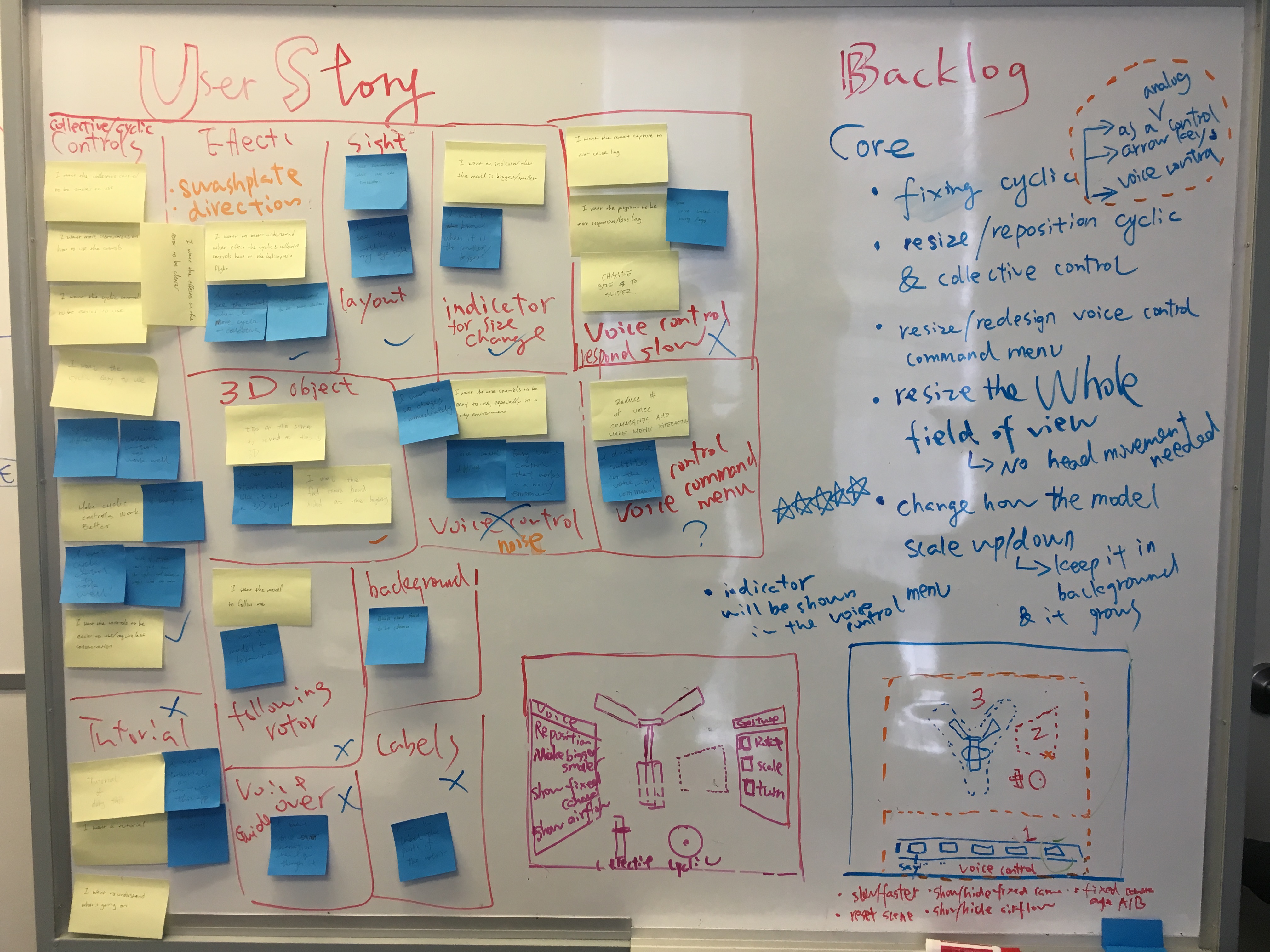
The beauty of our team is that we are a team of 6 with diverse backgrounds and skillsets. That means we are able to, and we should, create as many learning opportunities for each other as possible in various fields including but not limited to project management, strategic communication, stakeholder management, marketing, programming, 2D/3D design, UX/UI design, game design, and learning design.
In this post, I’ll put together a crash course on learning design theories and practices for my team that is about to design and prototype a functioning virtual reality training simulation in 12 weeks.
Reviewing what I learned during my master program in Education, I selected some theories, principles, and practices for the team. They are important and relevant to this project yet not difficult to understand, and some of the theories and principles could be seen as common sense for people who are naturally empathetic.
So here is the list:
- Cognitive Load Theory
- Principles of Multimedia Learning
- First Principles of Instruction
- 4C/ID Model
- Worked-out Examples
- Principles of Adult Learning
As we are designing a VR simulation, another important task for me throughout this project is to contextualize these theories and discover how these principles may or may not apply in VR design.
Cognitive Load Theory
Why? Cognitive load theory provides a high-level understanding regarding how human brains process information and is the foundation for multimedia learning principles.
Key Concepts
- Sensor Memory
- Short-term Memory
- Long-term Memory
- Chunk
- Extraneous Load
- Intrinsic Load
- Germane Load
Key Messages
- Do not OVERLOAD users because our cognitive capacity is limited.
- However, how much information is too much for users depends on individuals’ mental model (schema), which is why we need to research and differentiate the level of our users/learners.
Selected Resources
Principles of Multimedia Learning
Why? Multimedia learning principles are evidence-based guidelines and practices that aim to decrease extraneous load, manage intrinsic load and maximize germane load.
Mayer’s 12 Multimedia Principles:
- Coherence Principle
- Signaling Principle
- Redundancy Principle
- Spatial Contiguity Principle
- Temporal Contiguity Principle
- Segmenting Principle
- Pre-training Principle
- Modality Principle
- Multimedia Principle
- Personalization Principle
- Voice Principle
- Image Principle
In addition, Merriënboer offers three design principles and strategies:
- Variability principle
- Contextual interference principle
- Self-explanation principle
Selected Resources
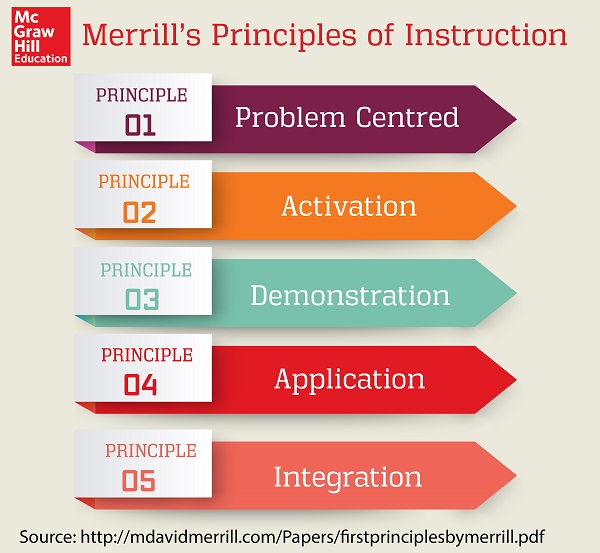
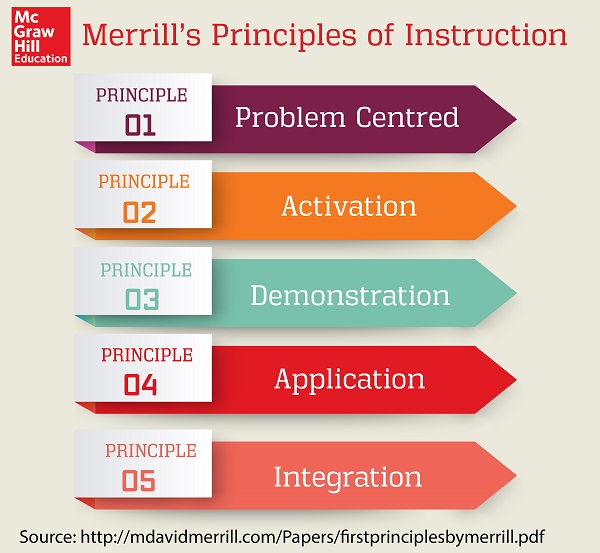
First Principles of Instruction
Why? First Principles of Instruction is basically a synthesis of all major instructional theories. It is easy to understand and probably the best starting point to learn about learning design.

Selected Resources
The 4C/ID model
Why? The 4C/ID model stands for four components instructional design model. It is a problem-based approach that is widely used in technical/medical training.
The four components in 4C/ID model are:
- Learning tasks
- Supportive information
- JIT information
- Part-task practice
Selected Resources:
Worked-Out Examples
Why? Worked-out Example is a great approach to break down learning steps and show learners what to do. Renkl points out that learners gain a deeper understanding when they receive well-designed worked-out examples at the beginning of cognitive skills acquisition.
Selected Resources:
Principles of Adult Learning
Why? Because teaching adults are fundamentally different from teaching kids or teenagers. Understanding these principles will inform the high-level learning design for adults.
Selected Resources:
Reference
Merrill, M. D. (2002). First principles of instruction. Educational Technology Research and Development, 50(3), 43-59. doi:10.1007/BF02505024
Mayer, R. E. (2002). Cognitive theory and the design of multimedia instruction: An example of the Two-Way street between cognition and instruction. New Directions for Teaching and Learning, 2002(89), 55-71. doi:10.1002/tl.47
Mayer, R. E. (2008). Applying the science of learning: Evidence-based principles for the design of multimedia instruction. The American Psychologist, 63(8), 760-769. doi:10.1037/0003-066X.63.8.760
Renkl, A. (2005). The worked-out-example principle in multimedia learning. In Mayer (Ed.) The Cambridge handbook of multimedia learning, (pp. 229-245). New York; Cambridge, U.K: Cambridge University Press.
Roy, M., & Chi, M. T. (2005). The self-explanation principle in multimedia learning. In Mayer (Ed.) The Cambridge handbook of multimedia learning, (pp. 271-286). New York; Cambridge, U.K: Cambridge University Press.
van Merriënboer, J. J. G., Clark, R. E., & de Croock, M. B. M. (2002). Blueprints for complex learning: The 4C/ID-model. Educational Technology Research and Development, 50(2), 39-64. doi:10.1007/BF02504993
van Merriënboer, J. J. G., & Sweller, J. (2010). Cognitive load theory in health professional education: Design principles and strategies. Medical Education, 44(1), 85-93. doi:10.1111/j.1365-2923.2009.03498.x


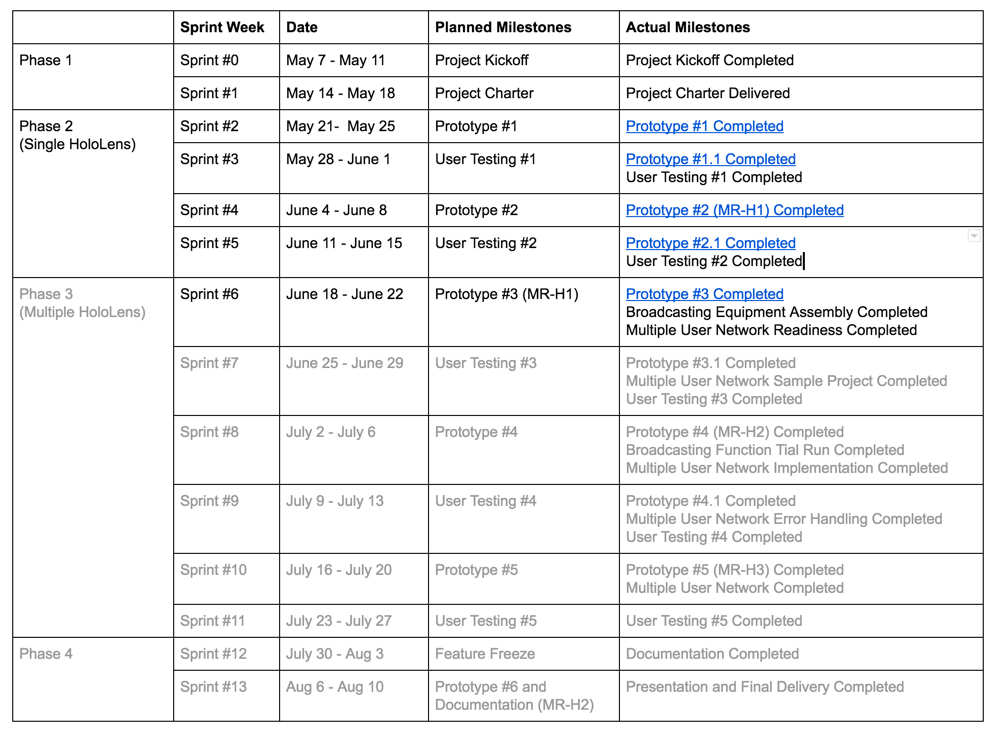
 (Credit: Junsong Zhang, Project Manager)
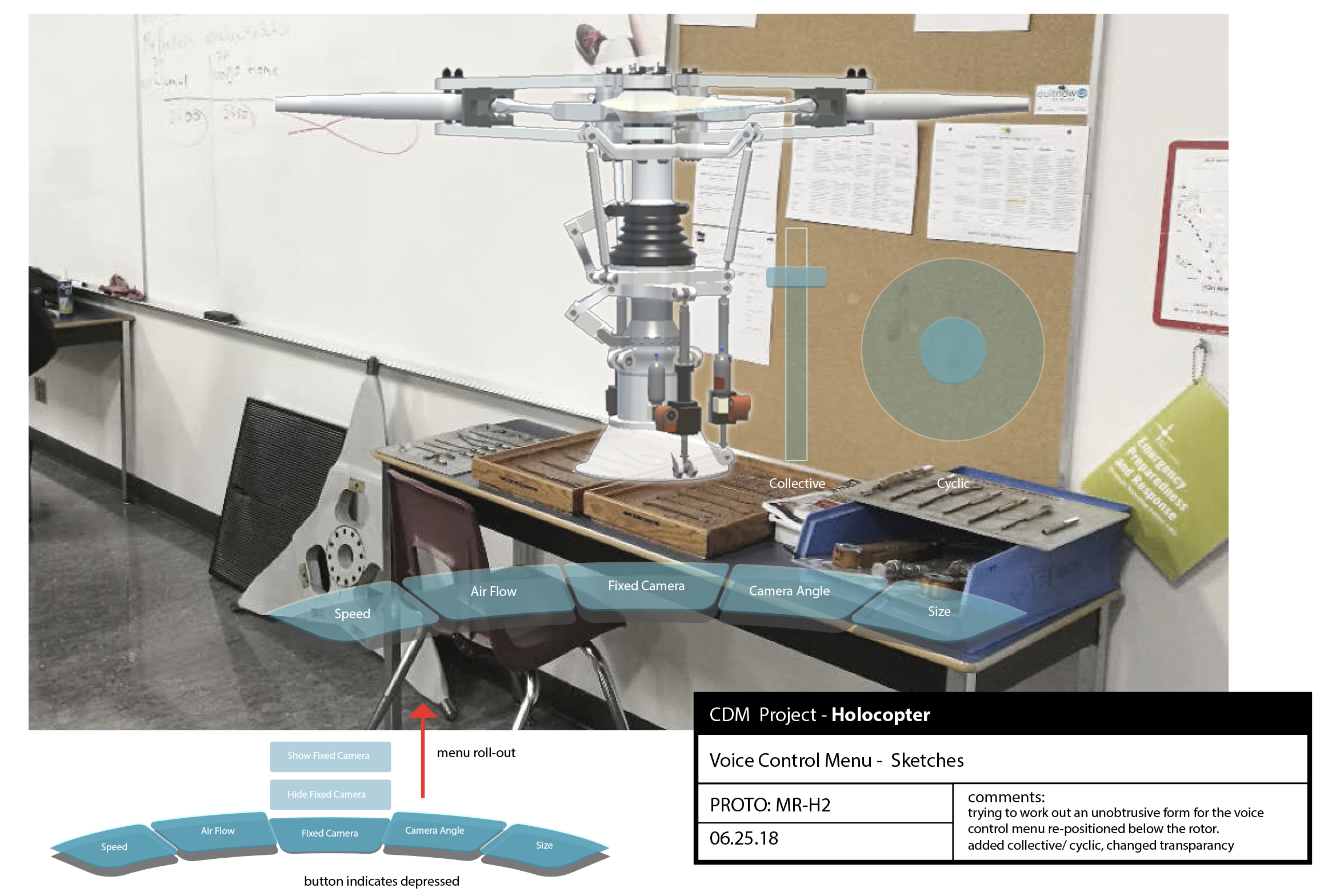
(Credit: Junsong Zhang, Project Manager) (Image Credit: John Bondoc, UX/UI Designer)
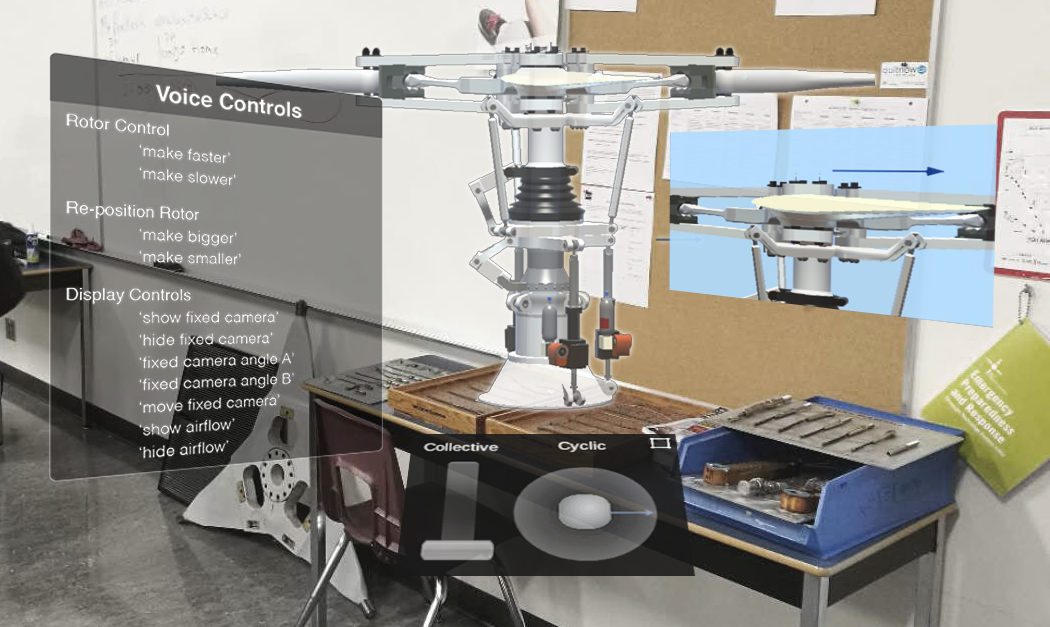
(Image Credit: John Bondoc, UX/UI Designer)