Task 6 – An emoji story
In my everyday life, I am used to externalizing my thoughts and code my meanings through writing. The challenge this week was to use the affordances of a different mode – images, to code a message that I would normally disseminate through the mode of writing (Kress, 2005).
As Bolter (2001) claims, the prose and print of today are attempting to remediate the use of images, by readjusting the ratio between text and image. This week, we were challenged to push this idea to the extreme, and code a full message without using a single printed word, moving from “pure text to pure pictorialism” (p. 52).
We played with the limited choice of emojis on hand to arrange them in space in the way that we would normally arrange words. Even though we were working with images, the affordances of depictions, such as size, placement, or colors were limited (Kress, 2005). An additional challenge was that being constrained to using emojis, we were not able to name the relations between the concepts, such as states, belonging, past or present tense, etc. Instead, we had to find a way to use the limited affordances of the medium – the text box – to position the images in space in order to represent those relationships for our audience.
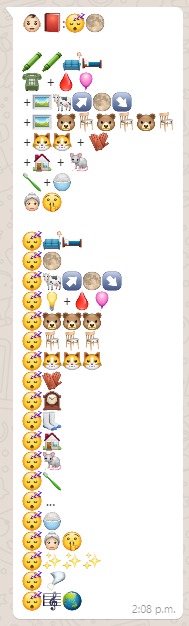
I chose to work with a baby book for this task. What makes young children’s literature unique is that images have a much more important role in it, compared to text. In fact, some storybooks that my daughter owns, are completely wordless, allowing for a certain degree of freedom of interpretation. Another great thing about infant books, just like our emoji stories, is that they can be understood by young readers around the world, regardless of the language they speak.
My strategy was to code the whole story using emojis to represent words, so that someone who has only heard or read it once, could use these visual notes to retell the story, as close to the original as possible. I felt like an inventor of the alphabet – I had to decide whether I was going to use emoji to represent a single phoneme, a morpheme, or the whole word (Schmandt-Besserat, 2009). Perhaps, if my goal was to create a long-term solution, I would have taken the length to create an alphabet (e.g. using an image of an apple for the letter A, and a bear for B, etc.). However, I wanted to stay away from the habitual mode of representation and use the affordances of the emojis as they were designed – to represent a concept or a whole word.
To conclude, this task made me wonder if picture writing is indeed going to replace text, and how that will affect our thinking and our behaviors if it does. Looking forward to learning more on remediation of reading and the effect it has on our thinking in the next few weeks.
References:
Bolter, J. D. (2001). The Breakout of the Visual. In Writing space: Computers, hypertext, and the remediation of print (2nd ed.). Mahwah, N.J: Lawrence Erlbaum Associates. doi:10.4324/9781410600110
Kress (2005), Gains and losses: New forms of texts, knowledge, and learning. Computers and Composition, Vol. 2(1), 5-22.
Schmandt-Besserat, D. (2009). “Origins and Forms of Writing.” In Bazerman, C. (Ed.). Handbook of research on writing: History, society, school, individual, text. New York, NY: Routledge.