introduction
This exercise introduces two concepts: visual hierarchy and site logic.
Visual hierarchy is an organizational tool which guides the viewer’s eye through a composition in a certain order or pattern. It is a vital component of representational drawings as it visually prioritizes information, indicating which parts of the drawing are the most important. Similarly to the Tracings exercise, by analyzing the visual hierarchy of existing work we can improve our understanding of its mechanics, thereby more easily utilizing it in our own work.
Site logic draws on the assumption that most site plans have an underlying logic and certain universal qualities (such as flow, negative space, edges, and material transitions), regardless of site scale. In this exercise, I am posing the question of if (and how) these organizational site logics translate through site scales.
Desired outcomes: the art of critique
Methods: visual analysis
materials
- One vintage/archival city map (digital or printed).
- If printed:
- Trace paper, to fit map
- Pens, pencils, markers, fine liners, etc.
- Camera/scanner
- If digital:
- Digital drawing software
- Printer or digital drawing software
instructions
- Observe your map for its overall visual hierarchy. Which points, lines, and forms appear most important? Which places on the map are your eyes drawn to first? Second? Are these places figures or grounds? Are they defined by a bold outline or through negative space?
- Using either a printed out version of your map and some trace paper, or the digital version of your map in a drawing program (with a separate layer for drawing), trace your map’s predominant form. Use the thickest/blackest lines for the hierarchy’s top forms, and lighter/thinner lines for less predominant forms.
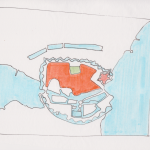
- Remove the map from below the linework and add a new layer on top. Using the traced linework, imagine a small site plan. Notice how the lines and forms intersect. Begin filling your site plan with various patterns to denote materiality (buildings, hardscape, planting, etc.). Some interpretation may be needed: can a shoreline be a meandering path? A building’s edge?
- Swap linework with a partner and repeat Step 3 on top of their linework. Compare resulting site plans.
reflection questions
- What application might visual hierarchy and site logic principles have in your everyday design practice?
- Are there other objects that we might borrow organizational logic from? The structure of a cell, a circuit board, etc.?
- Compare your partner’s interpretation of your linework with your own. How did familiarity with the linework’s origin (the archival map) change the way you interpreted the site plan?