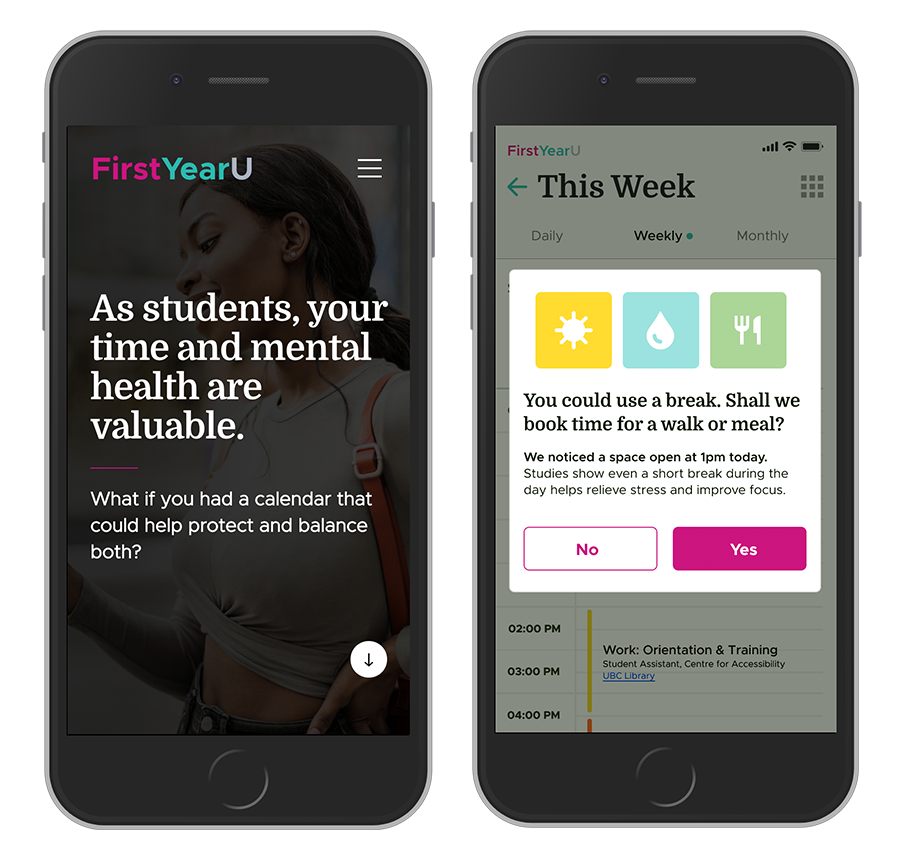
As students, your time and mental health are valuable.
What if you had a calendar that could help protect and balance both?
For my A3, I created a prototype for a mobile calendar app called FirstYearU, targeting students in their first year of post-secondary studies. The project deliverables include a mobile website pitch and an interactive demo to test drive the user experience.
The need: First year is found to be the hardest transition period for students in higher education.
The solution: FirstYearU focuses on time-blocking, an effective way to protect your commitments and keep you on track. With smart notifications, you take back control of your calendar and get personalized tips, supporting your well-being.

Hi Aiann,
I think this is a fantastic idea. I found your website to be clearly organized along with engaging, interactive demonstrations. I wonder how this could be applied to target grade 6-12 students that have difficulties with their executive functioning. I, too, find it difficult right now with my balance – juggling courses with my newborn and getting ready for return of school in September.
Well done, Aiann
Thanks everyone who provided feedback and reviews on the FirstYearU app and website presentation. The demo was certainly the most fun to build; even as a basic prototype, it’s a core part of any usability design process.
Many of you asked about the software for creating the app demo. I designed the app interface and interactions using Adobe XD, a prototyping tool. My background in graphic/web design helped, but I also relied on free designer-curated resources, kits and tutorials – I suppose it’s open learning at its best!
Adobe XD – Features
https://www.adobe.com/ca/products/xd/details.html
Hi Aiann,
Where was this technology when I was feeling overwhelmed during my undergrad? Although, that was most likely due to me not studying enough and spending too much time on video games… Speaking of, any thoughts on how the app will differentiate between time spent studying and doing other tasks, aside from user input? I find that I can block out certain periods of time for productive activities, but that doesn’t mean I actually stick to the game plan. I like how automated the process is, with suggestions for anxiety-reducing activities, but I find there would still be quite an onus on the user to manage the majority of the schedule, which ends up simply being another task to do. I can see “set up FirstYearU calendar for the week” being something itself booked into the schedule.
Also, I found that your presentation form was quite fantastic, especially the demo (super curious what program you used to create that), but some of the key highlights weren’t really expanded on, which I’m curious about. For example, you mentioned wearables to track heart rate and sleep, but there wasn’t much mention of how that technology would be used within the app.
Anyways, thank you for a strong presentation and an intriguing idea.
Hi James,
Good questions and feedback, definitely something to review for FirstYearU 2.0 (if 1.0 ever comes to fruition!)
As a bit of background, the idea evolved from my own habit of blocking hours in my calendar, to keep colleagues from booking meetings at inopportune times. When I’m on a tight deadline, I find it breaks my concentration or ability to do “deep work” if I have multiple meetings scattered throughout the day. I’m also an introvert, so the endless Zoom meetings have been draining at times – hence the reminders to take a break and recharge my battery.
I agree, the automated suggestions for well-being/breaks were the strongest feature out of the gate. Looking back, I would have prioritized the user experience for that over the bells and whistles offered (i.e. wearables and syncing).
Thanks,
Aiann
Hi Aiann,
The website and demonstration you created both look professional with the inclusion of statistics and step-by-step instructions. I enjoyed learning about your app and really hope it becomes a reality in the near future. You have identified a crucial need for first year students (and beyond) and have come up with an interface that works for this target audience as it doesn’t make it seem like more work for them since its all on their device. My first year of university was definitely a struggle as I had to grow accustomed to managing my time while dealing with the novelty of having independence by being able to set my own schedule. This app will aid with that process and ease the transition process of going from high school to university. As Jamie suggested, this would be a great app to introduce students to in their first-year welcome package. I would even think that this app would be useful for high school students as many of them find the planners they are given to be outdated and “uncool” to use, so having everything inputted into their phones would help with their scheduling and time management as well!
Great A3 project, Aiann!
Aiann, your A3 is brilliant conceived, designed, and solves a real problem that plagues students in first year and beyond! I need the adulting version of the app, for sure. Well done!
Question for you – what programming is used to show the mental health stats where the numbers change and go up? Or what’s this called?
Thanks Mel! To answer your question, the mental health stats were animated with the CSS-driven Animate On Scroll (AOS) library.
If you’re interested in the extra geeky code stuff:
https://medium.com/better-programming/how-to-animate-elements-on-your-page-as-you-scroll-22941134591d
https://css-tricks.com/aos-css-driven-scroll-animation-library/
https://michalsnik.github.io/aos/
Ultimately, I ended up using a HTML template by ColorLib which had the animations built-in, and adapting it to fit my needs. It did add extra data bloat, but with the time constraints, I think it worked out okay!
Thank you for sharing your knowledge and extra info! As someone with limited experience coding but an interest in design, you have given me several exemplars of fantastic work to aspire to (in 524 as well as this course). One day I may be able to dive into coding for web design.
Hi Aiann,
Five stars! As an academic advisor I can attest (at least anecdotally) that first year is the most challenging for undergraduate students. Time management is often cited by students as the number one issue that derails their first year success. I feel this tool would help many students apply the lectures and advice they receive from their orientation leaders, advisors, counselors, peers, instructors and mom. I think it is especially user friendly in its simplicity. In other words your app does not attempt too much but at the same time provides the functionality to encourage students to use this tool daily. Syncing calendars with other users is bound to promote its use across cohorts as well. Another function that might be useful is an analytics component that tracks the students productivity cycles and activity/energy cycles and over time makes recommendations on their most productive times of the day. Here is a great paper on this idea from MIT. https://www.mitpressjournals.org/doi/pdf/10.1162/REST_a_00525
I also want to applaud your solution to problem of creating a prototype app – but not diving down the rabbit whole of app creation. Your interactive demo is realistic and convincing. I started down that road for my project but was quickly scared away by the complexity or the lack of flexibility of the app creation tools that exist for non-coders.
Like Kat I really do hope your idea, or something similar, becomes part of the first year digital welcome packages soon.
Well done!
Thanks Jamie, getting your attestation as an advisor (even anecdotally) feels validating.
Ah…analytics! I knew I was forgetting something. I haven’t taken the ETEC 565A: Understanding Learning Analytics yet, and think that could be very applicable. We already measure website traffic such as page-views, bounce rates and heat mapping, so why not?
I didn’t get to expand on the wearables + syncing with health data in my presentation as much as I’d like. Perhaps, that’s where the analytics and a dashboard could come in handy.
Hi Aiann,
What a fantastic forecast and idea!
I really wish that I had this when I was in First Year.
Your website is very well organized and clear with information. I enjoyed the flow, layout and appeal as it made it very engaging. I think you hit the points well with identifying the needs of first year students. By presenting the statistics and needs such as support for mental health, it makes your app very convincing and necessary. The interactive demonstration of how the app would display was excellent. It allowed me to explore and get a good feel for what the app would be like to use.
This was a great idea for a prospective application in mobile technology. I truly hope that an app like this comes to fruition as it can be a healthy support for students well-being.
Great work, Aiann!