Introduction
They say that necessity is the mother of invention. However, when the announcement was made on March 17, 2020, that British Columbia was indefinitely suspending all face-to-face instruction in light of the Covid-19 pandemic, I experienced necessity become the mother of far more than just invention. Necessity, coupled with urgency, became a catalyst for innovation, risk-taking, exploring, testing, prototyping, creating and reflecting.

Image Credit: The Tyee https://thetyee.ca/News/2020/03/24/Five-Thing-To-Know-About-COVID-School-Closures/
Link to Global News article about suspension of in class instruction
Purpose and Research Questions
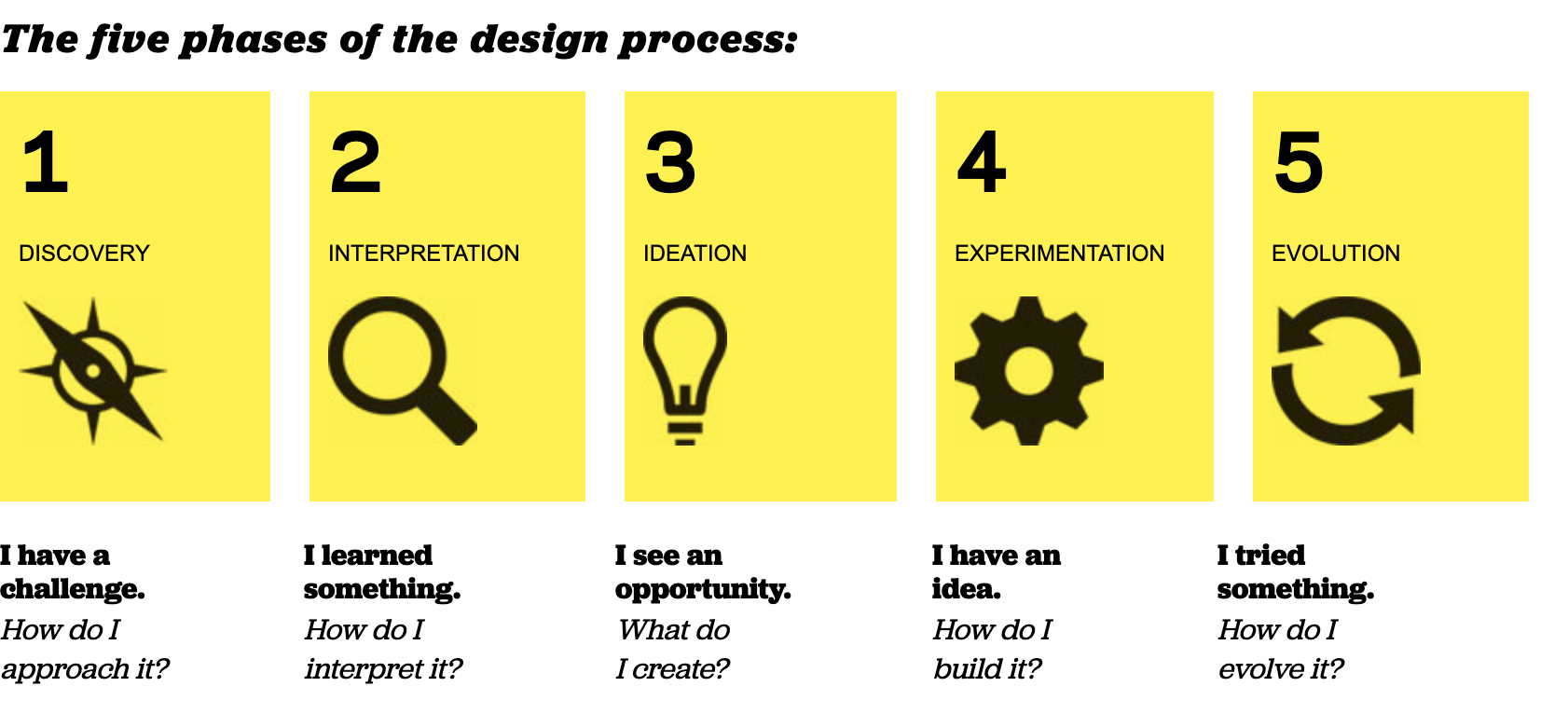
Through the lens of self-study, this blog will explore my journey of shifting the instruction of my Grade 6/7 students to online learning. My inquiry is driven by the central question: How can I create an engaging online classroom environment that meets the needs of my students in light of the current Covid situation? My approach to creating an engaging online classroom was influenced by, and followed several iterations of, the design process as outlined on the Design Thinking for Educators website. By following an iterative process of discovery, interpretation, ideation, experimentation, and evolution, I gained insights into the needs of my students, and how I could alter or enhance our learning environment to meet their needs. Additionally, as online learning progressed and shifted to a blended model of instruction, my initial inquiry grew and blended with new questions that emerged through the process.
Rationale and Review of the Literature
My inspiration and framework for my inquiry is heavily influenced by Meaningful Learning with Technology (Howland, Jonassen, and Marra, 2012). Howland et. al argue that we need to learn with technology, not from technology. This shift in mindset is crucial as technology is no longer a repository or distributor of information, but rather a tool for learning. The Covid situation made this distinction even more apparent. To create an engaging online classroom, teachers needed to embrace a vast array of technological tools. From communication and video conferencing software, to file sharing and streaming services. Teachers were thrust into a new world where fluency and comfort with online tools was an integral part of instructional practice.
Howland et. al also assert that teachers need to have a deep understanding of what it means to learn, in order to align epistemic beliefs about what it means to learn with technology. Learning with technology needs to be meaningful and purposeful. In other words, Covid or no Covid, we shouldn’t be getting kids to learn technology for technology’s sake. Teachers need to align their use of technology with desired learning outcomes.
Furthermore, in an online learning situation such as the one Covid created, it’s not enough for teachers to simply take what they would have done in their face to face classrooms, push it to students electronically, and expect meaningful learning to take place. Meaningful learning happens at the crux of an artful blend of technology and pedagogy. Drawing upon the SAMR model, it’s easy for teachers to stay in the substitution area, but rich and meaningful learning happens when we push ourselves to embrace technology to augment, modify, and redefine learning engagements.

Image credit: Sylvia Duckworth, via @DavidGuerin
Inquiry and Observations
As previously noted, my inquiry was guided by an iterative process of discovery, interpretation, ideation, experimentation, and evolution. Below, I document three cycles of how I utilized the design process to create an engaging online classroom environment.
Cycle 1 – Creating Community
Stage 1 – Discovery
During the first week back after Spring Break, the directive from my district was to reach out to families over the phone to get a sense of how they were doing. On average, these calls were 30-45 minutes each (way longer than I had anticipated). Through these conversations, I gained valuable insight into the needs of my students. They felt uncertain of what was to come, and disconnected from their peers and their school community.
Stage 2 – Interpretation
After calling each family it become my job to interpret what I had discovered. I asked myself: What does my class need right now? Answer: They need to feel connected.
Stage 3 – Ideation
Next, it came time to ideate. What could I do to help establish connection and create a classroom community?
Stage 4 – Experimentation
My first idea was to write a daily blog for my students. This was a space for me to share my own thoughts, feelings, and experiences. My hope was that by modelling how to blog, my students would take on the challenge of writing their own. Some students did, however the majority of my class was not engaged with blogging.
I
My second ‘experiment’ was to host virtual class meetings twice a week, with optional tutorial times in between. These virtual class meetings were hosted on Microsoft Teams (a new platform for both students and myself).
Stage 5 – Evolution
As our fluency and comfort with ‘Teams’ meetings increased, my students and I were able to evolve the experience. Together, we tested various functions and apps such as Whiteboard, and Polly (a survey tool). I also took time to elicit feedback from users (my students) to help enhance the experience. My students suggested that I play music while we were waiting for people to join the call, and that we end our meetings with a class game such as Pictionary or hangman using Whiteboard. At first, I worried that the novelty of Teams would wear off, and attendance would drop. However, I have seen consistent attendance and engagement. In part, I think this is because I included my students in the process of evolving the tool to meet our needs as a classroom community.
Cycle 2 – Fluency and Comfort with Online Tools
Stage 1 – Discovery
As our attention shifted from creating community to online learning for numeracy and literacy tasks, I quickly noticed that students were having trouble accessing their online work and figuring out where and how to submit completed assignments.
Stage 2 – Interpretation
As we progressed with online learning it became clear that I needed to provide some tools to help students with their comfort and fluency of online learning. “While technology is embedded in their lives, young people’s use and skills are not uniform” (Bennett, Maton, Kervin, 2008 as quoted in Bullock, 2013). I had students who were whipping through assignments and uploading their work with ease, while others could barely get logged in to the platform. I knew that I had to find a way to effectively teach students how to navigate the e-Learning tools I was expecting them to use.
Stage 3 – Ideation
What could I do to help my students improve their fluency and comfort with online tools?
-
-
-
- Screenshots? – timely and not always super helpful when showing someone how to navigate
- Video tutorials? – pre-made ones are impersonal and don’t cover exactly what I want
- Call each student who was having trouble? – timely, inefficient, and exhausting – plus I was out of minutes on my cell phone plan
- Screencast – Yes! Now only to figure out how.
-
-
Stage 4 – Experimentation
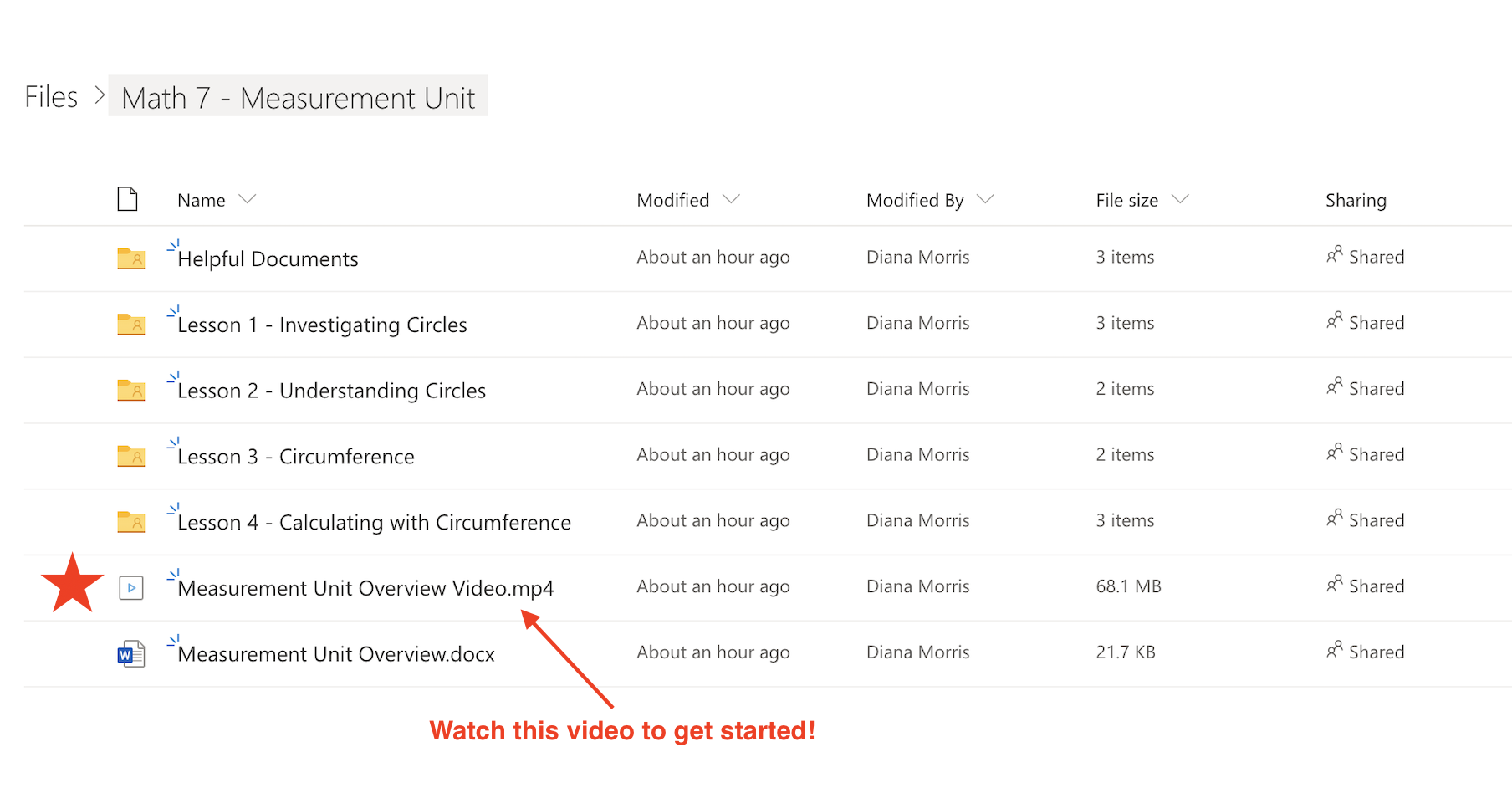
Experimenting with screencasts was quite fun. I used different platforms such as Snagit and Quick Time Pro, before I realized my Macbook Pro had built-in screen casting capability. Once I become more comfortable creating screencasts, my next challenge was figuring out an efficient way to share them. Thus, a mini design happened within Cycle 2, as I ideated and experimented with different file-sharing formats.
Stage 5 – Evolution
After I had created a few “how to” screencast tutorials for my students, I began to learn new features within the platform. For example, I learned how to start the video with my front-facing camera so I could say hello and introduce the idea before filming my screen. Later, I began using screencasts in my regular lessons for math and literacy instruction. I even used screencasts to share reflections on the learning that was taking place. I gathered snippets of my students work and created a screencast to share feedback, and what I had learned from them. My students and their parents have raved about helpful it is to have personalized videos, and I have seen my students’ confidence soar as a result of feeling successful with navigating online learning.
Cycle 3 – Engagement through Inquiry Based Learning and Visible Thinking
Stage 1 – Discovery
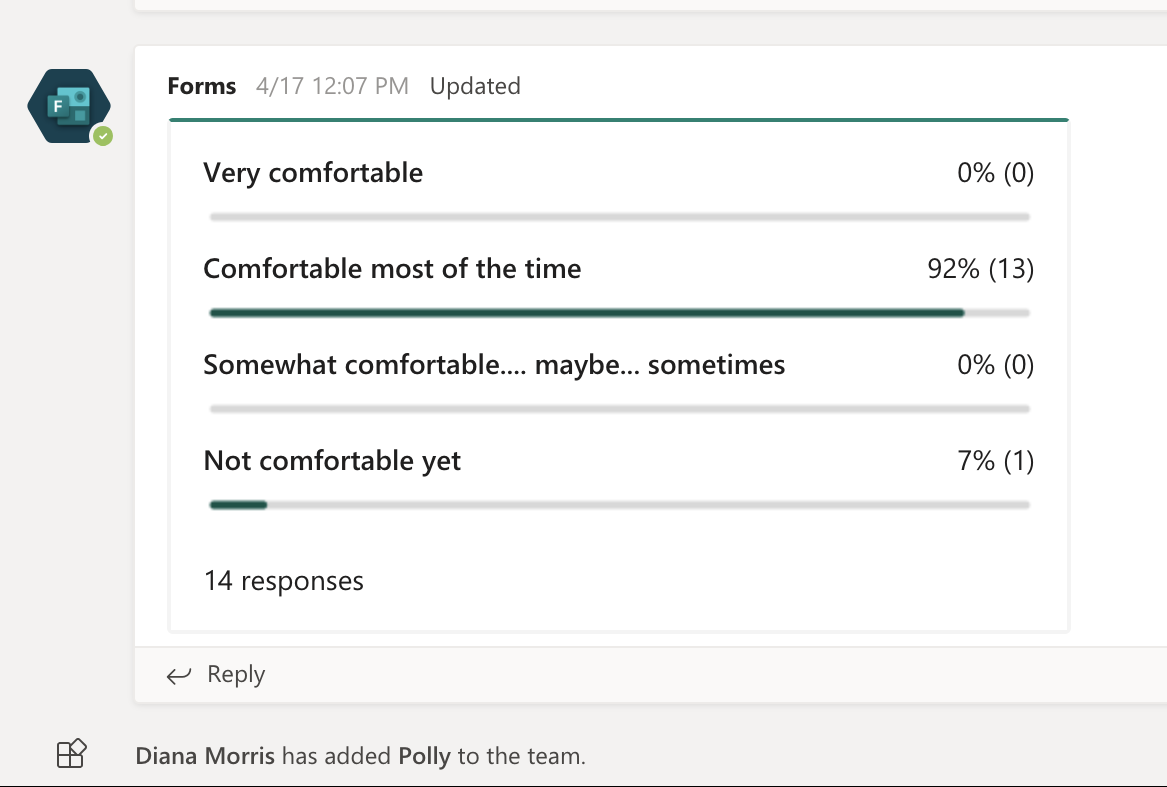
Towards the middle of April, students had mastered the “how to’s” of e-Learning. They were confident ‘most of the time’ with their ability to navigate our online learning platforms, but were becoming less engaged with their weekly assignments.
Stage 2 – Interpretation
“Technology is never a panacea for good teaching; the tasks are designed by good teachers” (Garber, 2004 as quoted in Gouzouasis, 2006, p. 3) Even though my students were now proficient with the technical demands of online learning, I need to up the ante of my instruction and assessment. I needed to go back to the drawing board and remind myself that I am a curriculum maker and designer. It is my job to create online classroom community that fosters connection, curiosity, discovery, inquiry, and reflection.
Stage 3 – Ideation
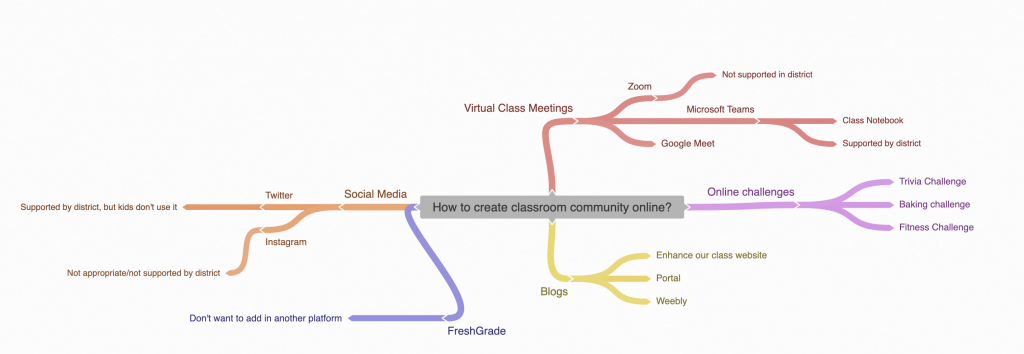
What could I do to help engage my students in meaningful learning?
As this word cloud depicts, I needed to put learning at the centre of my online classroom. I needed to embrace thinking routines and find a way to utilize them with technology to foster inquiry for my students.
Stage 4 & 5 – Experimentation & Evolution
I am currently still in the experimentation and evolution stage of my third cycle. I continue to try new approaches and techniques in order to engage my students. Since online learning was first announced, almost ten weeks ago, I have been in a near constant state of experimentation and evolution. I am always reflecting on what’s working, and what I need to change, adapt, or shift in order to maintain and sustain engagement. Now, as we take a new step towards a blended learning model (some students online, some students in the classroom part-time), I find myself beginning another design cycle within a cycle.
Looking back over the past ten weeks, the analogy of a roller coster comes to mind. There have been highs and lows, ups and downs. Shifting my inquiry approach to online learning has been challenging. Despite these challenges, I still strive to provoke a sense of wonder in my students and encourage them to learn through discovery. Finding ways to foster rich collaboration continues to be something I work towards, as student engagement fluctuate from week to week. I have had some major successes with engaging my students in deep learning through asynchronous formats. Perhaps my greatest triumph has been using Padlet to host digital versions of Ron Ritchhart’s Visible Thinking Routines (Ritchhart, Church, and Morrison, 2011). With Padlet students are able to add their thinking to a digital “wall” using text, drawings, videos, and voice notes. Additionally, students can collaborate and build off each other’s ideas. Teaching my students the full-functionality of the tool is an ongoing process.
Conclusion
As educators across the globe move forward with online and blended learning environments, it is paramount that they understand their role as curriculum designers. “Technology is more than hardware. Technology consists also of the designs and the environments that engage learners.” (Howland, Jonassen, and Marra, 2012, p.7) The pedagogical nuances of creating engaging online and blended learning environments are new to many educators. However, it is crucial that teachers acknowledge “the interplay of activity, environment, and facilitation [that] operate to deepen learners’ engagement” (Petrich, Wilkinson, & Brevan, 2013).
The design process has offered me a useful framework to begin unpacking my role as a curriculum maker, and how I can utilize technology more meaningfully. The three cycles I document in this blog speak to how I have navigated the activities, environment, and facilitation of online learning for my Grade 6/7 students. I encourage all educators to consider how our system could be ameliorated through embracing the identity of a curriculum designer.
Referenced Works
Bullock, S. M. (2013). Making the tacit explicit: Self-study and the spectre of technology education. Journal of Technical Education, 1(1), 152-165.
Craig, C. (2010). Teachers as curriculum makers. Encyclopedia of Curriculum Studies. 867-869.
Gouzouasis, P. (2006). Technology as arts-based education: Does the desktop reflect the arts? Arts Education Policy Review, 107(5), 3-9.
Howland, J., Jonassen, D., & Marra, R. (2012). Meaningful learning with technology, 4th Edition. Pearson.
IDEO. (2012). Design thinking for educators. Riverdale.
Petrich, M., Wilkinson, K., & Brevan, B. (2013). It looks like fun, but are they learning? In, Honey, M., & Kanter, D. (Eds). Design, make, play: Growing the next generation of STEM innovators. New York, NY: Routledge.
Ritchhart, R., Church, M. & Morrison, K. (2011). Making thinking visible: How to promote engagement, understanding, and independence for all learners. San Francisco: CA: Jossey-Bass.
Zussmanm R., Little, S. (March, 2020). BC suspends K-12 classes indefinitely amid coronavirus pandemic, says economic help coming. Global News. https://globalnews.ca/news/6689354/john-horgan-cabinet-ministers-announce-measures-slow-spread-coronavirus/