Task 5 | Twine Game
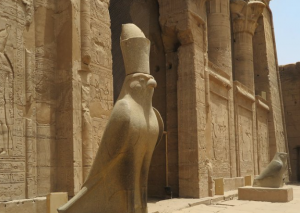
For the Twine game task, I decided to make an easy educational game about the Eye of Horus, one of ancient Egypt’s well-known symbols. The inspiration for the production was my family visit to the Temple of Horus on 2018; the temple is home to the falcon-headed god Horus. My children enjoyed the trip and shared photos and information with their friends in school.

Image taken by the family on 2018
Before starting with the game, I would like to confess that I am not a gamer, and I haven’t created any educational games before. So the production is just a beginning of a novice to the particular activity. Below is some information about ” The Adventure to the Eye of Horus” game. Make sure to read the instructions before you start:
| Game link: | The Adventure to the Eye of Horus |
| Genre: | Educational game (7+) |
| Mode: | Single Player |
| Plot: | Through the journey from home to the City of Horus, you will encounter several obstacles, you need to select the right answers and choices to win the game. If you failed at some point, you will die, but you can click the “Play again” button. You win the game when you meet Horus’s spirit, he will give you a title and trophy, then you can head home (a happy ending). |
| Instructions: |
|
Reflection on the creation process
Unlike the previous tasks in Etec540, I started this task with the tool and not the product. I haven’t used Twine before, so I needed to experiment with the essential features such as creating links, changing the default settings and appearance, adding images, variables, conditionals, etc. Luckily, the tool is intuitive, and I found an excellent online tutorial that facilitated this preliminary step. Furthermore, I know HTML and CSS well since college, so I was able to easily manipulate the tool.
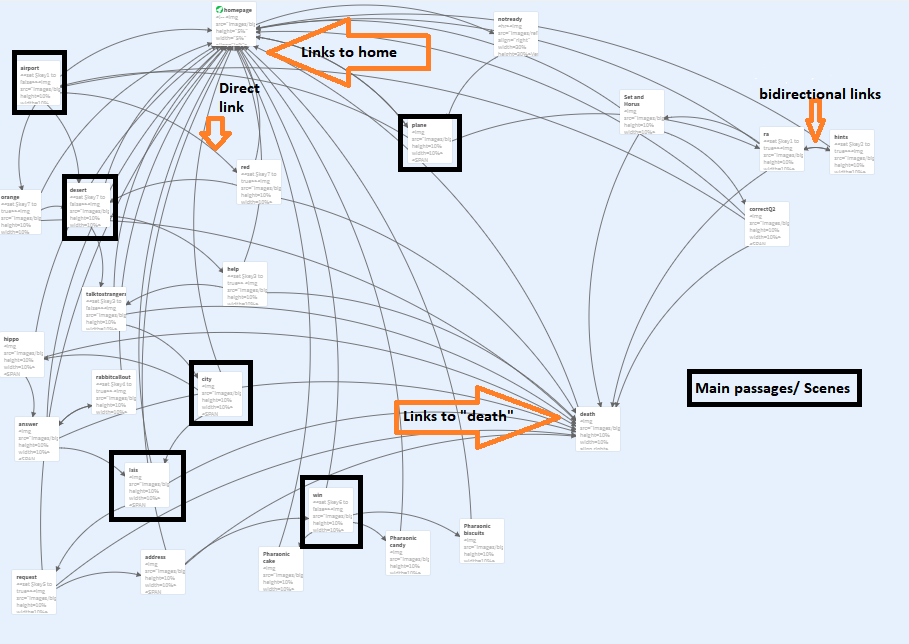
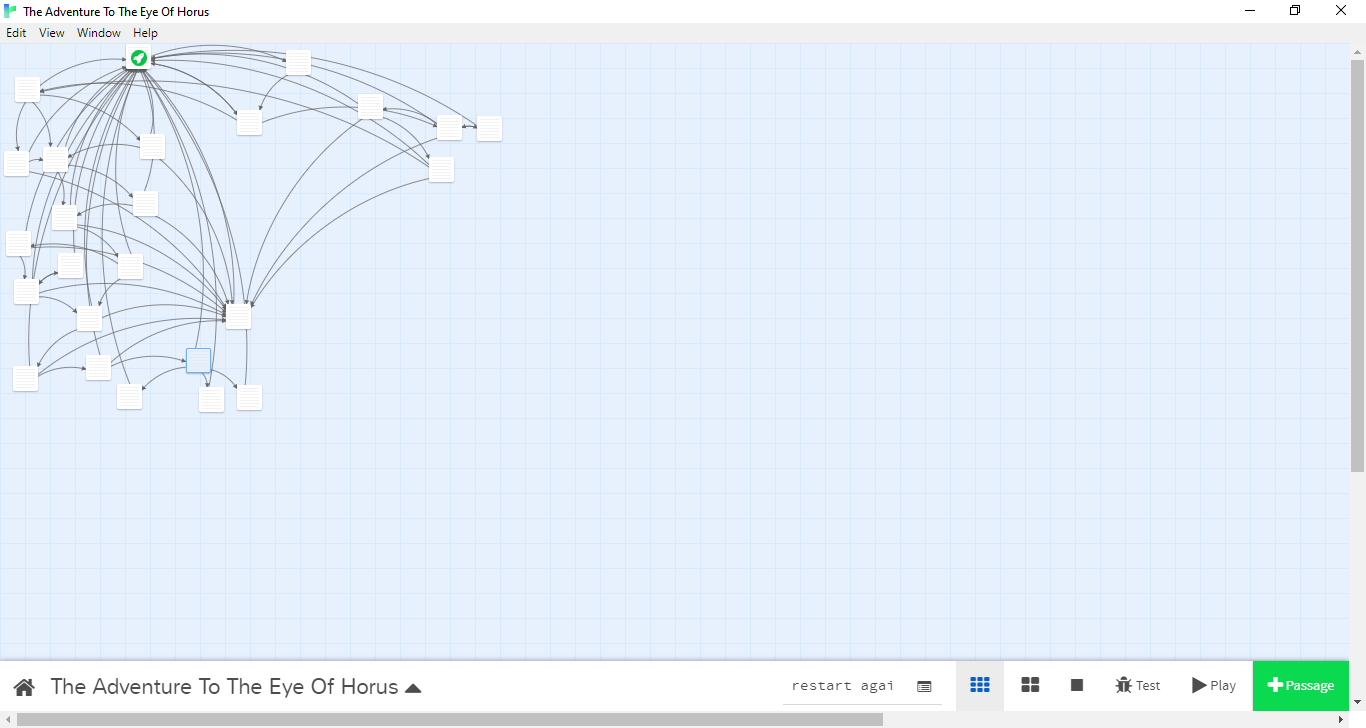
Twine affords a visual space for writing where it is possible to represent text in a hierarchy of passages or a tree structure with multiple nodes and branches, as described in “Hypertext and the Remediation of Print” (Bolter, 2001). I started with an empty schema to sequence the main scenes in the storyline of the game (homepage->plane->airport->desert->city->win / death); at that stage, the diagram seemed like a flowchart, where the “death” and “win” passages are the only end-nodes.

A snapshot of the game structure in Twine
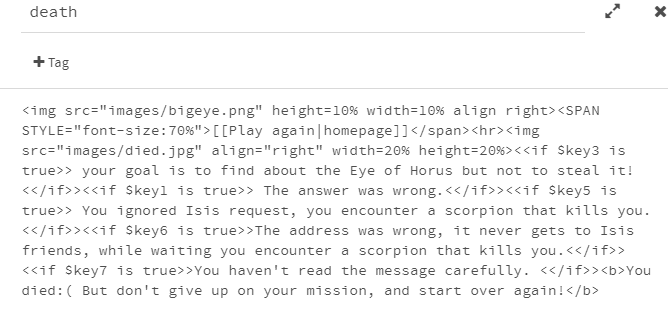
Then, I completed the descriptions in those scenes; I was mindful of the audience age while composing the script. I embedded relevant images to capture youth imagination and engagement; as Ewen (1998) suggests, “images tend to speak very instantaneously”(para. 40). Following these steps, I added the associative questions with the right and wrong choices/nodes in each of these passages. However, I disliked the binary relationship where the player reaches the “death” passage each time he/she fails to answer the question. So, I embedded other paths (i.e., chances) to reduce frustration and evoke more interactivity. I provided three types of support to the users: [1] Embedded help, as in the “scene of getting the map,” the players might not know the animal that the Eye of Horus belongs to, but if they regarded the image in the passage, they would be able to notice that it is a falcon and get the answer right.[2] Direct link as in the “airport” scene; if the players failed to pick the right button, “green,” in the scene, they won’t die immediately. Instead, they will be directed into another passage where they have to read a message guiding them to pick up the green color (related to Eye of Horus), and if they did, they will move to the next destination in the story (desert). [3] Optional links (bidirectional links) as “the rabbit callout” in the “City of Horus” set or “Need some knowledge” in the “plane” set. The user may opt for these links in case he/she needed help with the question, and return to the question. However, I constrained the users’ access to the help link (use once as a current user); after going back to the question, I removed the “help” option using boolean variables and “if conditionals .”I used these simple programming statements in the “death” passage as well to customize some messages according to where the user failed, I found their use easier than creating multiple passages. As I was testing the links within each alteration, I thought it was tedious to start the game again, so I facilitated the task for myself and for the player by adding the “Play again” link at the top of each passage, thus, connecting all passages to the “home page” passage (root node in the hierarchy).

A snapshot of the death passage
One Final Thought
While completing this task, the statement “the physical unit of a writing technology helps to define the conceptual unit” (Bolter, 2001, p.43) kept buzzing into my mind. The creation process wasn’t linear, as thoughts were unfettered, I needed to go back and forth with the structure of the game, refocus, trim here and there, and at times, define new relationships without posing any problems to the entire production. And thus, I thought that the interconnected discrete units or passages (as termed in the Twine tool) reinforced the silver lining of modular thinking and development that is extremely malleable without losing sight of the entire picture (the relationship of the parts to the whole) (Bolter, 2001).
References
- Bolter, J. D., & EBSCOhost. (2001). Writing space: Computers, hypertext, and the remediation of print (2nd ed.). Lawrence Erlbaum Associates. https://doi.org/10.4324/9781410600110
- Ewen, S. (January, 1998). PR! Stay Free! talks to Stuart Ewen about his new history of hype, the public relations industry, saving the planet, etc. Retrieved from http://www.irfanerdogan.com/pr/ewen1.html
- Rymer, D.(2020). Eye of Horus – Complete Guide on the Meaning Behind the Symbol. Give Me History. Retrieved from https://givemehistory.com/the-eye-of-horus
- Images[CC0] obtained from:- https://pixabay.com/| https://placeit.net/ |Google [SafeSearch on]


Marwa! As a child, my dream was to visit Egypt! After watching countless TV shows about the mysteries of the Pyramids, and reading books about Pharaons, I imagines myself figuring it all out once I got theme in person :). Unfortunately, I haven’t had a chance to take a trip to Egypt yet, but I hope one day I will. About your game – I have died so many times in one minute, it was hilarious! I should say though, I remember the answers so well when I had to start over, that I relly see how a game like this can be used to help students remember some important information. And a big thank you for sharing the beginners’ tutorial. If I dare to attempt this task, I’ll need it :).
Thanks Olga, I always believed that the use of games in education offers the potential to make learning more motivating and more enjoyable for students. However, the design, implementation, and evaluation of game elements that actually realize this promise remains a largely unmet challenge. Throughout this short adventure, I realized that the simple and accessible developments such as Twine, targeting the non-technically minded educators and removing the technical barriers can potentially encourage educators to make their own games.
Hi Marwa,
I have always wanted to visit Egypt–it is on my bucket list! Thanks for creating this interactive game.
Thankyou Manize for your comment. It is a great place to visit, particularly Luxor, the site of the Ancient Egyptian monuments, temples and tombs.
I had fun playing, however the images didn’t show up for me (I was using Chrome, perhaps that was the problem?). Anyway, it was interesting reading your process because it sounds like you are coming from a place with a little background knowledge.
Thank you Diedre for your comment. True I haven’t done something like that before. I tested it on several browsers, I think you need to extract the folder in order to see the images, if you don’t you won’t see the images. I used relative images not URL as I thought it is a more reliable technique (URL of images might change). Additionally, I wanted to edit some of the original images. Try it again after you “extract all”, and let me know if you still don’t see the images.