A. Rationale of prototyping approach
i.
The prototype has pretty bare minimum functionality horizontally, so our scope is vertical on the ‘My Family’ portion of the interface. It allows the user to create a family tree based on their relations. We are choosing this vertical scope because we want to determine which interface users find easier and more preferable when building their family tree.
ii.
The simulated functionality:
– create a family tree, the user should be able to add family members onto the tree, and view the tree.
– create a event, and add people involved, date, photos and stories on to it.
– the ability to view a person’s profile by clicking on his/her icon
– users should be able to view events that are organized in a timeline.
– users should be able to share their creations to other media websites (e.g. Facebook, twitter, etc)
Many of the functionalities would be hard to implement for now, thus wizard-of-ozd is necessary. Functionality like organized event in a timeline is one of the ‘impossible to implement’ by using Axure. Thus we will have the timeline ready for the users, instead of the application generate.
We do not have real data for our testing, all family members that are on the tree and other information will be fake data. However, when the users start using the system, they may enter their real family members’ information.
iii.
Based on our experimental goals and the stage of the study, we decided to focus more on functionality as opposed to appearance. Additionally, since we are measuring user satisfaction in a post questionnaire, we felt that participants would be more open to criticize the design if the prototype does not appear complete.
iv.
We do not have any physical elements in our interface.
v.
We decided to use HTML/PHP.
Here is the link to our prototype: http://www.ugrad.cs.ubc.ca/~l1c0b/444/index.php
B. Prototype illustration
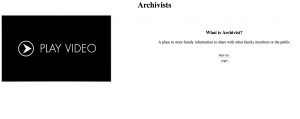
Figure 1. The home screen requires the users to either log in or sign-up. The tutorial video is present on the home page for beginning users. Video is an effective medium to let users quickly explore the application and learn the basic features.

Figure 2. The sign-up procedure requires the user to enter an E-mail, Username and password. Avoiding modern SNS applications from the requirements keeps easy accessibility for the less computer literate users.

Figure 3. The login screen requires Username and password.

Figure 4. The dashboard screen has three main features of the application. The wording of the name may not effectively describe its feature; therefore, images are another feature to prevent from misleading the users.

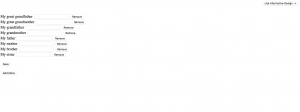
Figure 5, 6. My Family screen has the two designs that will be used for the experiment. Adding a button to alternate between the designs may need to be observed cautiously as it may affect the users if used beforehand. However, it is easy to compare the two.


Figure 7. The result of adding a member to a family.

