
Noggn is a collaborative web-based brainstorming application that helps students work together more efficiently. Our main goal with Noggn is to foster a collaborative online environment for students and their teams to encourage creativity and idea development.
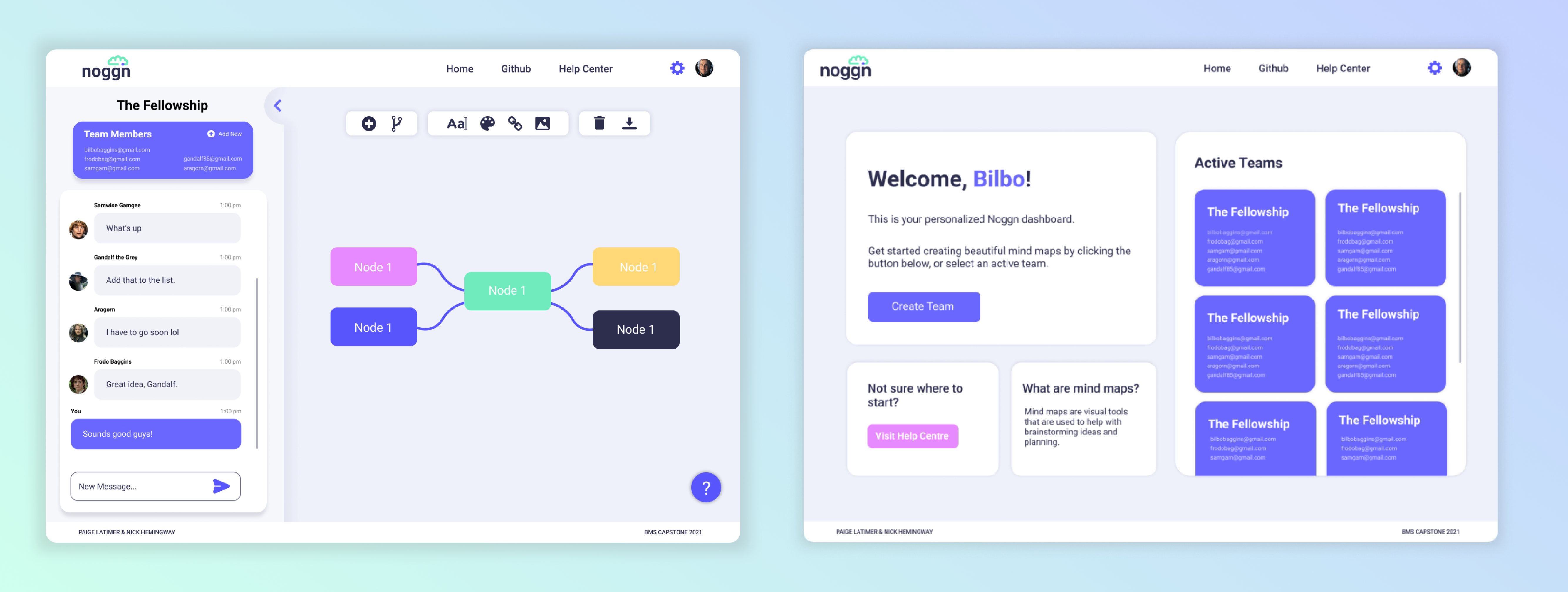
Noggn’s main feature is our Ideaboard. In Noggn’s case, an Ideaboard is a mind map that is made up of nodes that act as ideas and are connected by arrows. Whenever you create a team, you will have access to an unlimited canvas where you can create and customize your Ideaboard to fit whatever project you are working on. You can add links, change the color, and add photos.
Another important feature of Noggn is the chat feature. Each team will have access to a real-time chat which you can be found on the left of the canvas. Students can use this to ask questions, suggest ideas, and coordinate plans.


Branding
We designed and created Noggn from scratch with the intention of creating an upbeat, modern brand that would be appealing and relatable for students.
Our logo and colours represent this directly. We are modern, and friendly. Productive, and quirky. We achieve our persona through bright colours that are reminiscent of technology; the bright colours of LED and multicolored wires. Our logo can be seen as both a brain and a cloud signifying our achievement of creating brainstorming on the cloud.
Check out our pitch deck to see all of Noggn’s branding in action.
 Technology & Design
Technology & Design
We chose Node.js in combination with React.js to build Noggn. Material UI works great with React as a front-end library with tons of elegantly designed models.
Our database is built with Firebase, a Google NoSQL database for quick updates and great scaling.
User Feedback
After conducting user testing, we found that we had achieved our ultimate goal of making Noggn easy to use. The majority of our testers also said that they would be likely to use Noggn. Finally, they responded very positively to the colors and overall design of the interface.
Demo
To see an overview of how Noggn works, check out our promotional video.
Addressing the problem
For the past year, university has been almost entirely online. This alone was a huge change for students, but on top of that, many professors were still assigning group projects. After conducting a survey of 32 university students, we found that almost three-quarters of students were required to work in group projects online. It was really no surprise that students found their group projects more difficult when working remotely. In summation, we discovered that students were having problems communicating and brainstorming as a group remotely.
Noggn Team
Nick Hemingway is a Digital Media specialist focusing on process improvement for the user through application design. Nick specializes in application development with experience in a wide range of media development technologies. With a strong ability to think systematically, combined with the power of a creative mindset, Nick is capable of creating unique yet functional digital media.
Paige Latimer is a Digital Media artist and designer with a passion for human-centered design. Her designs are focused on creating an amazing experience for the user. Paige works across multipleprogramming languages and digital design tools and enjoys developing projects that solve unique user experience problems. Website: paigelatimer.ca
Comments by Nicholas