equipment and initial set-up time in order to produce physical text, but provides exponential savings in time and effort for texts that are intended to be replicated multiple times. My preference would depend on the purpose I intend to fulfil with my writing, and which method would best suit that purpose.
References
Lamb, R. and McCormick, J. (2020). Invention of the bok: Part 1. In Stuff to blow your mind. iHeart. https://www.iheart.com/podcast/stuff-to-blow-your-mind-21123915/episode/from-the-vault-invention-of-the-82316952