The Design tab has two main tabs within: Themes and Widgets (You might also get a “custom image header” tab if you have a theme that allows one)

(Remember, you can see a bigger screenshot by pressing the image)
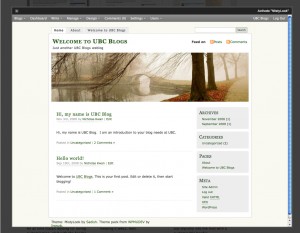
When under the themes tab, you can try out how your blog would look with a certain theme by pressing on it.
To keep a theme permanently, press “Activate” on the top right hand corner.
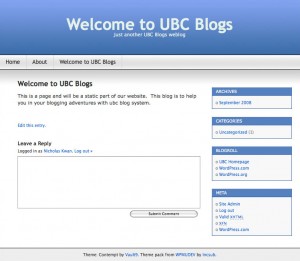
Then, you will have a different look when others visit your site.
To customize the header, select the “custom image header” tab. Then click Browse image to look for an image on your desktop. After that, you will have to crop the image to allow it to fit the specific theme you are using. After that, you will have your own custom header image.
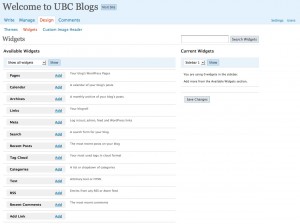
Widgets are little add-ons to your blog to allow it to have more information and be more engaging. When you enter the widget tab, there is a list of widgets that are readily available. You can always add widgets from external sources as well.
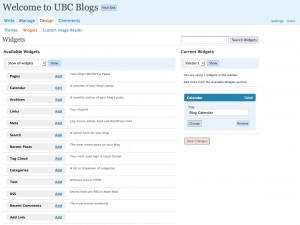
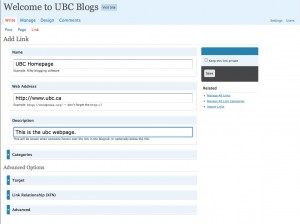
Now, I am going to add a calendar as an example for a widget. Next to calendar, press the “Add” button and a box will pop up on the right side.
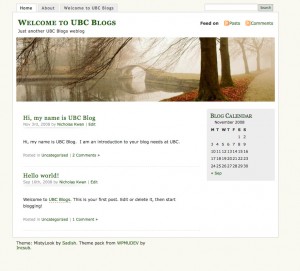
Now, I can save changes to have the calendar on my blog when I go back to my homepage.