3D Virtual Museum
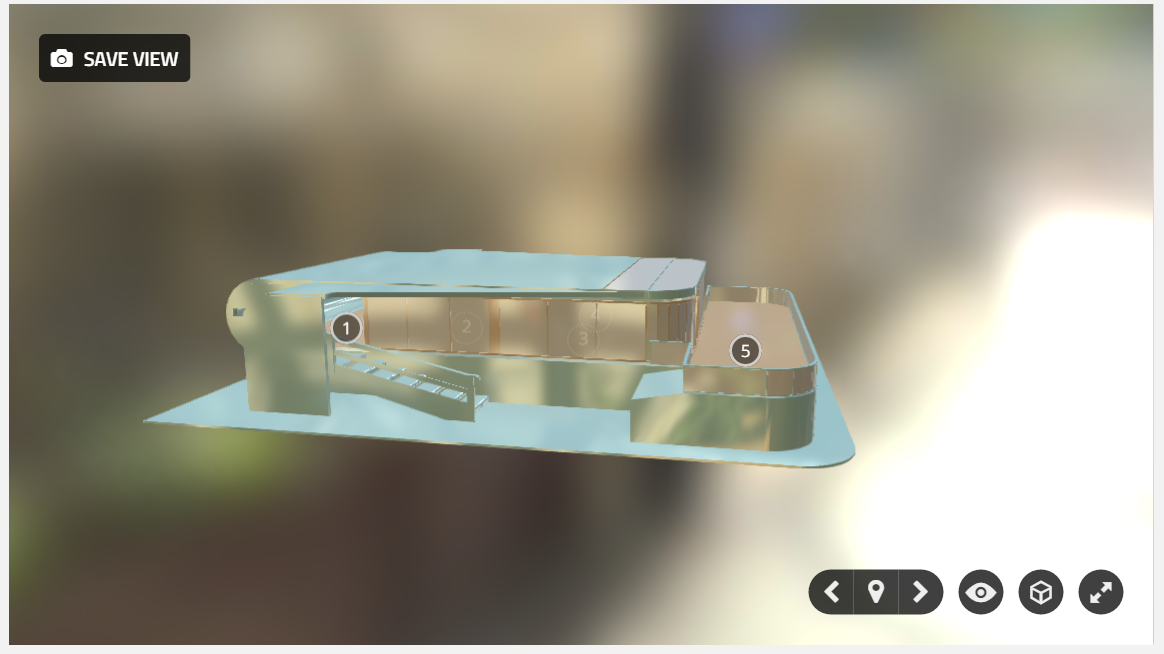
Virtual Museum of the Changing Space of Text on Sketchfab
I wanted to create a 3D virtual learning environment that gives the illusion of entering into a museum while exploring the concepts of the course. This wouldgive the unique experience of reading text in a place where you can interact with it spatially and sequentially. At first, I tried exploring online gaming environments like Second Life and Minecraft since they have an immersive environment that allows users to interact together. It would be a unique experience to go through the presentation with classmates virtually while having the ability to converse in real time around the world, but both gaming environments got too complicated and expensive. In order for me to build something in Second Life, it required me to rent or buy a piece of land with real money and then use a special 3D rendering program like Blender or AutoCad to design my building and interior furnishing. Even though buildings in Minecraft can be built without special technical knowledge, Minecraft still requires payment after 100 minutes of usage. As an alternative, I used Sketchfab -an open source program that allows you to download other 3D designs and add annotations. This feature allows you to travel through designated places in the model and add external links to the description using https://bitly.com. Although Sketchfab is not as interactive as the previously mentioned games, it still has the ability to promote a learning community with the commenting features available on the page. What I find particularly interesting is the idea of adding text in a space that is three dimensional instead of the traditional two dimensional space. This gives an individual more opportunity to place text inside the page instead of just on the surface. Furthermore, any individual can download my model and add, change or delete my text which contributes to the dynamic and collaborative nature of a web 2.0 environment. One drawback of writing text in a three dimensional space is the reading of text without numbered annotations and the disorganization that can result from having text overlaying other text in a certain view. A specific drawback of using Sketchfab to display text is that the annotations only allow a couple lines of text at a time and only five annotations are allowed without a premium account. This greatly limits the ability to display text; as a result, I had to rely on external links to add more content to the ‘virtual museum.’ In conclusion, I found this method of displaying text exciting and creative as we enter a new era of virtual digital reality.
For the first link (found in annotation #2) and the third link (found in annotation #4), I decided to use an animated infographic tool from http://www.visme.co/. This cloud application is free and allows you to create online resumes, presentations, web banners, product demos, and reports in addition to infographics. Unlike other visual cloud graphic organizers, Visme provide animated features for text that are usually displayed statically on an infographic. This ability to create movement around text brings a temporal and dynamic element to online text. At the same time, Visme connects with the visual culture by giving the text a very colorful and graphical appeal using the prepared customizable templates. These templates blur the tension between text and images by giving text a design element. In my opinion, combining motion and graphics together with text helps establish a new relationship between text and images. The outcome of such a relationship is the ability to engage the audience by creating new meaning and interactions with the text and images rather than seeing the two in opposition and unequal domination of the writing space by one representation. Another unique feature of Visme is the ability to create hyperlinks to external sites. With such a feature, an individual could essentially create a scrolling website using different Visme infographics linked together without any HTML coding. Although this is not the original intention of the application, I believe that such a usage would be a creative example of the adaptability and flexibility offered by web applications and exemplifies “transformed practice” from the New London’s Group’s (1996) literacy pedagogy. One final unique feature of Visme is the ability to embed videos. The ability to combine different multimedia technologies together to give oral, visual, audio, gestural, tactile and spatial elements changes the definition of infographics. It also encourages students to transfer and re-create designs of meaning in different contexts which is very important in a diverse and constantly advancing technological medium.
The second link for annotation #3 was part of my Rip.Mix.Feed assignment. I posted an interactive video for my video documentary. Please click here for more details.
For the last module, I decided to use Adobe Muse to create an interactive HTML 5 website without using any code. Adobe Muse has the ability to create sites with dynamic scrolling effects such as appearing/disappearing, falling/jumping, moving across the screen and much more. What is unique is how the motion of images or text are controlled by the user while they are scrolling through the page. This feature brings back the tradition of scrolls: many designers are reverting to one page sites but, with the aid of technology, modern day scrolls are much more interactive and effective. This is because the scrolling effects allow the designer to control the amount of content that appears and how it moves on the page. In this manner the user is not overwhelmed with too much content at once or too much movement. Muse sites also gives the user more control by allowing them to control the speed of the text/images being displayed and to participate in social communities. All these features are created with very little knowledge of coding in HTML 5. In fact, one strength of Adobe Muse is the intuitive and visual interface that is offered while building the site. For the reasons mentioned above, I was able to finish putting my content on the site in a short amount of time while giving the site a unique dynamic element. I believe that Adobe Muse allows designers to create sites that combine the hyperlinking features of traditional websites and the presentation effects of Powerpoint. With a simple click of a button, all the Muse files can be exported as HTML files to be uploaded onto the internet. The major drawback of using this program is that it will eventually need to be purchased after the 30 day free trial period and the site will require a host to run on the World Wide Web. Overall, I had a really fun time creating the site and the features offered by Adobe Muse made me realize how modern applications take into account the characteristics of multimodality mentioned by Kress (2001) and Lundsford (2006). This is because audio files, video files, image files and text files can all be incorporated on a socially networked and dynamic site that supports any modern device (desktop, tablet or mobile) while giving the users a choice to create a one page scrolling sites or multipage hyperlinked sites easily. Adobe Muse makes text stand on an equal footing with the visuals as they not only have the ability to influence the message, but also to act like a design element.
References
Kress, G., Van Leeuwen, T. (2001). Multimodal Discourse: The modes and media of contemporary communication. New York: Oxford University Press.
Lunsford, A. A. (2006). Writing Technologies and the Fifth Canon.Computers and Composition. 23, 169–177.
New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review, 66(1), 60-92. Retrieved from http://newlearningonline.com/_uploads/multiliteracies_her_vol_66_1996.pdf


Interesting & Impressive, thanks for sharing. You have introduced multiple media particularly visme, I like it. Nice use of multimedia.You must have computer science background. I somewhat disagree with your theory ( it is written in your post) that “these templates blur the tension between text and images by giving text a design element. In my opinion, combining motion and graphics together with text helps establish a new relationship between text and images”. I don’t think it is a new relation, in your video 3D environment (motion and graphics) numbered text shows timeline and links viewers to Visme page. In other words you have linked image dominated page to text enrich page.In your main story, actually text is facilitating 3D graphics to define exact meaning of visuals created. Lead role is playing by visuals (graphics & motion) in the main video. The magic of new writing space is that both image and text dominated pages are artistically interlinked via multimedia, but the relation between visual and text haven’t changed. It is still reverse as described by Bolter(2001)
Bolter, Jay David. (2001). Writing Space: Computers, Hypertext, and the Remediation of Print.
Mahwah, NJ: Lawrence Erlbaum Associates.
Thank you for bringing that detail to my attention. It got me thinking a little deeper about my post and I agree with you that most of the online media I used are either text or image dominated. Originally, I wanted to furnish the museum with sculptures, artifacts and artwork that would present the points I wanted to make about the course. By doing so, this would have been able to blur the tension between text and images a little more as the content inside the museum would function simultaneously as text and picture (very similar to computer icons and medieval illuminated letters), but that got too complicated so I resorted to links. But my original statement was not really referring to the museum, the infographics or the video, but more towards the website created through Adobe Muse. Although very heavy in text, the ability to allow a text to jump around or scroll across the page, I believe transforms the text into a visual element. It becomes difficult to determine where the pictorial space begins and where the textual space ends. Bolter summarizes how I felt with the following statement “Electronic readers therefore shuttle between two modes of reading or rather they learn to read in a way that combines verbal and picture reading. Their tasks includes activating signs by typing and moving the cursor and then making symbolic sense of the motions that these movements produce.” But even the highly graphic design in the infographics creates an interesting relationship between text and images as the writing space becomes more like a magazine advertisements divided into colourful blocks of space. Font types, arrangement and colour gradients end up becoming just as important even if it is text dominated.
Bolter, Jay David. (2001). Writing Space: Computers, Hypertext, and the Remediation of Print.
Mahwah, NJ: Lawrence Erlbaum Associates.
You have introduced so many tools into this work which is wonderful. Thank you for sharing. I was particularly interested in viewing both the Virtual Museum produced through SketchFab. Unfortunately, I encountered a few viewing problems (incompatibility on my end? – using Google Chrome). But, then I went further into your project and had a great look at your InfoGraphics using Visme. Excellent contribution to our learning, as you have imbedded so many links within these graphics. I think this would be an excellent tool to introduce to my students next year, as it allows for re-framing of content, and linking to the various resources utilized in learning the content. Really pleased to see all the work you put into using these various resources.
~Sandra
What an amazing way to show the ideas of the course! I liked the idea of presenting in a visually 3D environment. The links were a good way to incorporate some other types of display technology and were visually appealing as well as full of information.
Catherine
I agree with the others that this is a really interesting way to present information. Thinking in a 3D space instead of a 2D space will resonate with many learners. I am so overwhelmed (in a good way) with all the tools and resources our classmates have shared. Thank you for this!