WHO DID IT?
Play the Game on itch.io
*Images in the game are from Pixaba (Pixabay License)
The Twine Experience
Twine, what a name! It catches the essence of the entire game-creating process. You need to twist the thread in the correct way, or it gets all messed up, and you have to do it all over again.
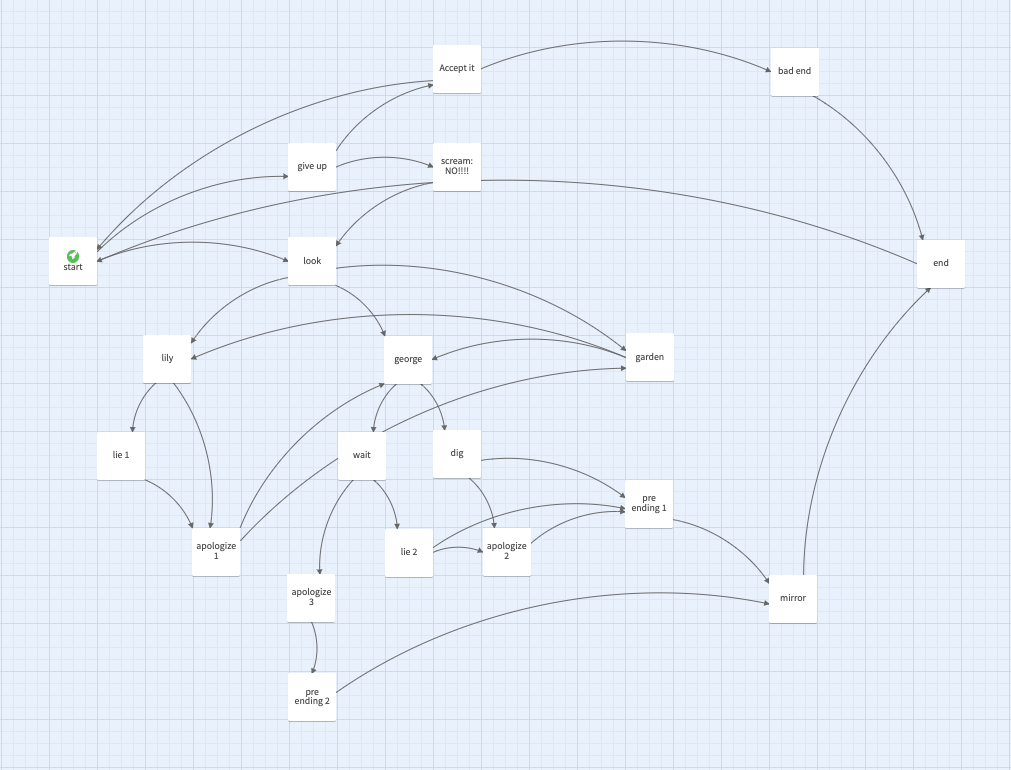
There were many times that I would miss a space or have a spelling or typing mistake in the name I give to a passage, then ended up with a broken link with the red X. After some (okay, lots of) trials and errors, here is the final edition.

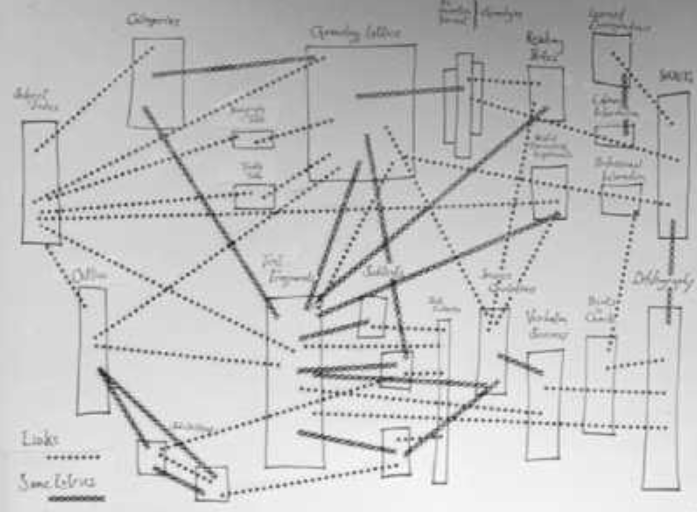
This map reminded me of the original structure (see image below) I saw in Ted Nelson’s Google Tech Talk, “how documents would wave together for side by side intercomparison over ever-expanding tissue” (Google TechTalks, 2007, 20:57).

(author’s original diagram [Nelson 1965], later redrawn for publication). Nelson, T. (1999). Xanalogical structure, needed now more than ever: Parallel documents, deep links to content, deep versioning, and deep re-use. ACM Computing Surveys, 31(4es), 33-es. https://doi.org/10.1145/345966.346033.
The Strategy
You would probably tell by now, whatever my strategy was, it didn’t work so well.
I had created a road map by pen and pencil, with keywords only, of course (if you have read my Task 4, you know handwrite the whole piece was not my strongest suit). The story started to grow on its own once I start creating passages in Twine.
I usually stick to my draft (keywords) pretty well until the proofreading stage but not this time. So the top tip I would give the two days younger version of me (when I started to try Twine) would be – to write a complete structure and build the game backward. This way, I can always copy-paste the exact passage title and not memorize things when the story unfolds into many layers. However, this is the strategy I would use if I just want to complete this task efficiently.
However, this is the strategy I would use if I just want to complete this task efficiently. In this case, I am not connecting my thoughts while creating but just putting what I have on a piece of paper in Twine‘s format. The creating process (or thinking process) is completed when I draft the complete structure on paper, and Twine is only used as a tool to digitalize my draft into a specific format.
When I was writing my strategy, my inner voice is shouting “NO!!!” because I had experienced something so much better than just inputting information into an online format (i.e., Twine). I don’t know if it is because I was making a game for the first time and I tried to make as many turns (twist) as possible, or it is because when there are visual links and boxes in front of me, I felt I could see my thoughts grow, right in front of me! When I started to link the action with consequences and how one thing led to another, my content changed, and it was magical!
The experience makes me think that maybe the intercomparison visualization was not only for comparing and connecting information and expanding our thoughts. Perhaps the visualization process also encourages us to dig deeper for connections between knowledge, or even make new connections or construct new knowledge!
The Technology Hiccups
The simple coding with [[]], and [[passage content -> passage name]] was beginner(me)-friendly 😉 They are simple and sufficient for making a simple game with 15 screens.
After I had done all the text, I started to get curious about if I could embed images and videos into my game. I searched online and stumbled upon this guide, A Total Beginner’s Guide to Twine 2.1, by Adam Hammond, an assistant professor from the University of Toronto. It has all the basics that I need for the task and more!
Once the production is completed, the most challenging issue emerges – the distribution. I wanted to see if there is a way to upload my game to the blog page that would allow playing directly in the blog. The WordPress we are using does not allow advanced HTML editing (nor did I know how to do it) so I searched online trying to find a way around it. Many posts have mentioned a free website called itch.io so I decided to give it a try.
 I uploaded the game to itch.io and then inserted the URL, but it didn’t work (see image on the left). I then tried the distribution option on itch.io, and it gave me a window that I needed to click to open the actual game I published on itch.io and play from there. This is an alright solution for now, but I still want to see if others can just have the game played directly on the blog page without getting redirected.
I uploaded the game to itch.io and then inserted the URL, but it didn’t work (see image on the left). I then tried the distribution option on itch.io, and it gave me a window that I needed to click to open the actual game I published on itch.io and play from there. This is an alright solution for now, but I still want to see if others can just have the game played directly on the blog page without getting redirected.
Were you able to display the game directly in your UBC blog ? If yes, please kindly share your magic with me (leave a comment please)!
Oh, one final note. The name of my game is also an indication of the messy relationship that can be built in a Twine game (or any hypertext) and lead us to ask, “who did it”? I hope you enjoyed playing it 😉
References
Bush, V. (2019, January 9). As we may think. The Atlantic. Retrieved October 7, 2021, from https://www.theatlantic.com/magazine/archive/1945/07/as-we-may-think/303881/.
Google Tech Talks (2007, Oct 8). Transclusion: Fixing Electronic Literature [Video]. YouTube. https://youtu.be/n6RqWe1bFpM










james martin
October 18, 2021 — 7:22 pm
Hi Ping,
I love the use of multimedia in your Twine game, such as the Life’s Not Fair video!
Just a heads up, there is a box to check when you upload to itch.io in order to enable the scroll bar for your game. I had to adjust my browser’s zoom settings in order to be able to see/reach the links at the bottom of the first page.
ping cao
October 19, 2021 — 9:29 pm
I noticed the issue and went back to adjust the size of the image, but apparently, it was not successful.
Thanks for the tip! I had enabled the scroll bar 🙂